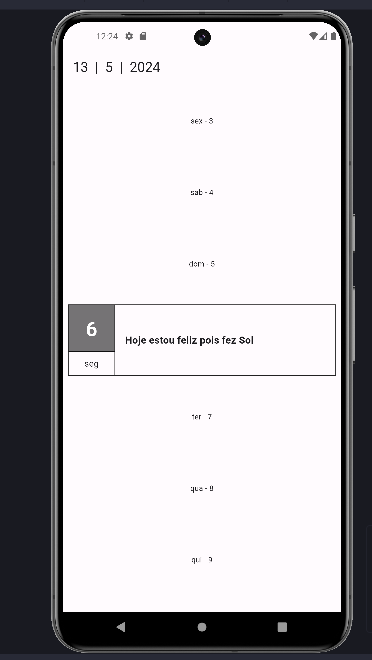
Estou tentando definir um primarySwatch para o meu projeto flutter mas nenhuma cor q eu coloco funciona. Repare que eu utilizei 'pink', e o tema da cor continua branco
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Simple Journal',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.pink
),
darkTheme: ThemeData.dark(),
themeMode: ThemeMode.light,
initialRoute: "home",
routes: {
"home": (context) => const HomeScreen(),
},
);
}
}