Crie um formulário simples com campos de entrada e utilize JavaScript para recuperar os valores digitados nos campos usando a propriedade value. Exiba os valores no console e na tela.
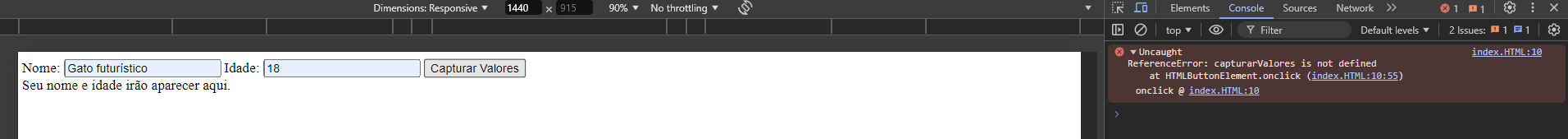
Bom dia, eu usei os código da atividade para entender o funcionamento, mas quando abro no navegador ele não funciona e dá erro:

como posso resolver isso ?
HTML
<html>
<body>
<form id="meuForm">
<label for="campoNome">Nome:</label>
<input type="text" id="campoNome" name="nome">
<label for="campoIdade">Idade:</label>
<input type="text" id="campoIdade" name="idade">
<button type="button" onclick="capturarValores()">Capturar Valores</button>
<div id='mostraNome'><span>Seu nome e idade irão aparecer aqui.</span></div>
</form>
<script src="script.js"></script>
</body>
</html>
JS
function capturarValores() {
const nome = document.getElementById('campoNome').value;
const idade = document.getElementById('campoIdade').value;
document.getElementById('mostraNome').textContent = `Nome: ${nome}, Idade: ${idade}`;
console.log(`Nome: ${nome}, Idade: ${idade}`);
}





