Olá Bruna, tudo bem?
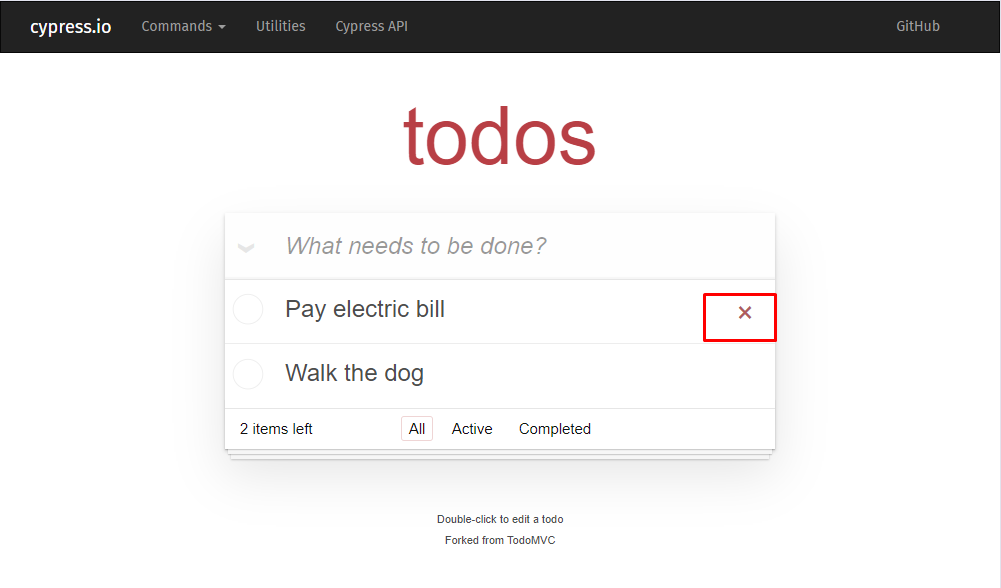
O problema pode estar relacionado ao fato de que o botão 'X' só aparece quando você passa o mouse sobre o item. Vamos tentar uma abordagem diferente para garantir que conseguimos interagir com esse elemento.
Você pode tentar usar o comando .invoke('show') para forçar a exibição do elemento antes de interagir com ele. Vou te mostrar um exemplo de como você pode fazer isso:
it('Consegue deletar todas as tarefas', () => {
// Primeiro, selecionamos o item da lista
cy.get('.todo-list li')
.eq(0) // Seleciona o primeiro item da lista
.should('have.text', 'Pay electric bill') // Verifica se o texto está correto
.invoke('show') // Força a exibição do elemento
.find('.destroy') // Encontra o botão 'X' (assumindo que a classe do botão é 'destroy')
.click() // Clica no botão 'X'
// Verifica se o item foi removido
cy.get('.todo-list li')
.should('not.contain', 'Pay electric bill')
});
Neste exemplo, estamos forçando a exibição do botão 'X' com o .invoke('show') e, em seguida, encontramos o botão usando .find('.destroy') (certifique-se de que a classe do botão 'X' é realmente 'destroy' ou ajuste conforme necessário). Depois, clicamos no botão e verificamos se o item foi removido da lista.
Espero ter ajudado e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓.