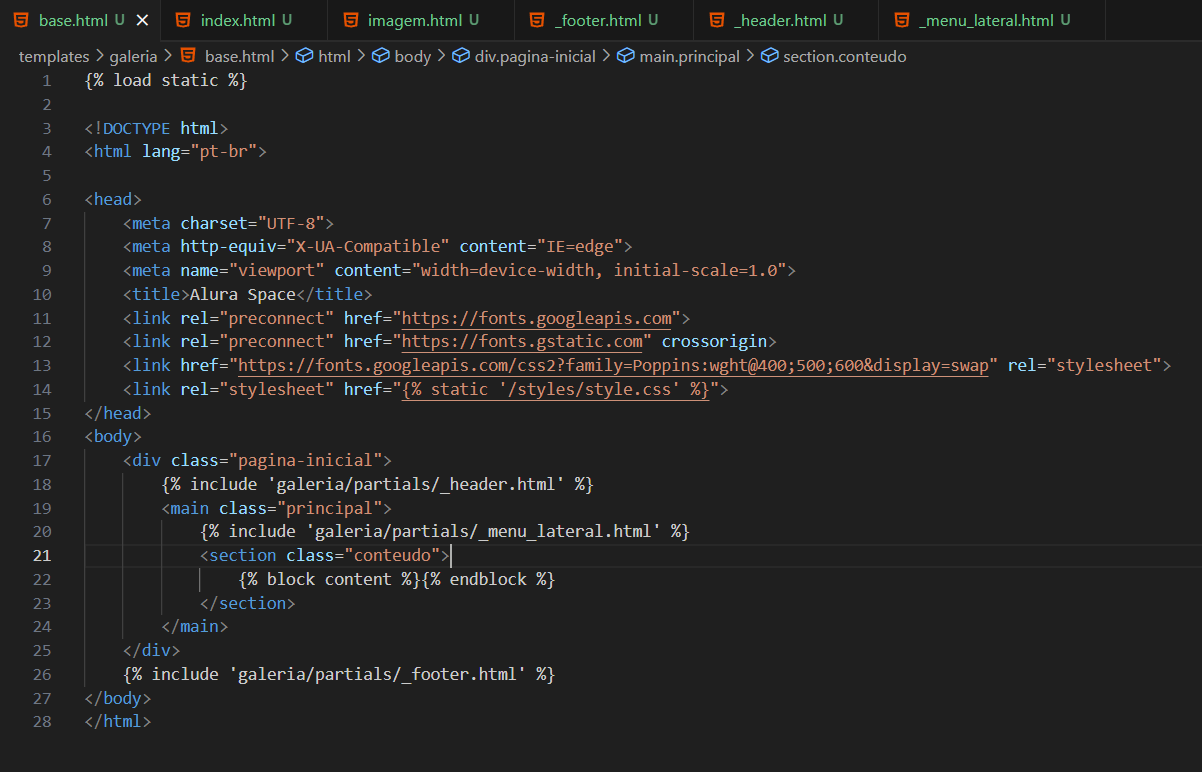
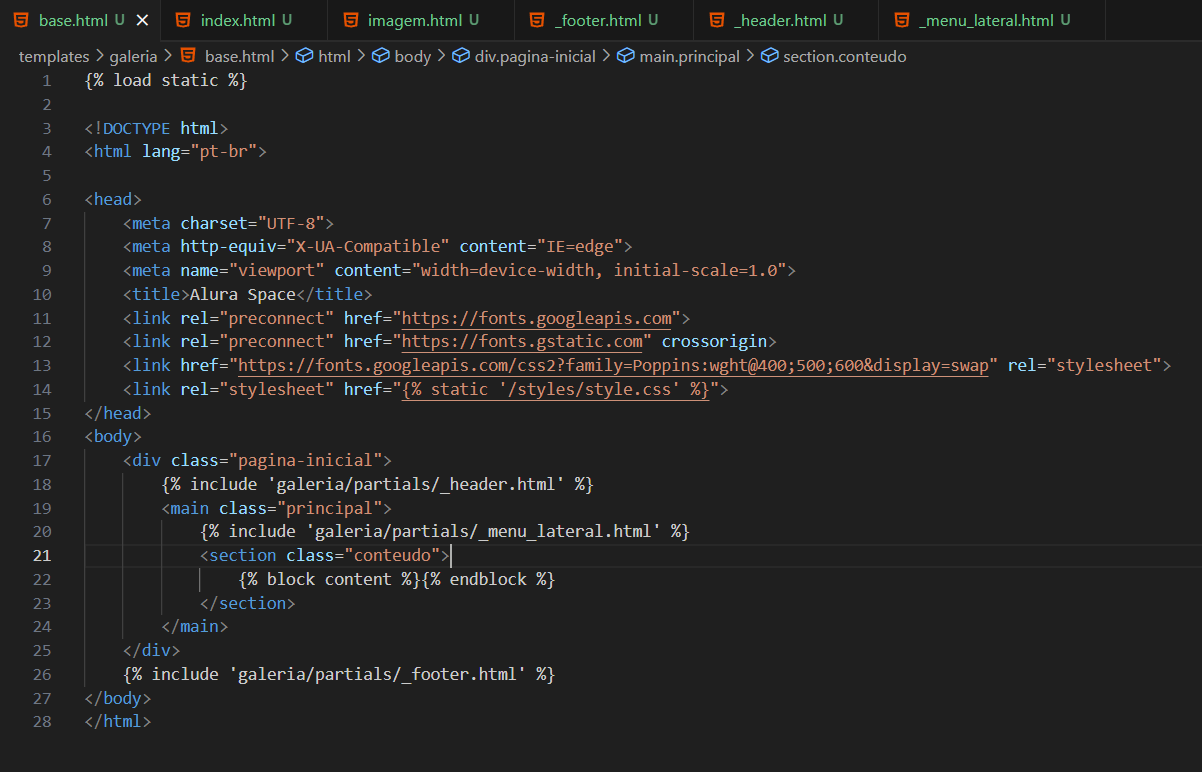
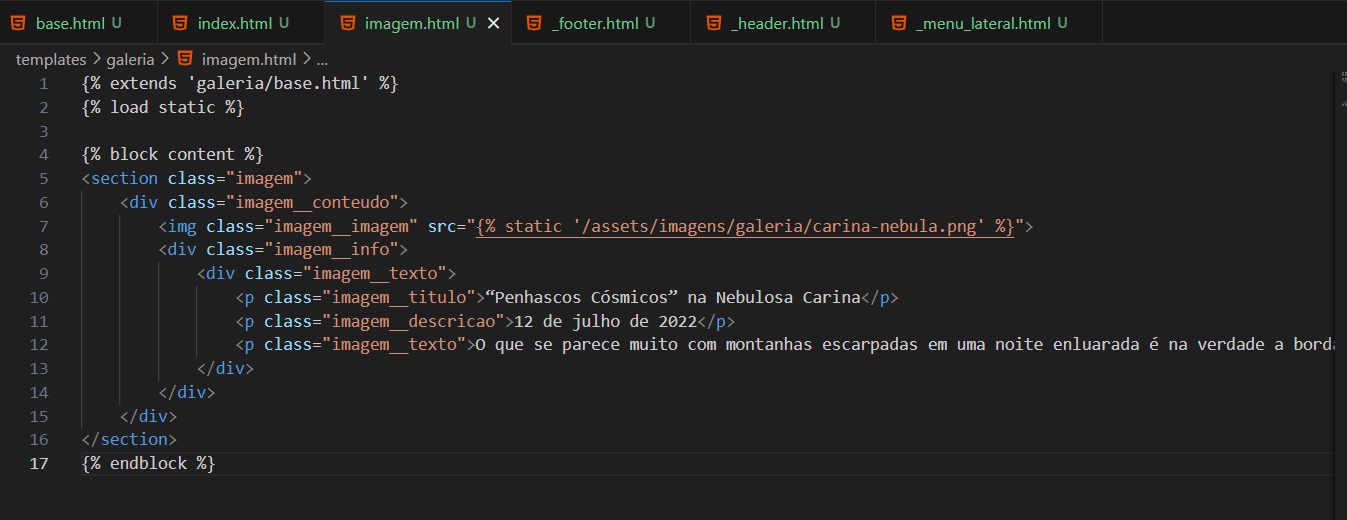
No desafio eu implementei o código da seguinte forma:
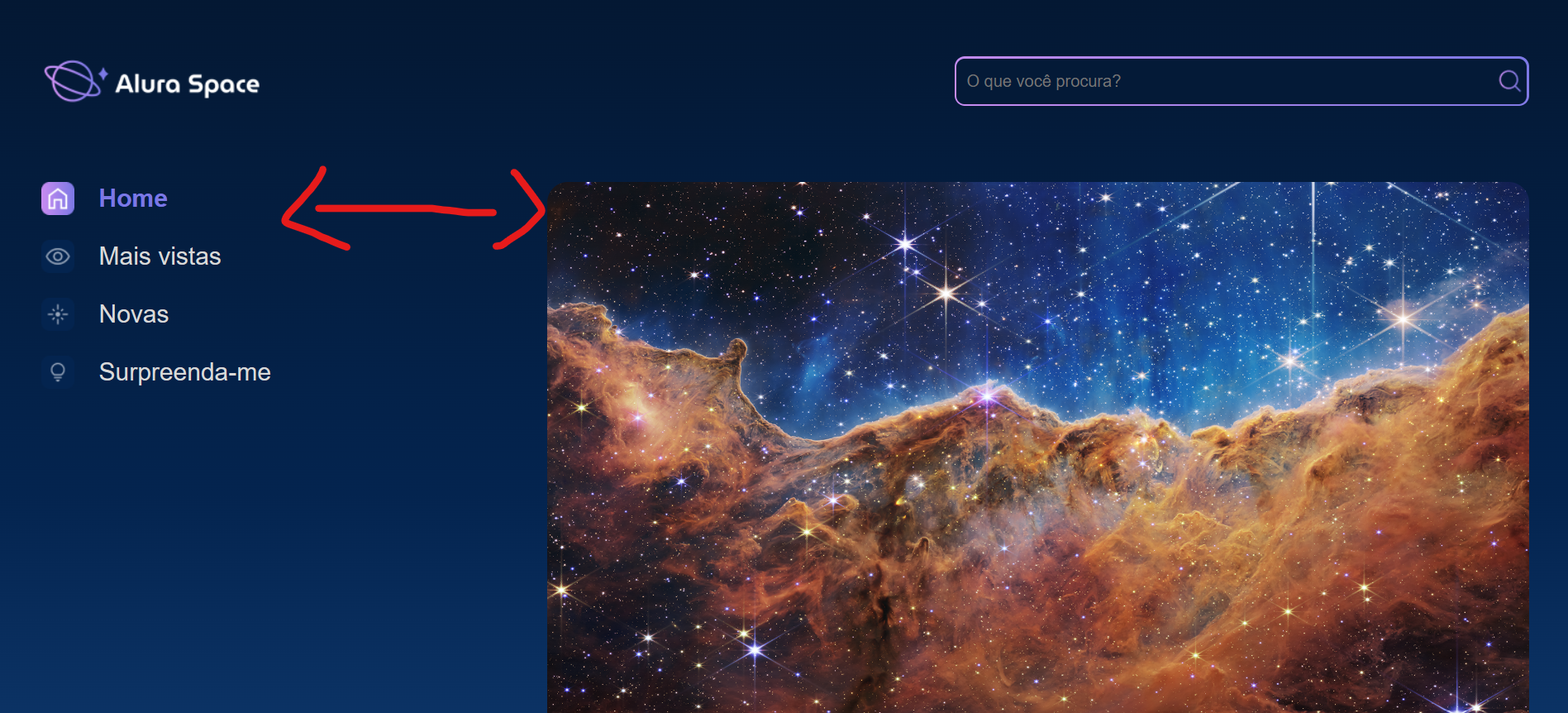
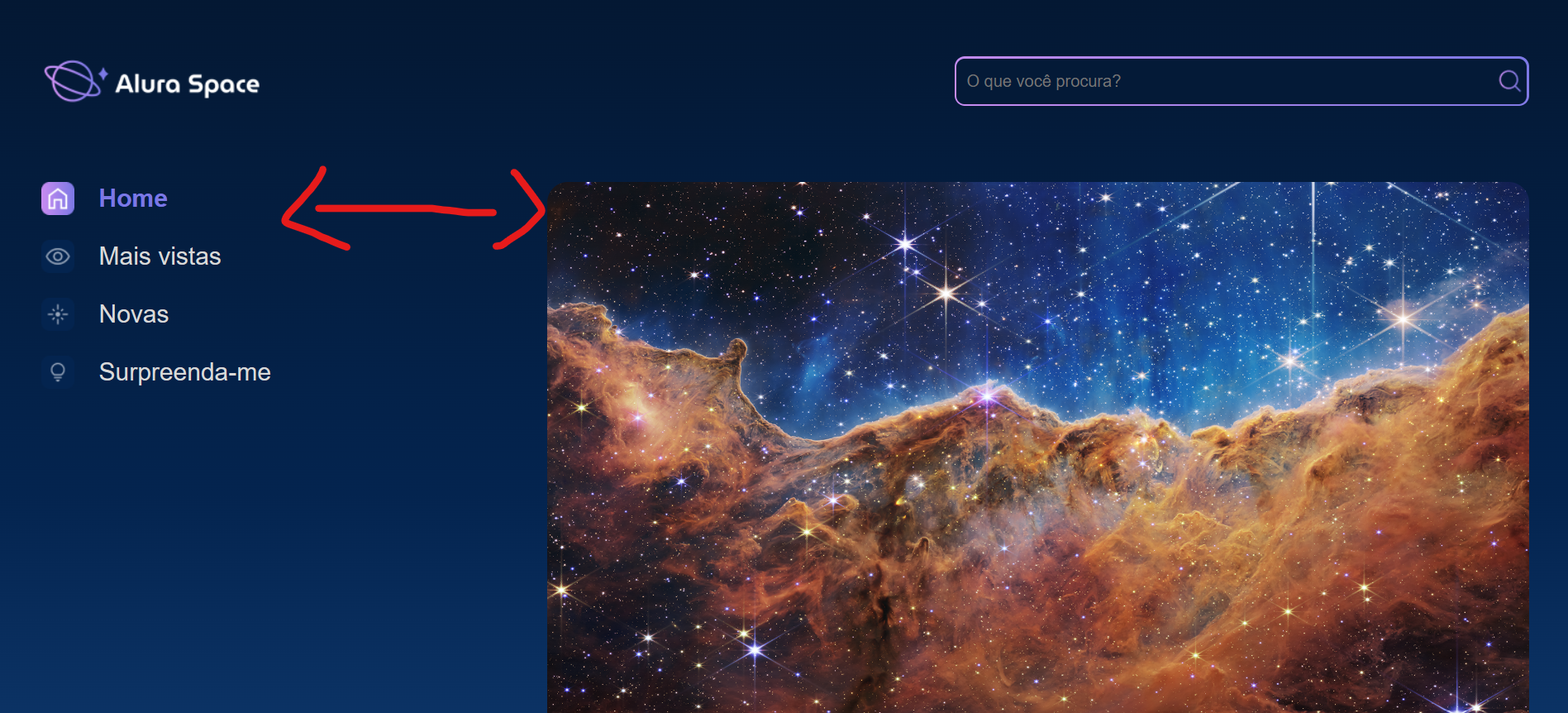
 Porém quando clico na imagem pra chamar a outra página fica assim:
Porém quando clico na imagem pra chamar a outra página fica assim:
