Opa tudo bem?
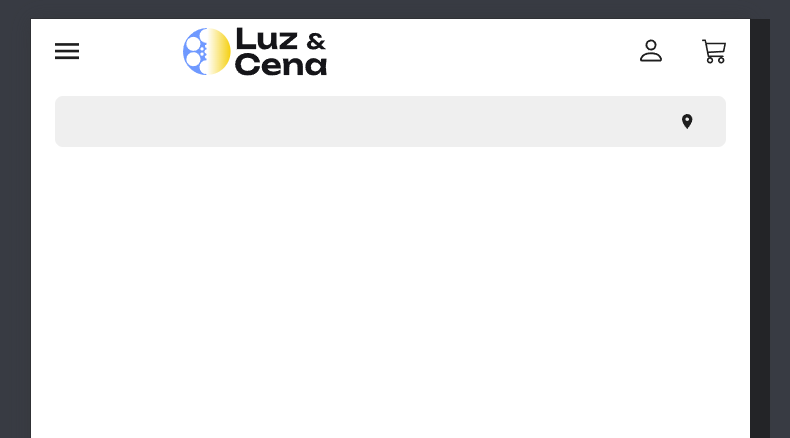
Como eu poderia fazer para que a logo em resoluções menores fique um pouco mais para esquerda? Não estou conseguindo achar uma solução.


@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,400;1,900&display=swap');
.header {
margin: 0 auto;
max-width: 1200px;
}
.nav_list {
display: flex;
gap: 56px;
justify-content: space-between;
align-items: center;
padding: 0.5rem 0rem;
list-style-type: none;
flex-wrap: wrap;
}
.nav_link {
text-decoration: none;
color: #1e1e1e;
font-size: 18px;
line-height: 30px;
font-family: var(--fonte-texto);
font-weight: 400;
}
.nav_input {
width: 19.5rem;
flex: 1;
border-radius: 0.5rem;
border: none;
background-color: #EFEFEF;
padding: 0.5rem 1rem 0.5rem 1rem;
height: 3.18rem;
background-image: url("/assets/location_on.svg");
background-repeat: no-repeat;
background-position: 95% center;
}
.menu_toggle {
display: none;
}
.nav_icons {
display: flex;
gap: 2.5rem
}
@media screen and (max-width: 1200px) {
.nav_list {
row-gap: 2rem;;
gap: 1rem;
}
.nav_item_form {
flex: 1 1 100%;
text-align: center;
order: 1;
}
.nav_input {
width: 100%;
}
.header {
padding: 0 3.75rem;
}
}
@media screen and (max-width: 730px) {
.nav_link {
display: none;
}
.menu_toggle {
display: block;
cursor: pointer;
}
.header {
padding: 0 1.5rem;
}
.menu_toggle_icon {
background-color: transparent;
border: none;
}
}


