Olá,
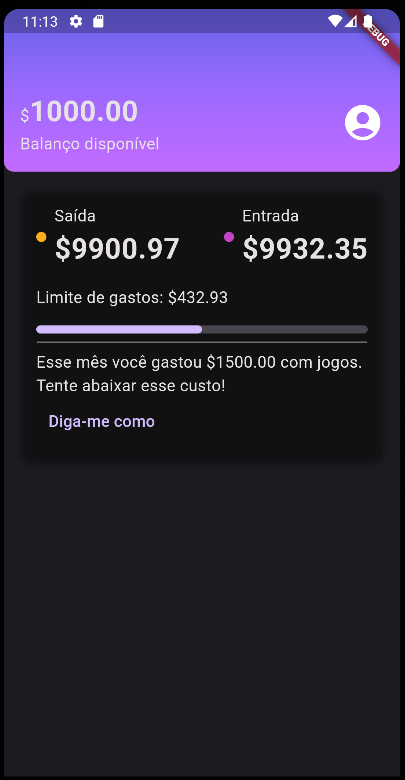
Meu card do recent_activity ficou mais escuro do que no exemplo da aula e o Primary Color parece não surtir efeito, como na aula, isso se deve a alguma atualização?
Seguem meus códigos:
ThemeData MyTheme = ThemeData(
primarySwatch: ThemeColors.primaryColor,
primaryColor: ThemeColors.primaryColor,
brightness: Brightness.dark,
textTheme: const TextTheme(
bodyMedium: TextStyle(fontSize: 16),
bodyLarge: TextStyle(fontSize: 28, fontWeight: FontWeight.bold),
),
);
class ThemeColors {
static const MaterialColor primaryColor = Colors.purple;
static const List<Color> headerGradient = [
Color.fromRGBO(103, 99, 234, 1),
Color.fromRGBO(155, 105, 254, 1),
Color.fromRGBO(195, 107, 255, 1),
];
static const recentActivity = {
'spent': Color.fromRGBO(255, 175, 29, 1),
'income': Color.fromRGBO(191, 69, 198, 1),
};
static const division = Color.fromRGBO(166, 166, 166, 1);
static const cardColor = Color.fromRGBO(75, 75, 75, 1);
}
class RecentActivity extends StatelessWidget {
const RecentActivity({super.key});
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.all(16),
child: BoxCard(boxContent: _RecentActivityContent()),
);
}
}
class _RecentActivityContent extends StatelessWidget {
const _RecentActivityContent({super.key});
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Row(
children: [
Padding(
padding: const EdgeInsets.only(right: 8),
child: ColorDot(
color: ThemeColors.recentActivity['spent'],
),
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('Saída'),
Text(
'\$9900.97',
style: Theme.of(context).textTheme.bodyLarge,
),
],
)
],
),
Row(
children: [
Padding(
padding: const EdgeInsets.only(right: 8),
child: ColorDot(
color: ThemeColors.recentActivity['income'],
),
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('Entrada'),
Text(
'\$9932.35',
style: Theme.of(context).textTheme.bodyLarge,
),
],
)
],
),
],
),
const Padding(
padding: EdgeInsets.only(top: 16.0, bottom: 16),
child: Text('Limite de gastos: \$432.93'),
),
LinearProgressIndicator(
value: 0.5,
minHeight: 8,
borderRadius: BorderRadius.circular(5),
//backgroundColor: Colors.white12,
),
const Padding(
padding: EdgeInsets.only(top: 8.0, bottom: 8.0),
child: ContentDivision(),
),
const Text(
'Esse mês você gastou \$1500.00 com jogos. Tente abaixar esse custo!'),
TextButton(
onPressed: () {},
child: const Text(
'Diga-me como',
style: TextStyle(fontSize: 16),
),
),
],
);
}
}