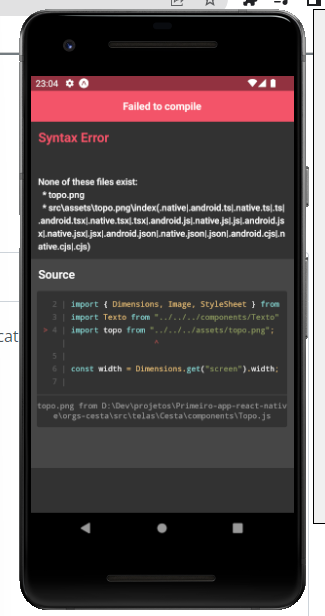
Estou com problema na imagem topo.png antes da refatoração ele estava funcionando normalmente depois no aplicativo do expo começou a dar este problema
 Já apaguei e coloquei na pasta dnv mais não resolveu
O codigo do Topo.js tá assim
Já apaguei e coloquei na pasta dnv mais não resolveu
O codigo do Topo.js tá assim
import React from "react";
import { Dimensions, Image, StyleSheet } from "react-native";
import Texto from "../../../components/Texto";
import topo from "../../../../assets/topo.png";
const width = Dimensions.get("screen").width;
export default function Topo()
{
return (
<>
<Image style={estilos.topo} source={topo} />
<Texto style={estilos.titulo}>Detalhe da Cesta</Texto>
</>
);
}
const estilos = StyleSheet.create({
topo: {
width: "100%",
height: 578 / 768 * width,
},
titulo: {
width: "100%",
position: "absolute",
textAlign: "center",
fontSize: 16,
lineHeight: 26,
color: "white",
fontWeight: "bold",
padding: 16,
},
});
E o index.js dentro da pasta Cesta ta assim:
import React from "react";
import { Image, View, StyleSheet } from "react-native";
import logo from "../../../assets/logo.png";
import Texto from "../../components/Texto";
import Topo from "./components/Topo";
export default function Cesta() {
return (
<>
<Topo/>
<View style={estilos.cesta}>
<Texto style={estilos.nome}>Cesta de Verduras</Texto>
<View style={estilos.fazenda}>
<Image style={estilos.imagemFazenda} source={logo} />
<Texto style={estilos.nomeFazenda}>Jeny Jack Farm</Texto>
</View>
<Texto style={estilos.descricao}>
Uma cesta com produtos selecionados cuidadosamente da fazenda direto
para sua cozinha
</Texto>
<Texto style={estilos.preco}>R$ 40,00</Texto>
</View>
</>
);
}
const estilos = StyleSheet.create({
cesta: {
paddingVertical: 8,
paddingHorizontal: 16,
},
nome: {
color: "#464646",
fontSize: 26,
lineHeight: 42,
fontWeight: "bold",
},
imagemFazenda: {
width: 32,
height: 32,
},
fazenda: {
paddingVertical: 12,
flexDirection: "row",
},
nomeFazenda: {
fontSize: 16,
lineHeight: 26,
marginLeft: 12,
},
descricao: {
color: "#A3A3A3",
fontSize: 16,
lineHeight: 26,
},
preco: {
color: "#2a9f85",
fontWeight: "bold",
fontSize: 26,
lineHeight: 42,
marginTop: 8,
},
});



