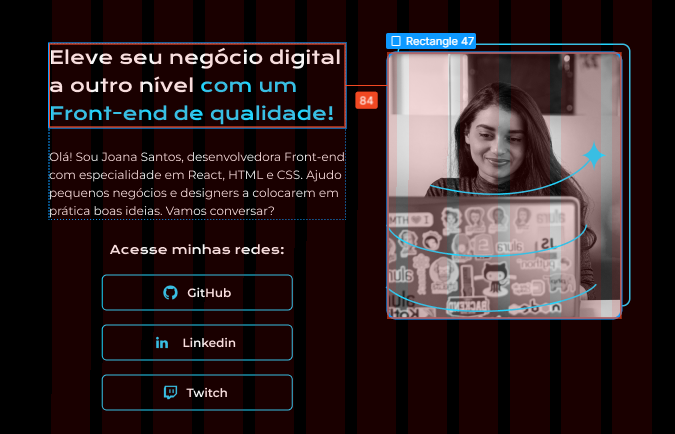
Uma dúvida, no figma há um espaço de 84px entre os textos e a imagem, porém o distanciamento no projeto dos professores está maior.
Se eu apenas centralizar os dois itens e colocar um gap de 84px, já não vai ficar igual para todas as telas? Independentemente do tamanho da tela, os itens do site estarão centralizados. Meu problema agora é ver como alinhar o cabeçalhocom o texto principal, já que antes era pelo padding e no caso que eu fiz agora, não dá mais para ser desta maneira.
.apresentacao {
padding: 4% 0%;
display: flex;
align-items: center;
justify-content: center;
gap: 84px;
}







 )
) )
) )
)