Olá pessoal!
Eu tenho por hábito assistir as aulas, fazer anotações e depois tentar fazer sozinha, tentando aplicar o que aprendi. Quando eu fui fazer a verificação da colisão da bolinha com a raquete, meu código ficou assim:
//Variáveis MyRaquete
let xMyRaquete = 5;
let yMyRaquete = 160;
let widthMyRaquete = 10;
let heightMyRaquete = 90;
let velocidadeMyRaquete = 10;
function verificaColisaoMyRaquete (){
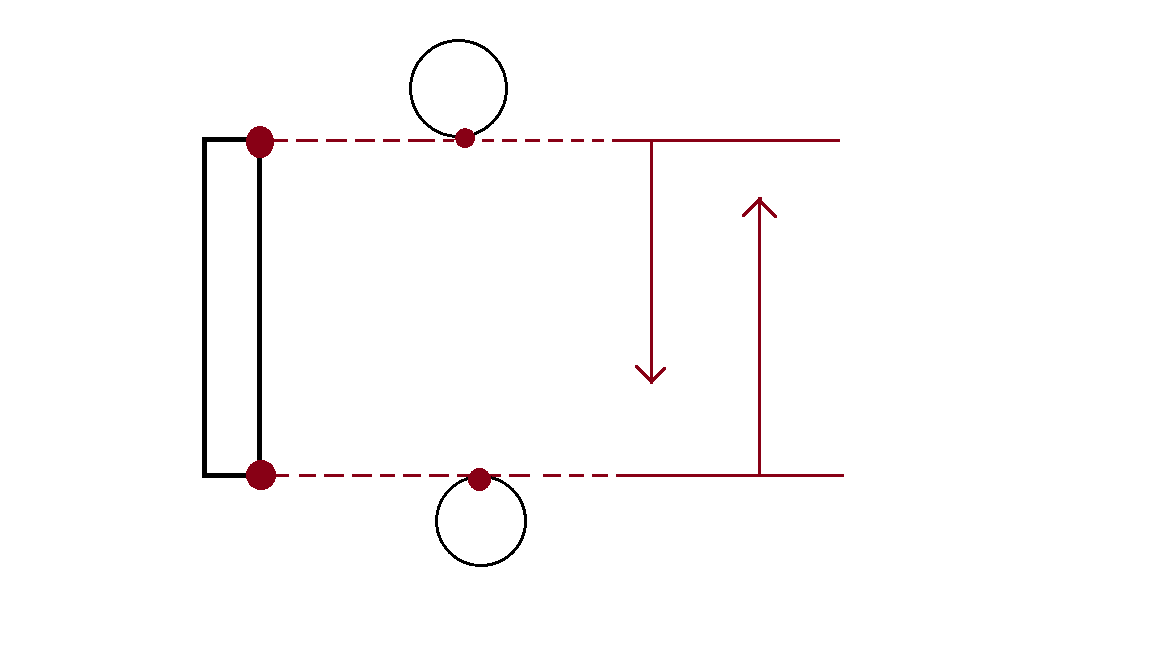
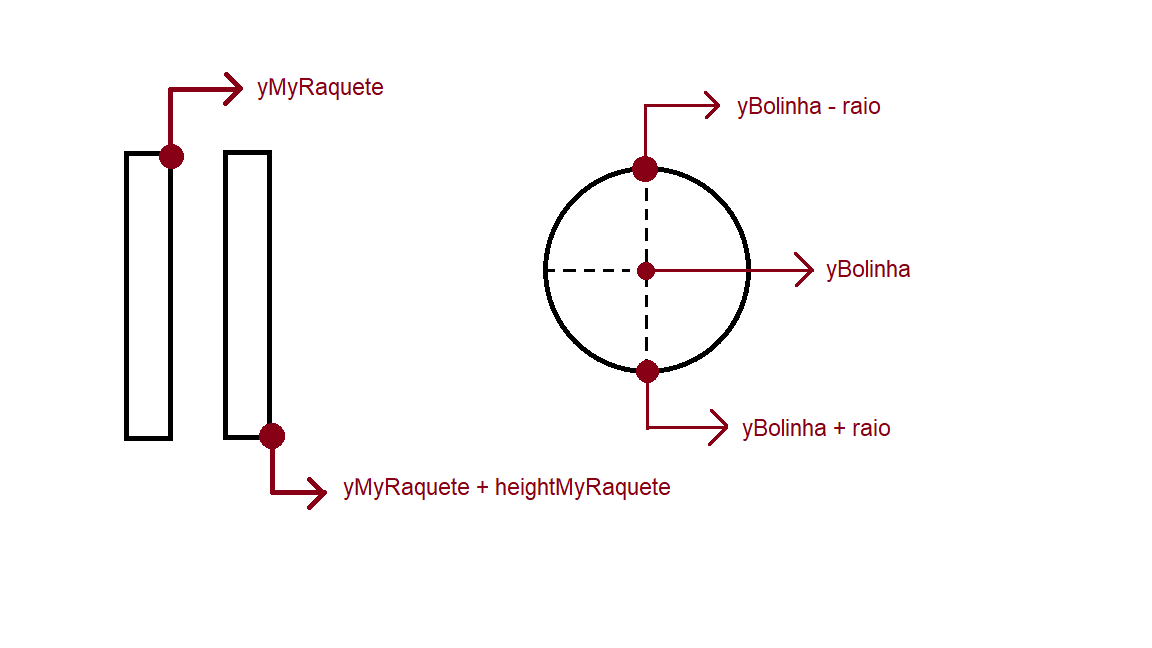
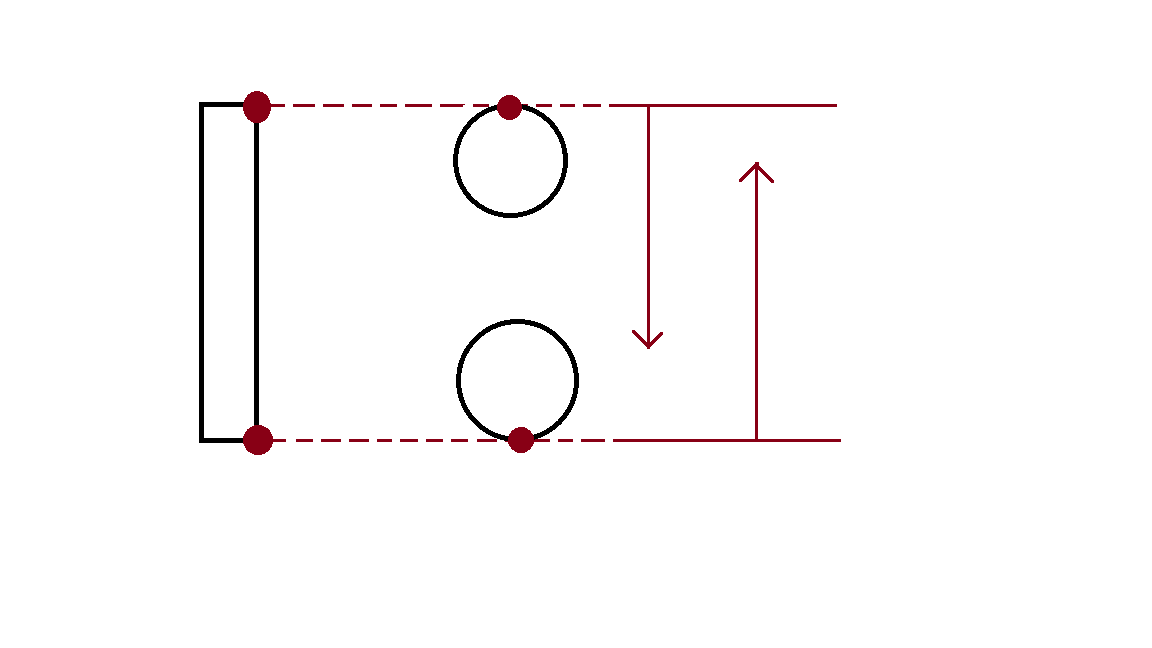
if (xBolinha - raio < xMyRaquete + widthMyRaquete
&& yBolinha + raio < yMyRaquete + heightMyRaquete
&& yBolinha - raio > yMyRaquete){
velocidadeXBolinha *= -1;
}
O código dado em aula é bem diferente (modifiquei abaixo para que as variáveis assumissem os mesmos nomes das minhas:
function verificaColisaoRaquete(){
if (xBolinha - raio < xMyRaquete + widthMyRaquete
&& yBolinha - raio < yMyRaquete + heightMyRaquete
&& yBolinha + raio > yMyRaquete){
velocidadeXBolinha *= -1;
}
}Mesmo assim, o código parece funcionar perfeitamente, com a bolinha mudando a rota de colisão como deveria.
A minha dúvida é: eu encontrei uma outra solução para o problema ou meu código está errado e eu não estou percebendo o erro?






 Enquanto, os comandos
Enquanto, os comandos