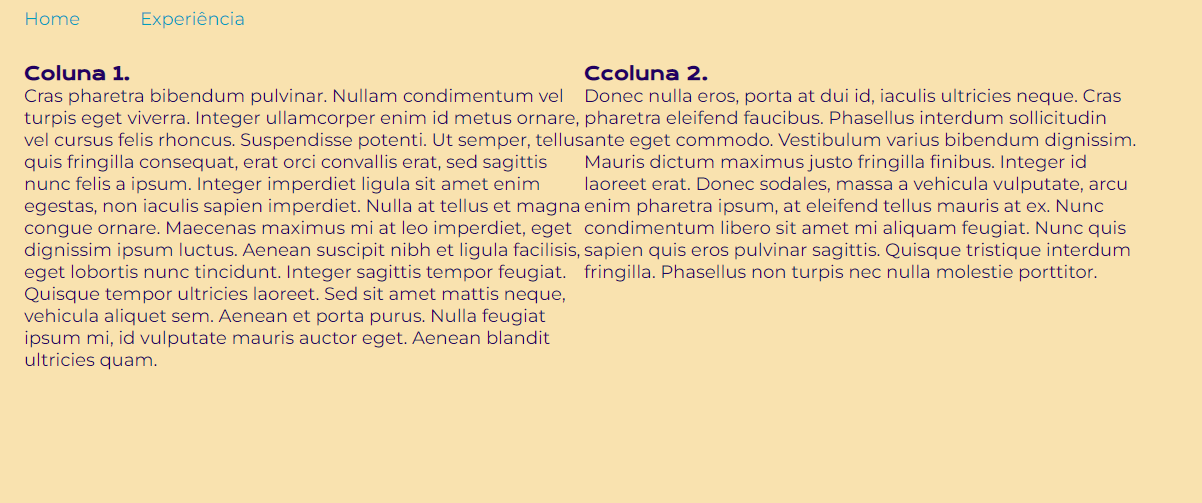
Estou realizando as atividades do curso "HTML e CSS: cabeçalho, footer e variáveis CSS" e no final quis dar uma personalizada para um futuro curriculum, mas me deparei com esse problema das duas colunas estarem muito juntas, queria elas mais espaçadas. Eu montei 2 section para separar cada uma mas não consegui prosseguir. Sei que posso estar me adiantando ao curso, mas queria tentar fazer algo sozinho. PS: Irei postar o código nos comentários.
PS: Irei postar o código nos comentários.





