O meu código (aparentemente) está igual o da aula, porém quando eu altero o valor do numeroLimite de 10 para 100 por exemplo, não altera a mensagem inicial, continua informando "escolha um número entre 1 e 10" e a voz não lê o h1 na primeira tentativa, somente na segunda em diante e o mesmo ocorre na vídeo aula. Segue código:
let listaDeNumerosSorteados = [];
let numeroLimite = 100;
let numeroSecreto = gerarNumeroAleatorio();
let tentativas = 1;
function exibirTextoNaTela(tag,texto) {
let campo = document.querySelector(tag);
campo.innerHTML = texto;
responsiveVoice.speak(texto, 'Brazilian Portuguese Female', {rate:1.2});
}
function exibirMensagemInicial() {
exibirTextoNaTela('h1', 'Jogo do número secreto');
exibirTextoNaTela('p', 'escolha o número entre 1 e 10');
}
exibirMensagemInicial();
function verificarChute() {
let chute = document.querySelector('input').value;
if (chute == numeroSecreto){
exibirTextoNaTela('h1', 'Parabéns!!');
let palavraTentativa = tentativas > 1 ? 'tentativas' : 'tentativa';
let mensagemTentativas = `Você acertou o número secreto com ${tentativas} ${palavraTentativa}!!`;
exibirTextoNaTela('p', mensagemTentativas);
document.getElementById('reiniciar').removeAttribute('disabled');
} else {
if (chute > numeroSecreto) {
exibirTextoNaTela('p', 'O número secreto é menor!');
} else{
exibirTextoNaTela('p', 'O número secreto é maior!');
}
tentativas++;
limparCampo();
}
}
function gerarNumeroAleatorio() {
let numeroEscolido = parseInt(Math.random() * numeroLimite + 1);
let quantidadeDeElementosNaLista = listaDeNumerosSorteados.length;
if (quantidadeDeElementosNaLista == numeroLimite) {
listaDeNumerosSorteados = [];
}
if (listaDeNumerosSorteados.includes(numeroEscolido)){
return gerarNumeroAleatorio();
} else {
listaDeNumerosSorteados.push(numeroEscolido);
return numeroEscolido;
}
}
function limparCampo() {
chute = document.querySelector('input');
chute.value = '';
}
function reiniciarJogo() {
numeroSecreto = gerarNumeroAleatorio();
limparCampo();
tentativas = 1;
exibirMensagemInicial();
document.getElementById('reiniciar').setAttribute('disabled', true);
}
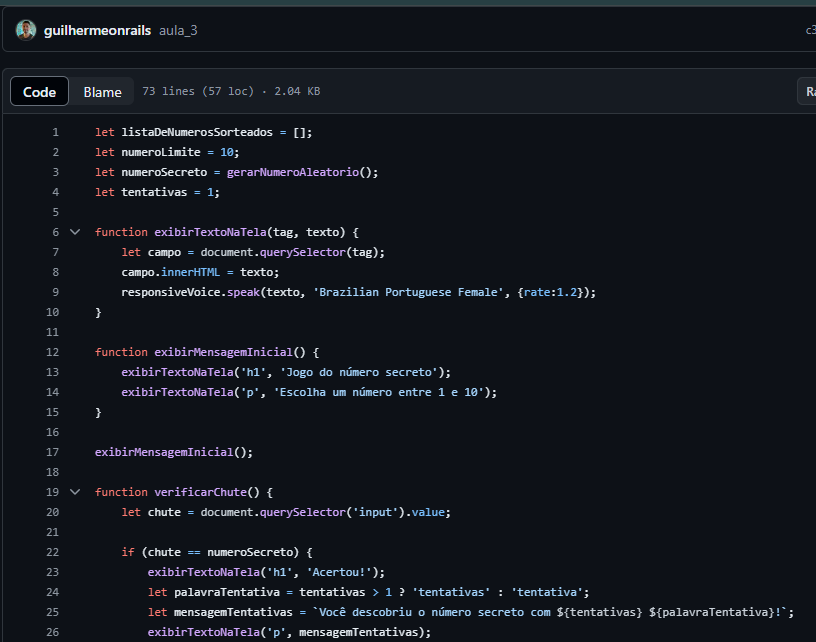
E segue print do código da Aula:

Desde já agradeço a atenção.



