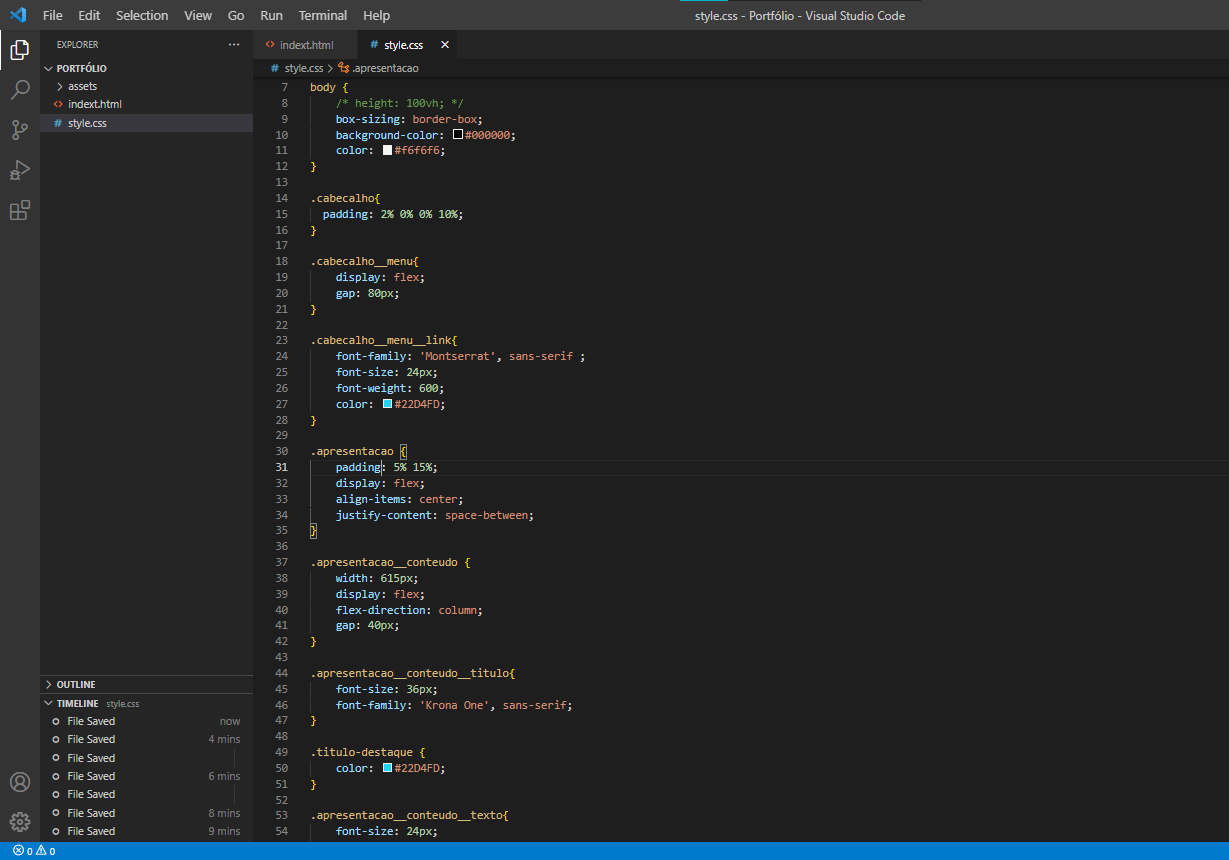
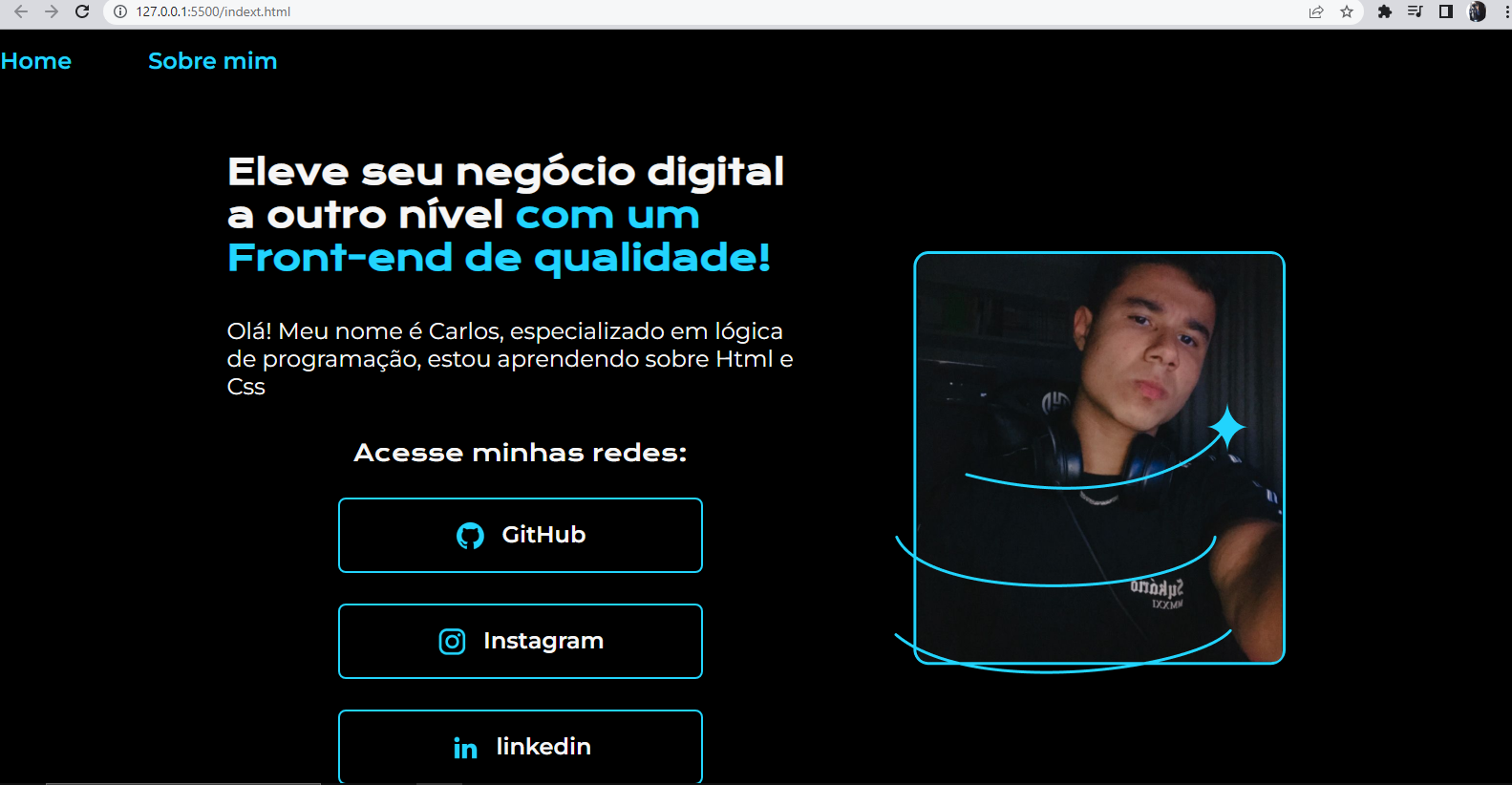
boa noite!meu cabeçalho não vai para a esquerda, já tentei mudar tudo em meu código e não vai
 meu código completo css:@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
meu código completo css:@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
- { margin: 0; padding: 0; } body { /* height: 100vh; */ box-sizing: border-box; background-color: #000000; color: #f6f6f6; }
.cabecalho{ padding: 2% 0% 0% 10%; }
.cabecalho__menu{ display: flex; gap: 80px; }
.cabecalho__menu__link{ font-family: 'Montserrat', sans-serif ; font-size: 24px; font-weight: 600; color: #22D4FD; }
.apresentacao { padding: 5% 15%; display: flex; align-items: center; justify-content: space-between; }
.apresentacao__conteudo { width: 615px; display: flex; flex-direction: column; gap: 40px; }
.apresentacao__conteudo__titulo{ font-size: 36px; font-family: 'Krona One', sans-serif; }
.titulo-destaque { color: #22D4FD; }
.apresentacao__conteudo__texto{ font-size: 24px; font-family: 'Montserrat', sans-serif; } .apresentacao__links{ display: flex; flex-direction: column; justify-content: space-between; align-items: center; gap: 32px; } .apresentacao__links__subtitulo{ font-family: 'Krona One', sans-serif; font-weight: 400; font-size: 24px; }
.apresentacao__links__link{ /* background-color: #002A61; */ display: flex; justify-content: center; gap: 16px; border: 2px solid #22D4FD; width: 378px; text-align: center; border-radius: 8px; font-size: 24px; padding: 21.5px 0; text-decoration: none; color: #F6F6F6; font-family: 'Montserrat', sans-serif; font-weight: 600; }
.apresentacao__links__link:hover{ background-color: #272727; /* padding: 3%; */ }
.rodape{ padding: 24px; color: #000000; background-color: #22D4FD; text-align: center; font-family: 'Montserrat' , sans-serif; font-size: 24px; font-weight: 400; }