Boa tarde! Tudo bem?
Minha tela tem a resolução 1366x768. Quando eu coloco o site pra rodar, os elementos ficam muito grandes, colados um no outro. Quando eu ajusto o zoom do navegador para 80% ou coloco numa tela de 1920x1080, eles ficam melhores. Existe alguma maneira de solucionar isso de maneira automática por meio do código?
Meu código
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
:root {
--primary-color: #0f0f1a;
--primary-color-hover: #202038;
--secondary-color: #E4E3D3;
--tertiary-color: #CB48B7;
--tertiary-color-hover: #ff55e6;
--quartenary-color: #6D9F71;
--primary-font: 'Krona One', sans-serif;
--secondary-font: 'Montserrat', sans-serif;
}
* {
margin: 0;
padding: 0;
text-decoration: none;
}
body {
box-sizing: border-box;
background-color: var(--primary-color);
color: #E4E3D3;
}
.header {
padding: 2% 0% 0% 15%;
}
.header__menu {
display: flex;
gap: 80px;
}
.header__link {
font-family: var(--secondary-font);
font-weight: 600;
font-size: 24px;
color: var(--tertiary-color);
}
.about-me {
padding: 8% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.about-me__content {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.about-me__content-title {
font-family: var(--primary-font);
font-size: 36px;
}
.highlight {
color: var(--tertiary-color);
}
