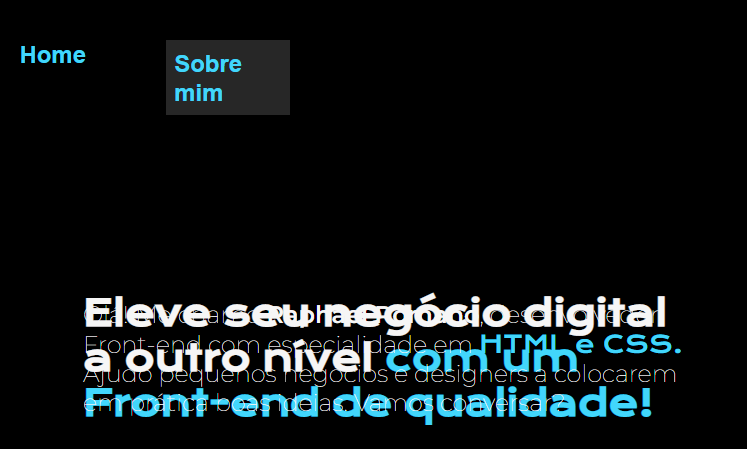
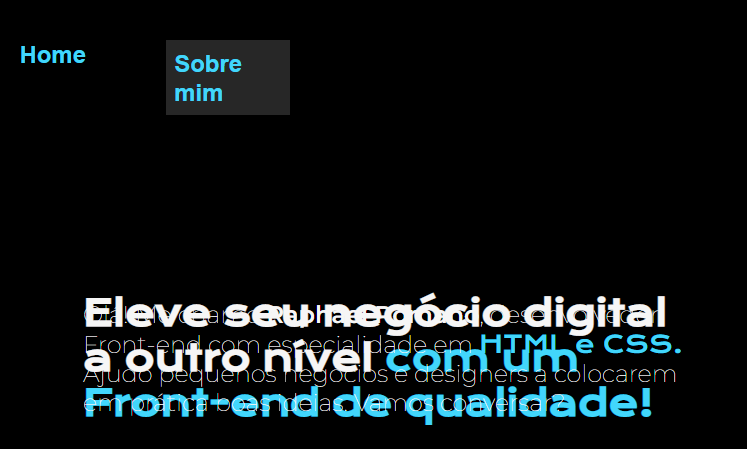
Quando passo o mouse por cima dos links do cabeçalho o texto a baixo se move, como posso concertar isso?
Print abaixo de como fica.

Quando passo o mouse por cima dos links do cabeçalho o texto a baixo se move, como posso concertar isso?
Print abaixo de como fica.

<a class="cabecalho__menu__links">Sobre mim</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentecao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titulo_destaque">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Me chamo <b>Raphael Romano</b>, desenvolvedor Front-end com especialidade em <span>HTML e CSS.</span>
Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__botoes">
<h2 class="apresentacao__redes">Acesse minhas redes:</h2>
<a href="https://www.linkedin.com/in/raphael-romano-41691a180/" class="apresentacao_linkedin"> <img src=assets/linkedin.png>LinkedIn</a>
<a href="https://github.com/raphaelrl1997" class="apresentacao_github"> <img src="assets/github.png"> Github</a>
</div>
</section>
<img class="apresentacao__foto" src="perfil.jpeg" alt="Raphael Romano">
</main>
<footer class="rodape"> <p class="rodape__texto">Desenvolvido por Raphael Romano.</p></footer>@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&family=Krona+One&family=Montserrat:wght@100;600&display=swap');
*{
margin: 0;
padding: 0;
}
body {
/* height: 100vh; */
box-sizing: border-box;
background-color: #000;
color: #f6f6f6;
/*overflow-x: hidden;*/
}
.cabecalho {
position:relative;
left: 18.75%;
right: 76.93%;
top: 3%;
bottom: 91.83%;
font-family: 'Monteserrat';
font-style: normal;
font-weight: 600;
font-size: 24px;
line-height: 29px;
display: flex;
align-items: center;
color: #22d4fd;
}
.cabecalho__menu {
display: flex;
gap: 80px;
}
.cabecalho__menu:hover{
padding: 3%;
}
.cabecalho__menu__links{
font-family: 'Monteserrat', sans-serif;
font-size: 24px;
font-size: 600;
color: #22d4fd;
}
.titulo_destaque {
color: #22d4fd;
}
.apresentacao {
padding: 10% 15%;
display:flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display:flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
position:absolute;
width: 593px;
height: 168px;
left: 357px;
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto {
position: absolute;
width: 600px;
height: 482px;
left: 357px; ;
top: 300px;
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
span{
color: #22d4fd;
font-family: 'Krona One';
}
.apresentacao__foto {
box-sizing: border-box;
position: absolute;
width: 488px;
height: 550px;
left: 1030px;
top: 35px;
border: 3px solid #22d4fd;
border-radius: 16px;
}
.apresentacao__botoes{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
.apresentacao__redes{
font-family: 'krona one','sans-serif';
font-weight: 400;
font-size: 24px;
font-style: normal;
line-height: 40px;
text-align: center;
position: absolute;
width: 351px;
left: 476px;
top: 507px;
}
a:hover {
background-color: #272727;
padding: 3%;
}
.apresentacao_github{
display: flex;
justify-content: center;
gap: 16px;
padding: 16px;
align-items: center;
position: relative;
width: 378px;
height: 79px;
left: 300px;
top: 300px;
/*background: #22d4fd;*/
border: 2px solid #22d4fd;
border-radius: 8px;
font-size: 24px;
padding: 21.5px 0;
color: #f6f6f6;
font-family: 'Montserrat', sans-serif;
font-weight: 600;
}
.apresentacao_linkedin{
display: flex;
justify-content: center;
gap: 16px;
padding: 16px;
align-items: center;
position:relative;
width: 378px;
height: 79px;
left: 300px;
top: 600px;
/*background: #22d4fd;*/
border: 2px solid #22d4fd;
border-radius: 8px;
font-size: 24px;
padding: 21.5px 0;
color: #f6f6f6;
font-family: 'Montserrat', sans-serif;
font-weight: 600;
}
.rodape{
position: absolute;
width: 1920px;
height: 80px;
left: 0px;
top: 1071px;
color: #000;
background-color: #22d4fd;
}
.rodape__texto{
position: absolute;
width: 482px;
height: 32.73px;
right: 719px;
top: 25px;
font-family: 'Monteserrat', sans-serif;
font-style: normal;
font-weight: 400;
font-size: 24px;
line-height: 36px;
text-align: center;
}Olá! Já tentou modificar o espaçamennto? Retirando o padding do hover?
a:hover { background-color: #272727; padding: 3%;
}
.cabecalho__menu:hover{ padding: 3%; }