HTML
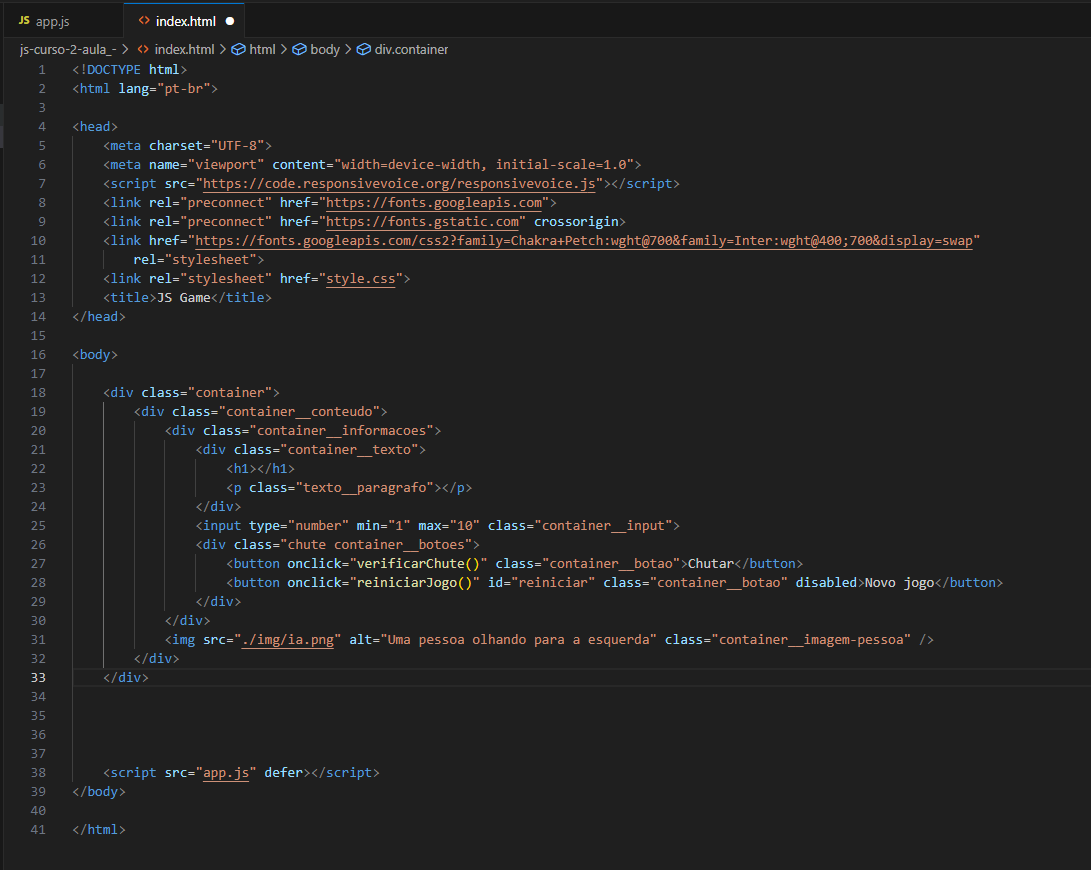
<div class="container">
<div class="container__conteudo">
<div class="container__informacoes">
<div class="container__texto">
<h1>Jogo do numero secreto<span class="container__texto-azul"></span></h1>
<p class="texto__paragrafo">Escolha um número entre 1 a 10</p>
</div>
<input type="number" min="1" max="10" class="container__input">
<div class="chute container__botoes">
<button onclick="verificarChute()" class="container__botao">Chutar</button>
<button onclick="reiniciarJogo()" id="reiniciar" class="container__botao" disabled>Novo jogo</button>
</div>
</div>
<img src="./img/ia.png" alt="Uma pessoa olhando para a esquerda" class="container__imagem-pessoa" />
</div>
</div>
<script src="app.js" defer></script>
</body>
</html>
JavaScript
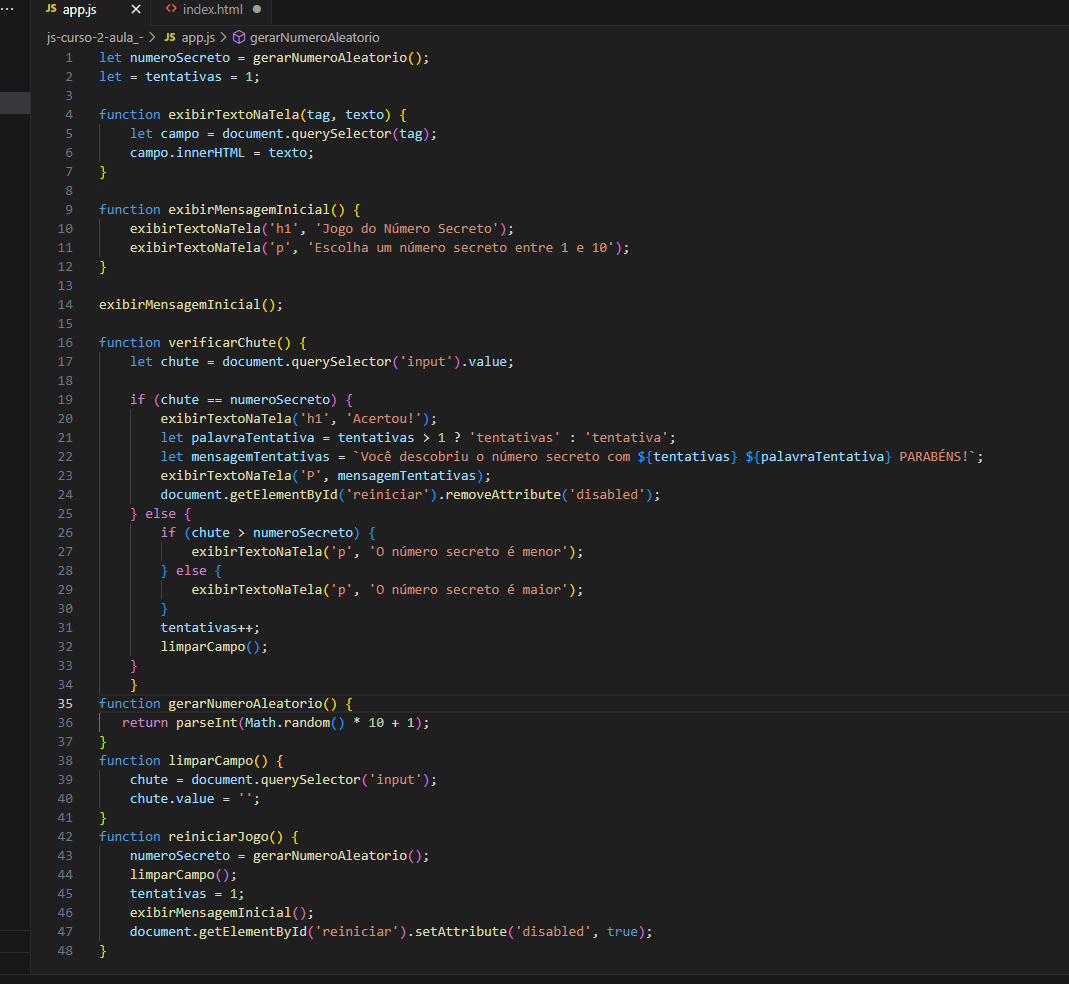
let numeroSecreto = gerarNumeroAleatorio();
let tentativas = 1;
function exibirTextoNaTela(tag, texto) {
let campo = document.querySelector(tag);
campo.innerHTML = texto;
}
function exibirMensagemInicial() {
exibirTextoNaTela('h1','Jogo do número secreto');
exibirTextoNaTela('p','Escolha um número entre 1 e 10');
exibirMensagemInicial();
}
function verificarChute() {
let chute = document.querySelector('input').value;
if(chute == numeroSecreto) {
exibirTextoNaTela('h1', 'Acertou!');
let palavraTentativa = tentativas > 1 ? 'tentativas' : 'tentativa';
let mensagemTentativas = `Parabéns! Você descobriu o numero secreto com ${tentativas} ${palavraTentativa}!`;
exibirTextoNaTela('p', mensagemTentativas);
document.getElementById('reiniciar').removeAttribute('disabled');
} else {
if (chute > numeroSecreto) {
exibirTextoNaTela('p', 'O número secreto é menor');
} else {
exibirTextoNaTela('p', 'O número secreto é maior');
}
tentativas++;
limparCampo();
}
}
function gerarNumeroAleatorio() {
return parseInt(Math.random() * 10 + 1);
}
function limparCampo() {
chute = document.querySelector('input');
chute.value = '';
}
function reiniciarJogo() {
numeroSecreto = gerarNumeroAleatorio();
limparCampo();
tentativas = 1;
exibirMensagemInicial();
document.getElementById('reiniciar').setAttribute('disabled', true);
}