.highlight:hover {
transition-duration: 0.25s;
color: var(--tertiary-color-hover);
}
.about-me__content-text {
font-family: var(--secondary-font);
font-size: 24px;
}
.about-me__content-list {
font-family: var(--secondary-font);
font-size: 24px;
font-weight: 600;
}
.about-me__links {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
gap: 32px;
}
.about-me__links-subtitle {
font-family:var(--secondary-font);
font-size: 24px;
font-weight: 400;
}
.about-me__link {
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid var(--tertiary-color);
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
color:#E4E3D3;
font-family: var(--secondary-font);
}
.about-me__link:hover {
transition-duration: 0.25s;
background: var(--primary-color-hover);
}
.footer {
padding: 28px;
color: var(--primary-color);
background-color: var(--tertiary-color);
text-align: center;
font-family: var(--secondary-font);
font-weight: 400;
font-size: 24px;
}Screenshots
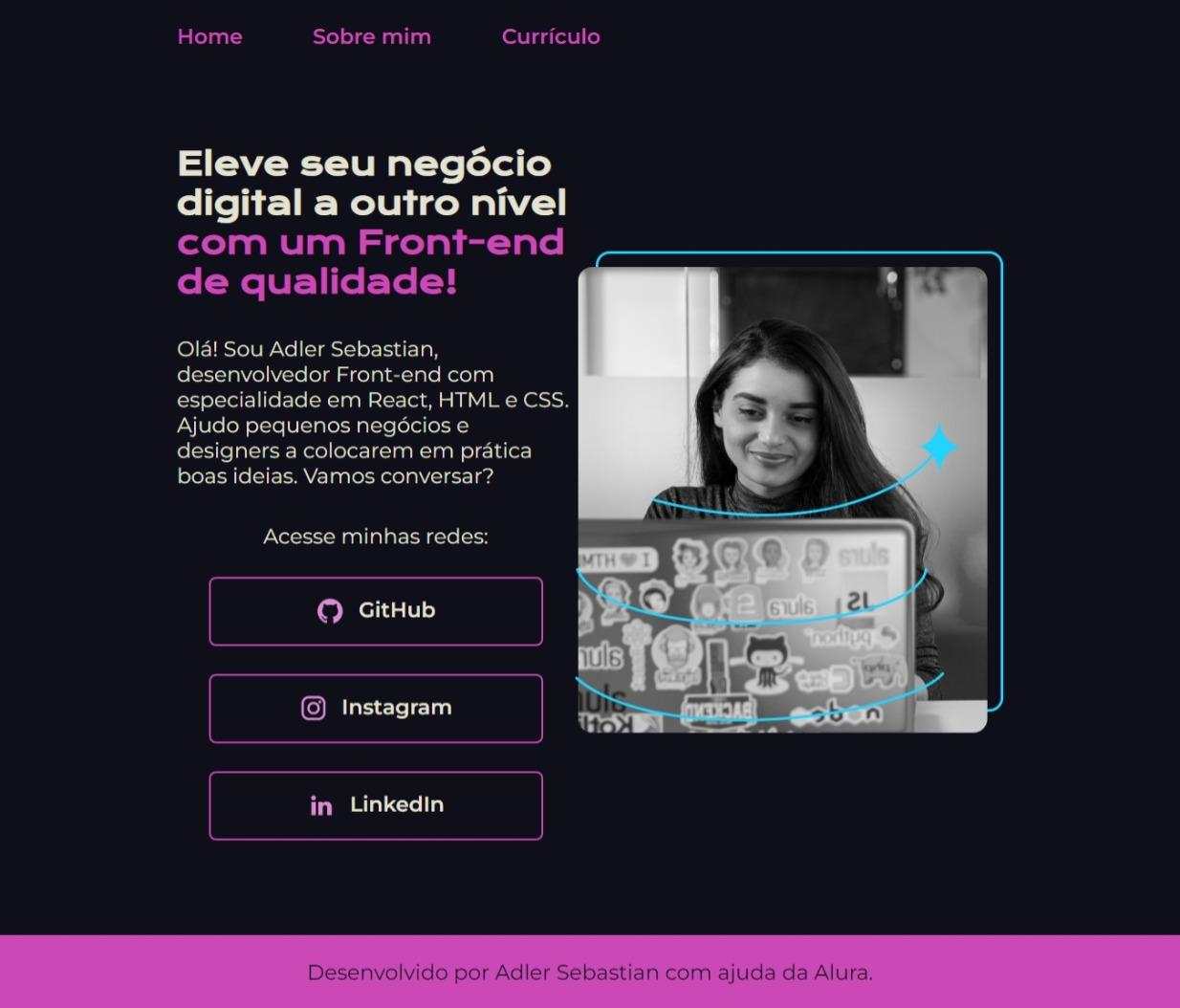
Quando o zoom está 100% na tela de 1366x768
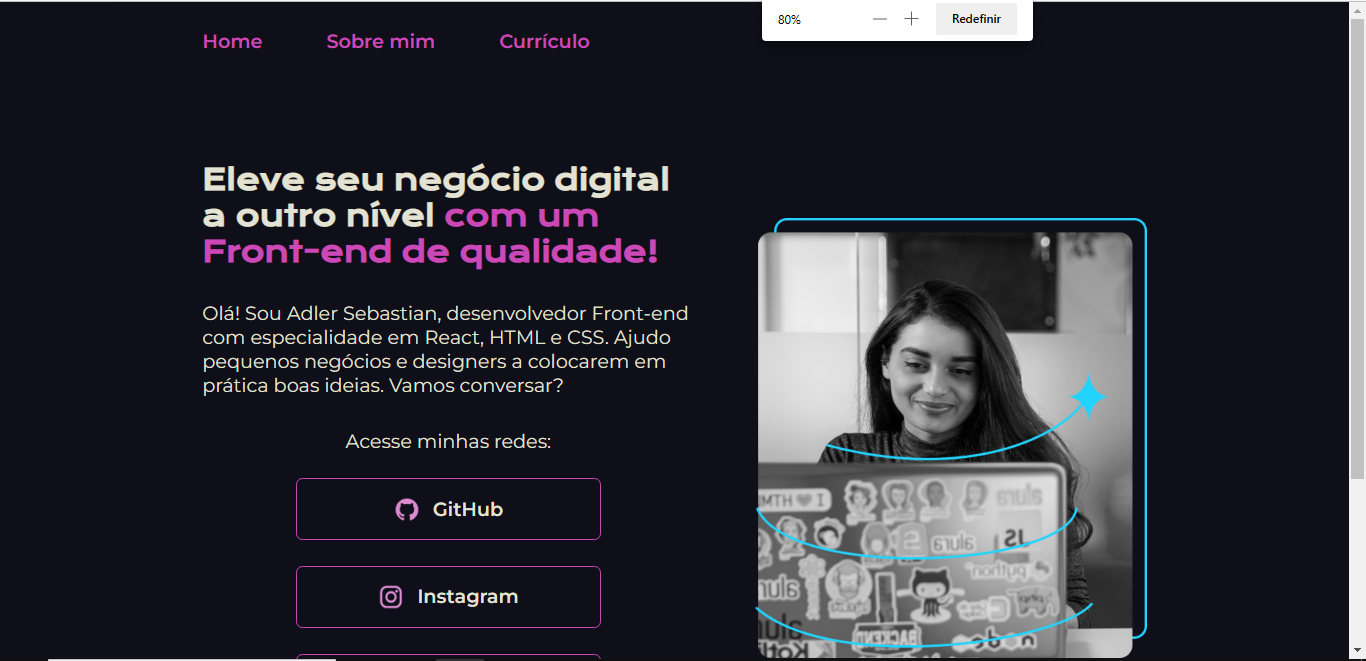
 Quando o zoom está 80% na tela de 1366x768
Quando o zoom está 80% na tela de 1366x768
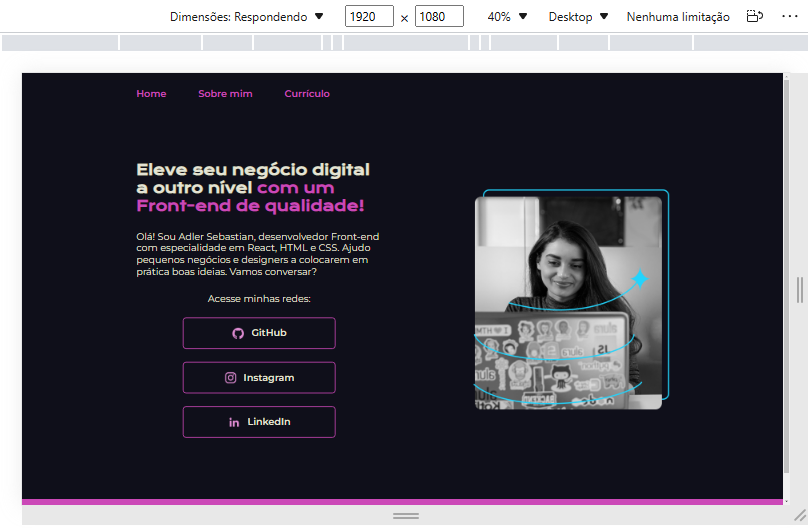
 Quando simulo uma tela de 1920x1080 no navegador
Quando simulo uma tela de 1920x1080 no navegador