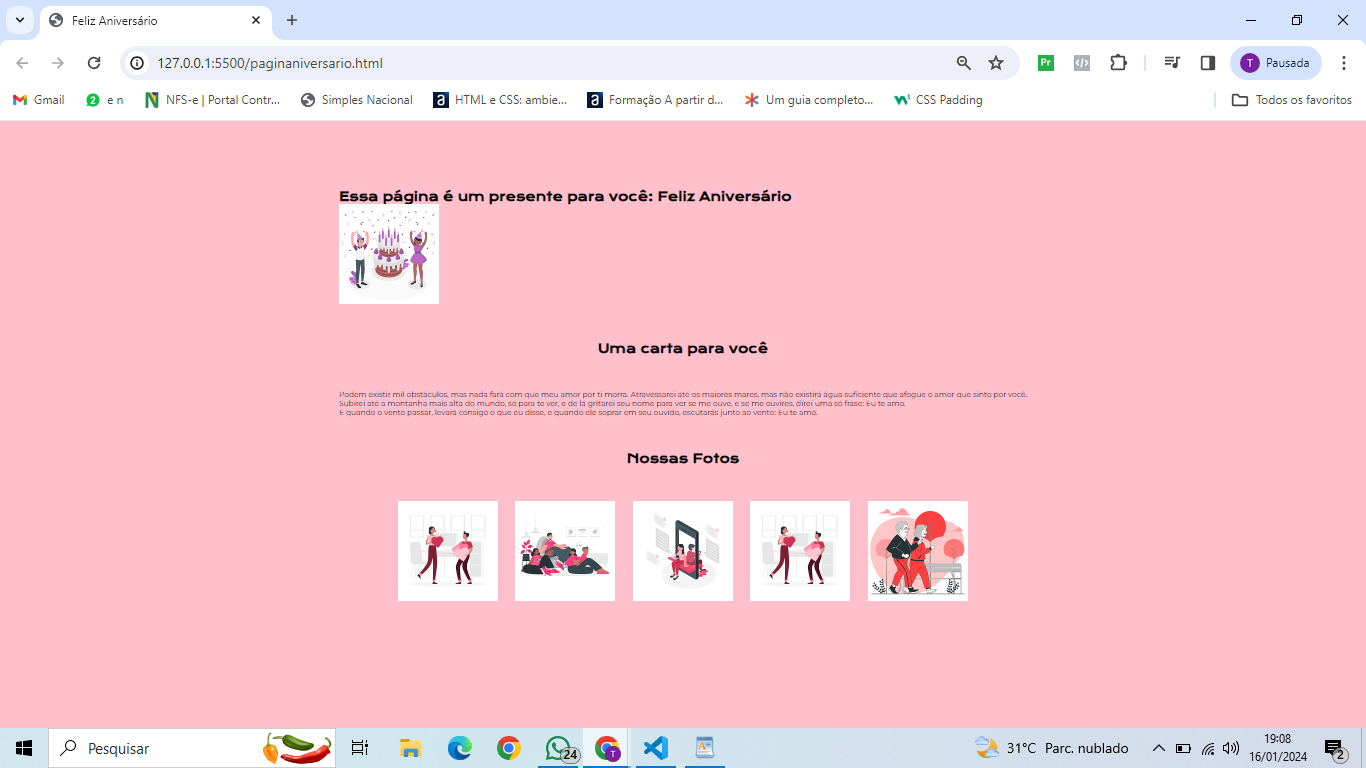
Boa noite, estou com dificuldades para por o Titulo como esta no projeto aniversario
Na imagem que vocês disponibilizaram o Titulo e a imagem estão uma ao lado da outra, queria saber como deixo elas assim, também fiquei na dúvida de como deixo o texto com 2 linhas e nao em apenas 1 linha.
Outra dúvida é na parte de Nossas Fotos, gostaria de deixar como na imagem, 2 fileiras de 3 fotos cada.

Segue o codigo html:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Feliz Aniversário</title>
<link rel="stylesheet" href="./estilos/aniversario.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo>
<div class="titulo-imagem-lado">
<h1 class="apresentacao__conteudo__titulo">Essa página é um presente para você: Feliz Aniversário</h1>
<img src="./Imagens aniversario/Happy birthday-amico.png" alt="Foto comemorando aniversario">
</div>
<h2 class="titulo__h2">Uma carta para você</h2>
<p class="paragrafo__h2">Podem existir mil obstáculos, mas nada fará com que meu amor por ti morra. Atravessarei até os maiores mares, mas não existirá água suficiente que afogue o amor que sinto por você.</p>
<p class="paragrafo__h2">Subirei até a montanha mais alta do mundo, só para te ver, e de lá gritarei seu nome para ver se me ouve, e se me ouvires, direi uma só frase: Eu te amo.</p>
<p class="paragrafo__h2">E quando o vento passar, levará consigo o que eu disse, e quando ele soprar em seu ouvido, escutarás junto ao vento: Eu te amo.</p>
<h2 class="titulo__nossasfotos">Nossas Fotos</h2>
<div class="conjunto__imagens">
<img src="./Imagens aniversario/Appreciation-rafiki.png">
<img src="./Imagens aniversario/Friendship-cuate.png">
<img src="./Imagens aniversario/Chat-amico.png">
<img src="./Imagens aniversario/Appreciation-rafiki.png">
<img src="./Imagens aniversario/Active elderly people-bro.png">
</div>
</section>
</main>
<footer></footer>
</body>
</html>
Segue o código CSS:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin: 0;
padding: 0;
}
body
{
box-sizing: border-box;
height: 100vh;
background-color: pink;
}
.apresentacao {
display: flex;
padding: 5% 15%;
align-items: center;
justify-content: space-around;
}
.titulo-imagem-lado {
padding: 5% 15%;
display: flex;
align-items: normal;
justify-content: space-between;
width: 100;
gap: 40px;
}
.apresentacao__conteudo {
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 25px;
font-family: 'Krona One', sans-serif;
}
.titulo__h2 {
display: flex;
margin: 5%;
justify-content: center;
font-family: 'Krona One', sans-serif;
font-size: 25px;
}
.paragrafo__h2 {
display: flex;
gap: 10px;
font-family: 'Montserrat', sans-serif;
font-size: 15px;
}
.titulo__nossasfotos {
display: flex;
justify-content: center;
margin: 5%;
font-family: 'Krona One', sans-serif;
font-size: 25px;
}
.conjunto__imagens {
display: flex;
gap: 35px;
justify-content: center ;
}




