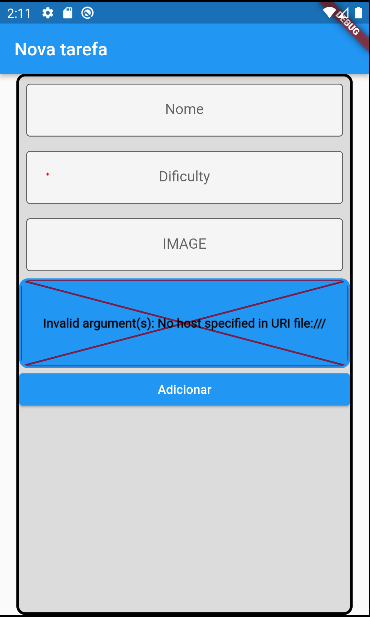
Bom dia! Estou com esse problema de overflowed(primeira imagem) ao clicar para digitar. Sei que preciso de widget de rolagem, e por isso tentei o ListView, mas quando o coloco a imagem fica com espaçamento até as laterais conforme segunda imagem.
 b
b

Segue o código
import 'package:flutter/material.dart';
class FormScreen extends StatefulWidget {
const FormScreen({super.key});
@override
State<FormScreen> createState() => _FormScreenState();
}
class _FormScreenState extends State<FormScreen> {
TextEditingController nameController = TextEditingController();
TextEditingController dificultyController = TextEditingController();
TextEditingController imageController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Nova tarefa'),
),
//centraliza o container
body: Center(
child: Container(
height: 650,
width: 375,
decoration: BoxDecoration(
color: Colors.black12,
borderRadius: BorderRadius.circular(10),
border: Border.all(width: 3),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
//O FormField tem o parâmetro de validação de campo, ex: cpf
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
controller: nameController,
textAlign: TextAlign.center,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Nome',
fillColor: Colors.white70,
filled: true,
),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
controller: dificultyController,
textAlign: TextAlign.center,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Dificulty',
fillColor: Colors.white70,
filled: true,
),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
onChanged: (value) {
setState(() {});
},
controller: imageController,
textAlign: TextAlign.center,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'IMAGE',
fillColor: Colors.white70,
filled: true,
),
),
),
Container(
height: 100,
width: 72,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(10),
border: Border.all(width: 2, color: Colors.blue),
),
child: ClipRRect(
borderRadius: BorderRadius.circular(10),
child: Image.network(
imageController.text,
fit: BoxFit.cover,
),
),
),
ElevatedButton(
onPressed: () {
print(nameController.text);
print(int.parse(dificultyController.text));
print(imageController.text);
},
child: Text('Adicionar'),
),
],
),
),
),
);
}
}