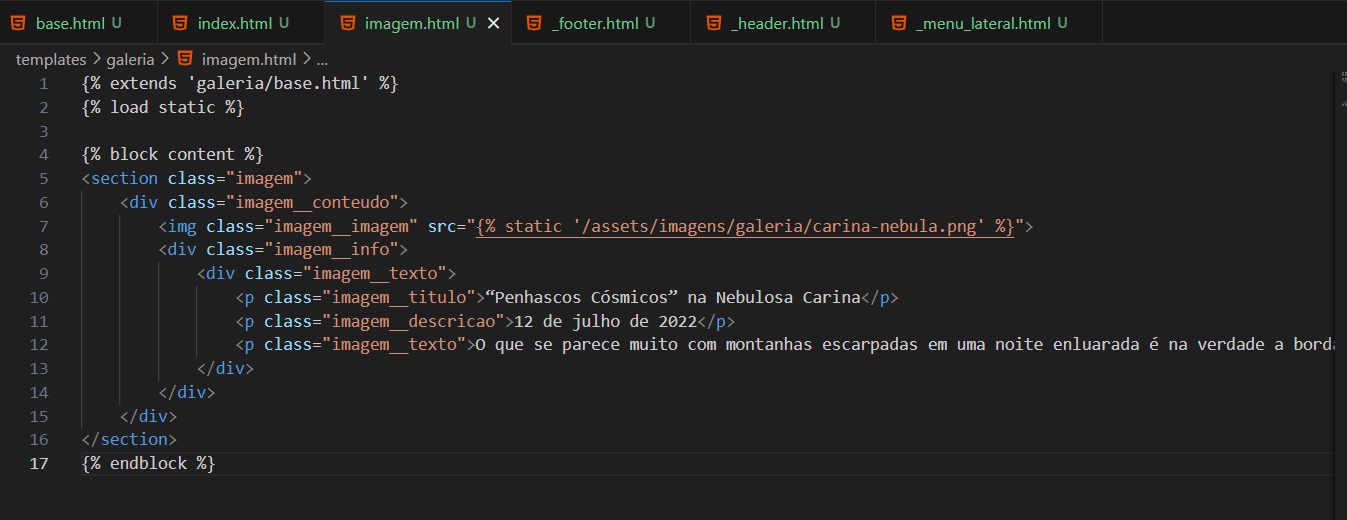
 A imagem não preenche todo o espaço. Meu imagem.html está da seguinte forma:
A imagem não preenche todo o espaço. Meu imagem.html está da seguinte forma:

No desafio eu implementei o código da seguinte forma:
 Porém quando clico na imagem pra chamar a outra página fica assim:
Porém quando clico na imagem pra chamar a outra página fica assim:
 A imagem não preenche todo o espaço. Meu imagem.html está da seguinte forma:
A imagem não preenche todo o espaço. Meu imagem.html está da seguinte forma:

Olá Aloisio! Tudo certo?
Parece que o problema pode estar relacionado ao CSS que controla o tamanho da imagem. Vou sugerir algumas alterações para você verificar:
Verifique o CSS da Imagem: Certifique-se de que a classe imagem__imagem tem as propriedades de estilo corretas para ajustar o tamanho da imagem. Por exemplo:
.imagem__imagem {
width: 100%;
height: auto;
}
Isso garantirá que a imagem ocupe toda a largura disponível e ajuste a altura proporcionalmente.
Verifique o Container da Imagem: O container que envolve a imagem (imagem__conteudo) também precisa estar configurado corretamente. Certifique-se de que ele tem a largura desejada:
.imagem__conteudo {
width: 100%;
}
Verifique o HTML: Certifique-se de que não há estilos embutidos ou atributos de largura/altura diretamente na tag <img> que possam estar sobrescrevendo o CSS.
Espero que essas dicas ajudem a resolver o problema! Mas caso não resolvem, peço que compartilhe todo o seu projeto para que eu possa fazer testes.
Bons estudos!