import { GoogleGenerativeAI } from '@google/generative-ai';
const apiKey = process.env.GEMINI_API_KEY;
const genAI = new GoogleGenerativeAI(apiKey);
const model = genAI.getGenerativeModel({
model: "gemini-1.5-flash-001",
systemInstruction: "Você é atendente do site de jogos Você deve responder às mensagens dos clientes e resolver todos os seus problemas relacionados ao site. Você não pode sugerir que eles visitem outros sites ou aplicativos e não pode falar sobre nada que não seja relacionado a sua plataforma",
});
let chat;
function inicializaChat() {
chat = model.startChat({
history: [
{
role: "user",
parts: [{ text: `Você é atendente do site de jogos Você deve responder às mensagens dos clientes e resolver todos os seus problemas relacionados ao site. Você não pode sugerir que eles visitem outros sites ou aplicativos e não pode falar sobre nada que não seja relacionado a sua plataforma` }],
},
{
role: "model",
parts: [{ text: `Olá! Eu sou Tonny , como posso ajudar?` }],
},
],
generationConfig: {
maxOutputTokens: 1000,
},
});
}
# export { chat, inicializaChat };
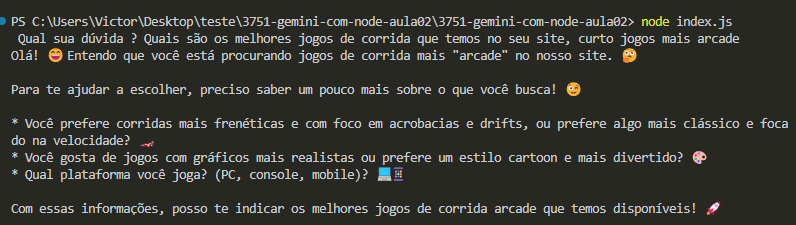
esse é meu arquivo .js tenho um outro .tsx onde chamo o inicializachat tudo está okay e funciona mas a ia nao está me respondendo como deveria, como se nao tivesse reconhecendo. Já tentei solucionar de várias formas mas nao consegui, já tentei achar tambem na documentação da google