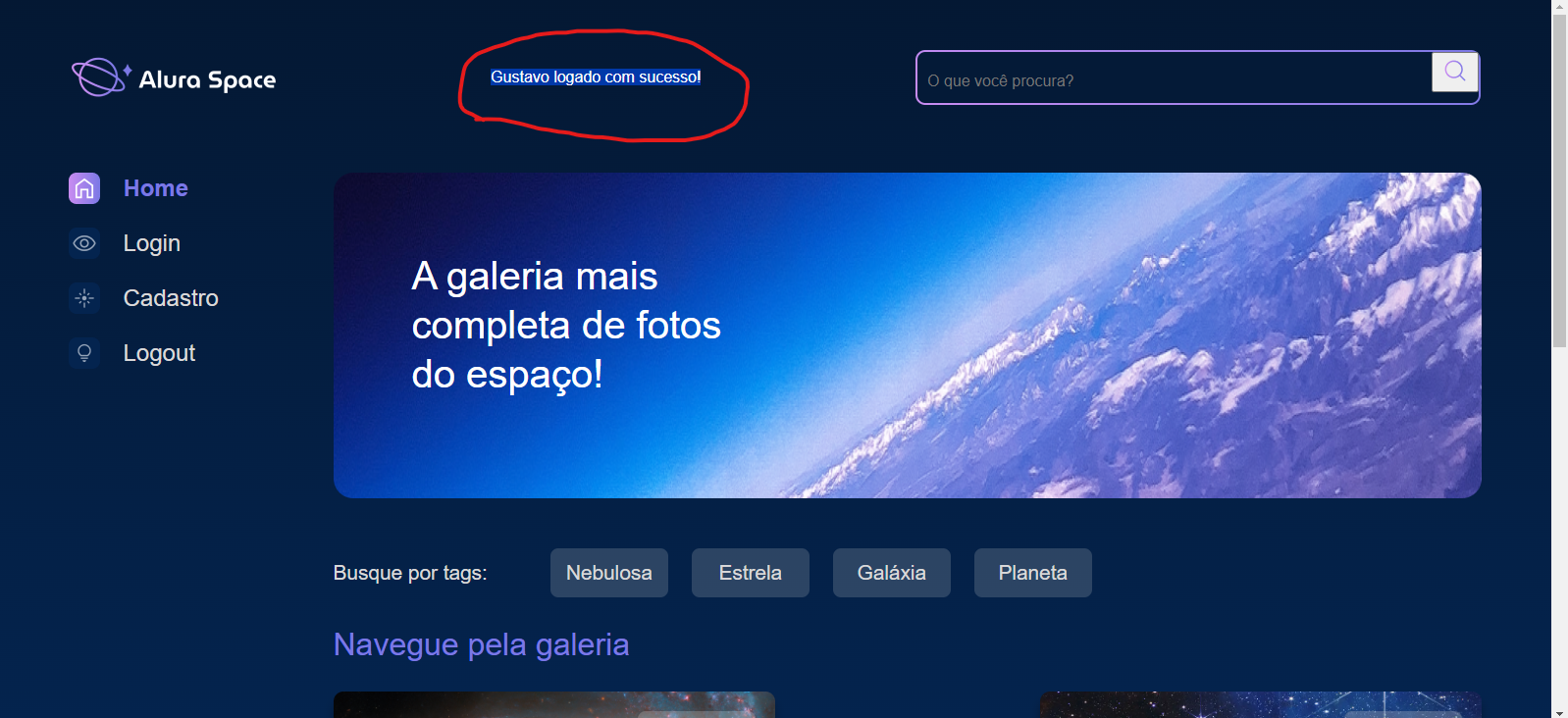
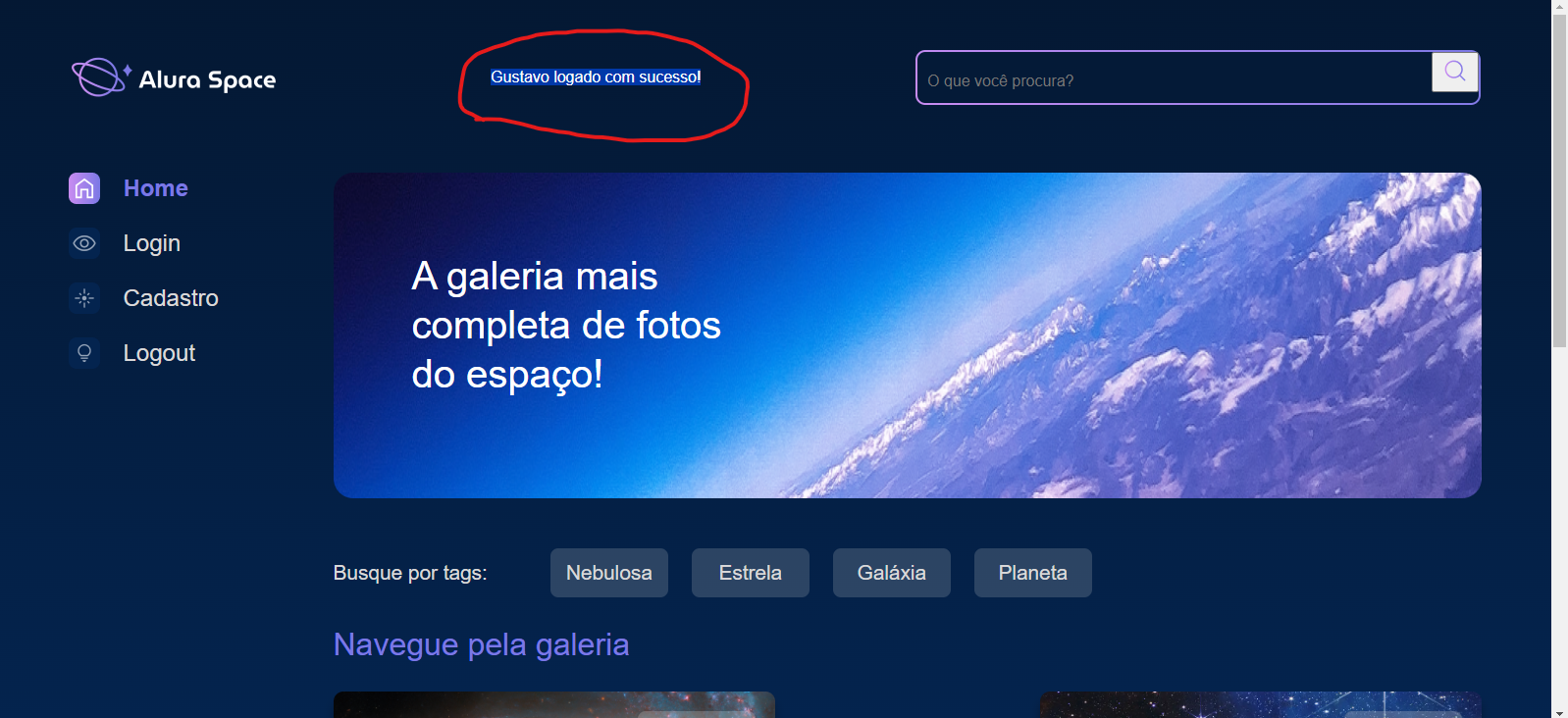
Todas as mensagens estão sendo estilizadas normalmente, menos a de "x logado com sucesso!". Gostaria de saber como consertar o erro.
Segue o link do projeto: https://github.com/gustavossobral/alura_space

Todas as mensagens estão sendo estilizadas normalmente, menos a de "x logado com sucesso!". Gostaria de saber como consertar o erro.
Segue o link do projeto: https://github.com/gustavossobral/alura_space

Olá, Gustavo! Tudo bem?
O problema está acontecendo porque o seu template _alertas.html tem essa classe CSS alert-{{ message.tags }} isso significa que o retorno desse {{m message.tags }} seria algo como success ou faild, mas você não tem uma classe de estilização com esse nome no seu arquivo CSS.
Mas como o alerta está funcionando em outras partes, mas não aqui? Imagino que se pergunta isso. Certo, isso acontece porque, por exemplo, no seu template login.html, funciona corretamente por que nele você está importando o template _style.html que contém a importação de um CDN do Bootstrap, onde o mesmo tem uma classe CSS alert-success.
Resumidamente, em outras partes funciona porque você está importando uma página que tem a importação do Bootstrap, e você pode resolver essa situação exatamente assim também. Abra o seu arquivo _menu.html e logo abaixo do {% load static %} cole o seguinte código de importação:
{% include 'usuarios/partials/_style.html'%}
Ao fazer isso você estará importando o Bootstrap para esse template também, logo o alerta aparecerá com a estilização correta.
Espero ter ajudado e bons estudos!