Consegui separar o código repetido do cabeçalho em um partial como foi proposto, porém agora a imagem da página index ocupa toda a tela não importa o quanto eu aumente ou diminua o zoom na tela.
Aqui está o código do arquivo base.html:
{% load static %}
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Space</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap" rel="stylesheet">
<link rel="stylesheet" href="{% static '/styles/style.css' %}">
</head>
<body>
{% include 'galeria/partials/_header.html' %}
{% block content %}{% endblock %}
{% include 'galeria/partials/_footer.html' %}
</body>
</html>
Aqui o código do arquivo _header:
{% load static %}
<div class="pagina-inicial">
<header class="cabecalho">
<img src="{% static '/assets/logo/Logo(2).png' %}" alt="Logo da Alura Space" />
<div class="cabecalho__busca">
<div class="busca__fundo">
<input class="busca__input" type="text" placeholder="O que você procura?">
<img class="busca__icone" src="{% static '/assets/ícones/1x/search.png' %}" alt="ícone de search">
</div>
</div>
</header>
<main class="principal">
<section class="menu-lateral">
<nav class="menu-lateral__navegacao">
<a href="{% url 'index' %}"><img src="{% static '/assets/ícones/1x/Home - ativo.png' %}"> Home</a>
<a href="#"><img src="{% static '/assets/ícones/1x/Mais vistas - inativo.png' %}"> Mais vistas</a>
<a href="#"><img src="{% static '/assets/ícones/1x/Novas - inativo.png' %}"> Novas</a>
<a href="#"><img src="{% static '/assets/ícones/1x/Surpreenda-me - inativo.png' %}"> Surpreenda-me</a>
</nav>
</section>
</div>
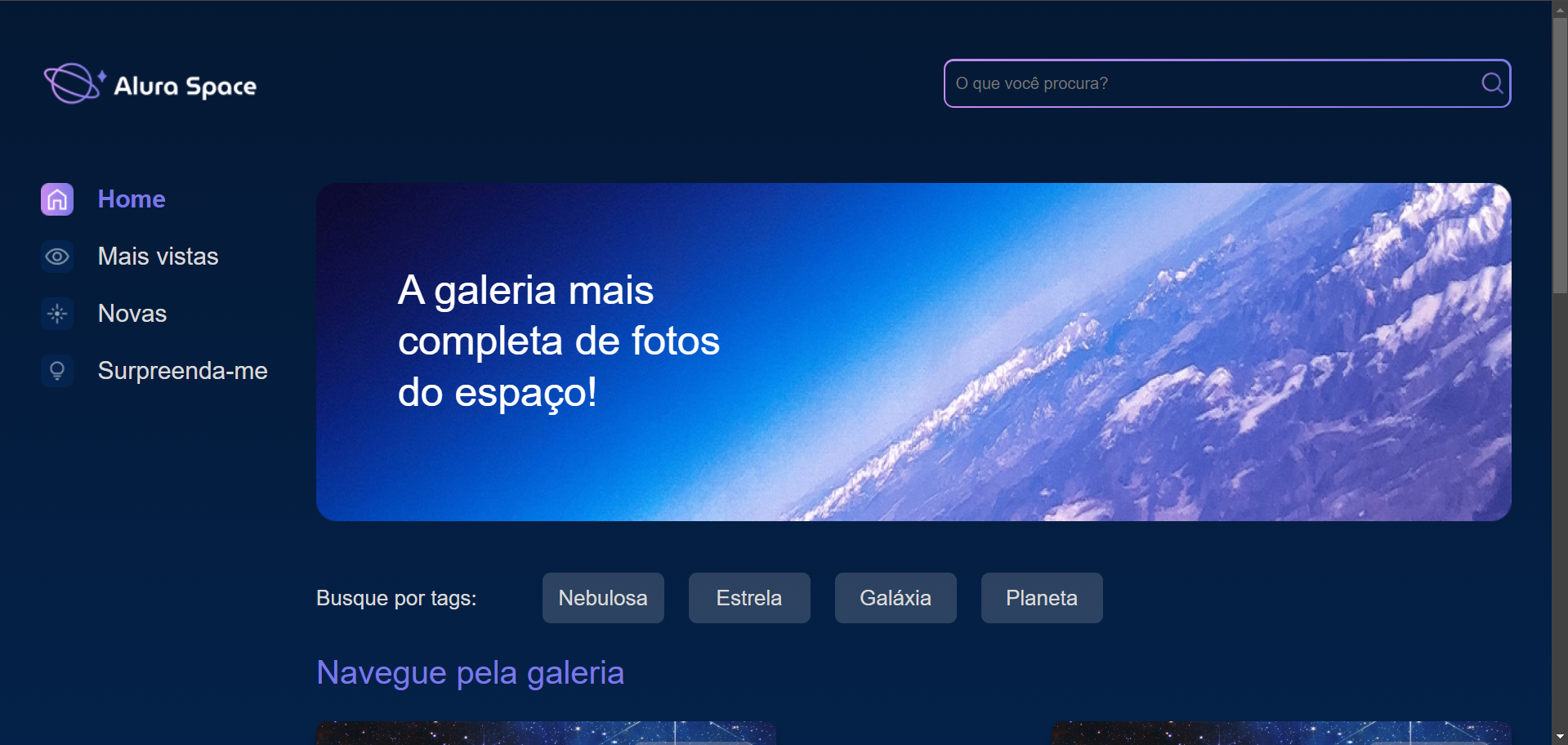
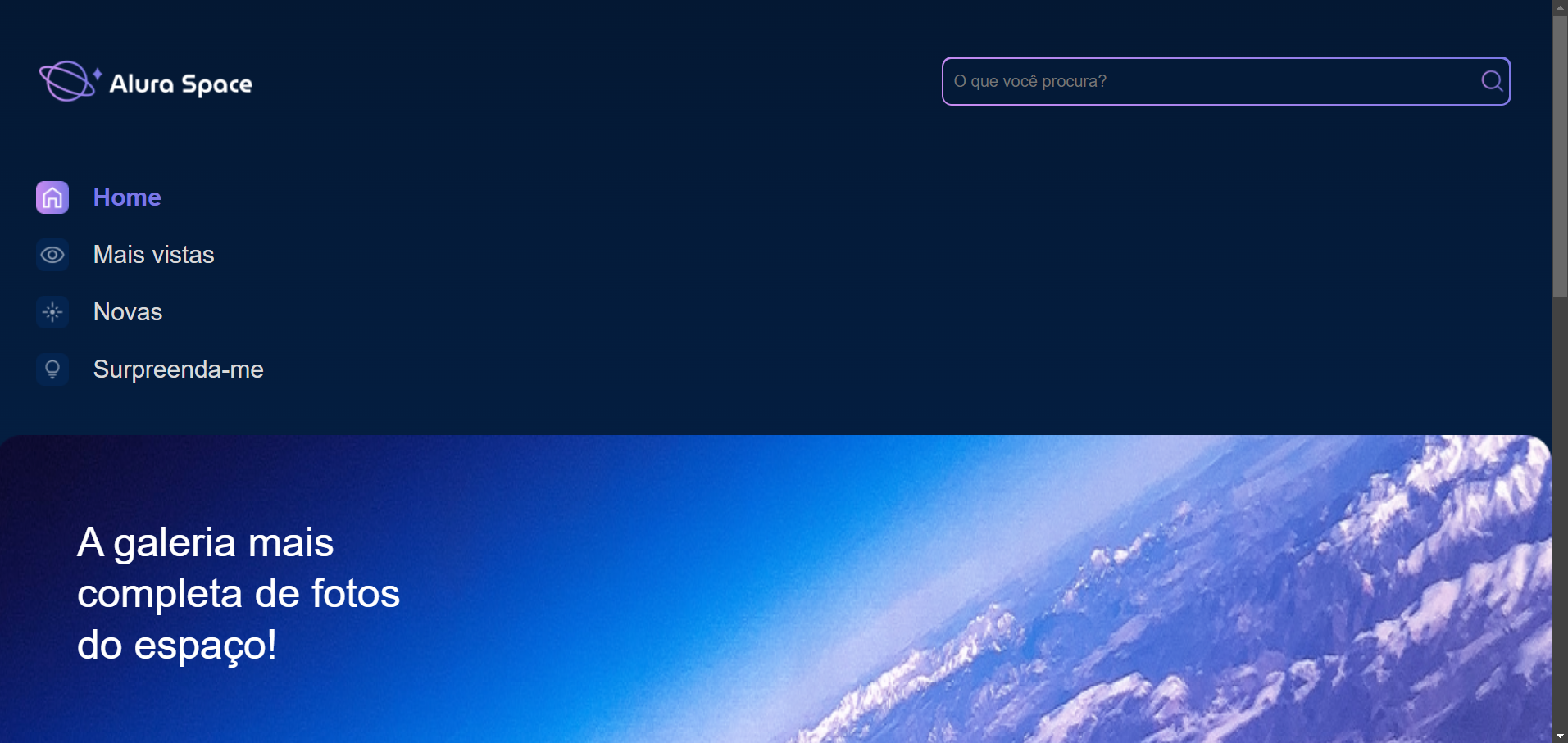
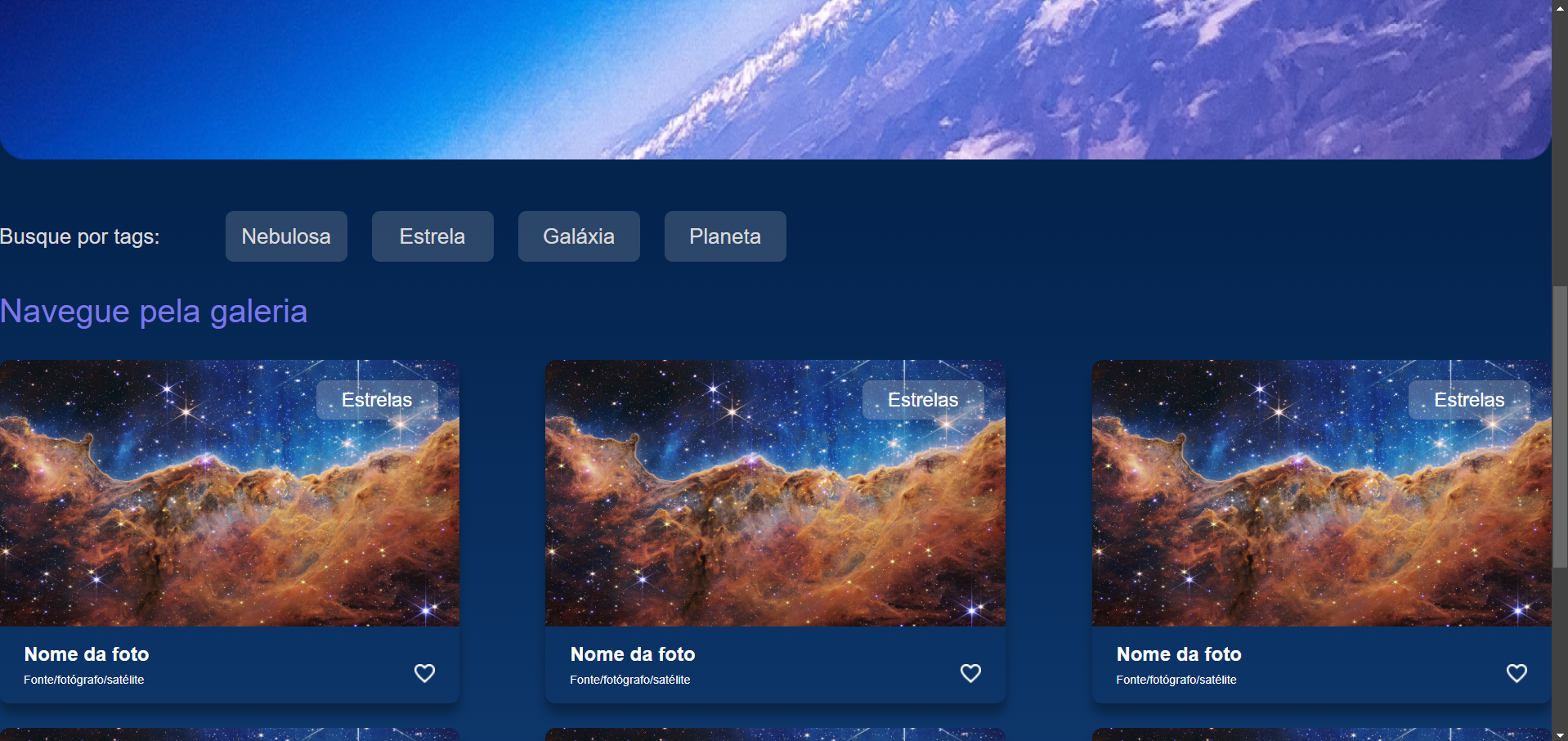
Aqui estão prints de como está minha tela:

 Alguém saberia me dizer o que está errado aqui? Muito obrigado.
Alguém saberia me dizer o que está errado aqui? Muito obrigado.