Bom dia,
Consegui realizar todos os ex. do Desafio mas tem algo que ainda me incomoda: o botão reiniciar, seguindo o algoritmo das aulas, fica revezando entre ON e OFF quando sorteamos por seguidas vezes. Além disso, mesmo desabilitado ele pode ser clicado.
Como solução eu tentei separar em duas diferentes funções botaoReiniciarOn(), botaoReiniciarOff(). Inseri a primeira dentro de sortear() e a segunda dentro de reiniciar(). Porém nesse caso o botão sempre fica como desabilitado (porém ainda clicável).
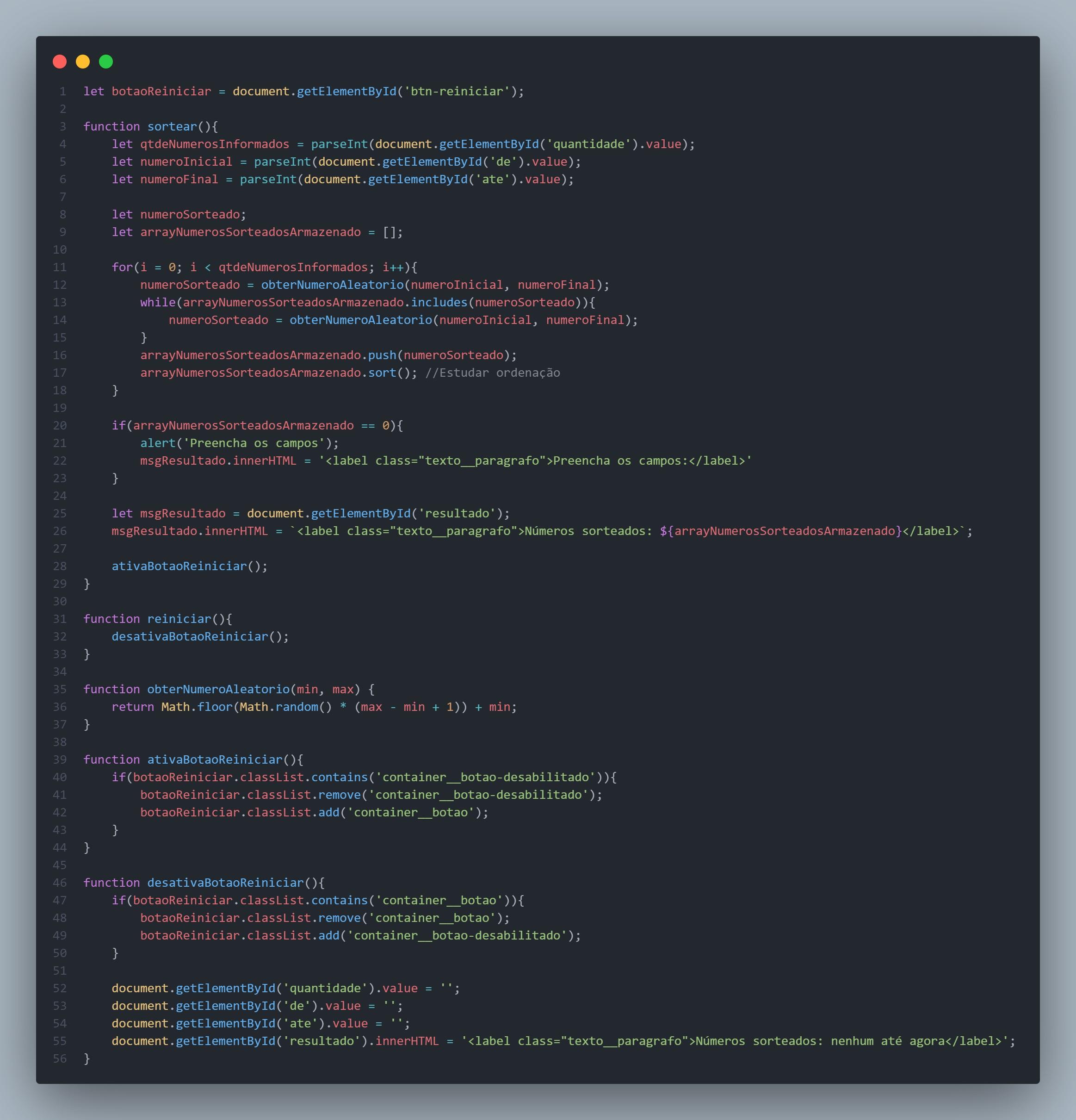
Alguma sugestão para contornar isso? Estou postando o meu código (ignorem alguns comentários / observações).
function sortear() {
let quantidade = parseInt(document.getElementById('quantidade').value);
let de = parseInt(document.getElementById('de').value);
let ate = parseInt(document.getElementById('ate').value);
let resultado = document.getElementById('resultado');
resultado.innerHTML = `<label class="texto__paragrafo">Números sorteados: nenhum até agora</label>`;
if (ate <= de) { //mensagem de erro 1
resultado.innerHTML = `<label class="texto__paragrafo">Campo "Do número" deve ser inferior ao campo "Até o número". Verifique!</label>`;
return;
} else if(quantidade > (ate - de) +1){ //+1 porque inclui o número inicial também (de 9 a 11, por ex seriam 3 possiblidades (9, 10 e 11))
resultado.innerHTML = `<label class="texto__paragrafo">Campo "Quantidade" deve ser inferior à diferença entre os campo "Até o número" e "Do número". Verifique!</label>`;
return;
}
else {
let sorteados = [];
let numero;
for (let i = 0; i < quantidade; i++) {
numero = obterNumeroAleatorio(de, ate);
while (sorteados.includes(numero)) {
numero = obterNumeroAleatorio(de, ate);
}
sorteados.push(numero);
}
resultado.innerHTML = `<label class="texto__paragrafo">Números sorteados: ${sorteados}</label>`;
alterarStatusBotao();
}
}
function obterNumeroAleatorio(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
function reiniciar() {
document.getElementById('quantidade').value = '';
document.getElementById('de').value = '';
document.getElementById('ate').value = '';
document.getElementById('resultado').innerHTML = `<label class="texto__paragrafo">Números sorteados: nenhum até agora</label>`;
alterarStatusBotao();
}
function alterarStatusBotao() {
let botao = document.getElementById("btn-reiniciar");
if (botao.classList.contains('container__botao-desabilitado')) {
//botao.classList.remove('container__botao-desabilitado');
//botao.classList.add('container__botao');
botao.classList.replace('container__botao-desabilitado', 'container__botao');//substituindo as duas linhas anteriores por essa
} else {
//botao.classList.remove('container__botao');
//botao.classList.add('container__botao-desabilitado');
botao.classList.replace('container__botao', 'container__botao-desabilitado');
}
}
//testes Botao
function botaoReiniciarOn() {
botao.classList.remove('container__botao-desabilitado');
botao.classList.add('container__botao');
//botao.classList.replace('container__botao-desabilitado', 'container__botao');
}
function botaoReiniciarOff() {
botao.classList.remove('container__botao');
botao.classList.add('container__botao-desabilitado');
//botao.classList.replace('container__botao', 'container__botao-desabilitado');