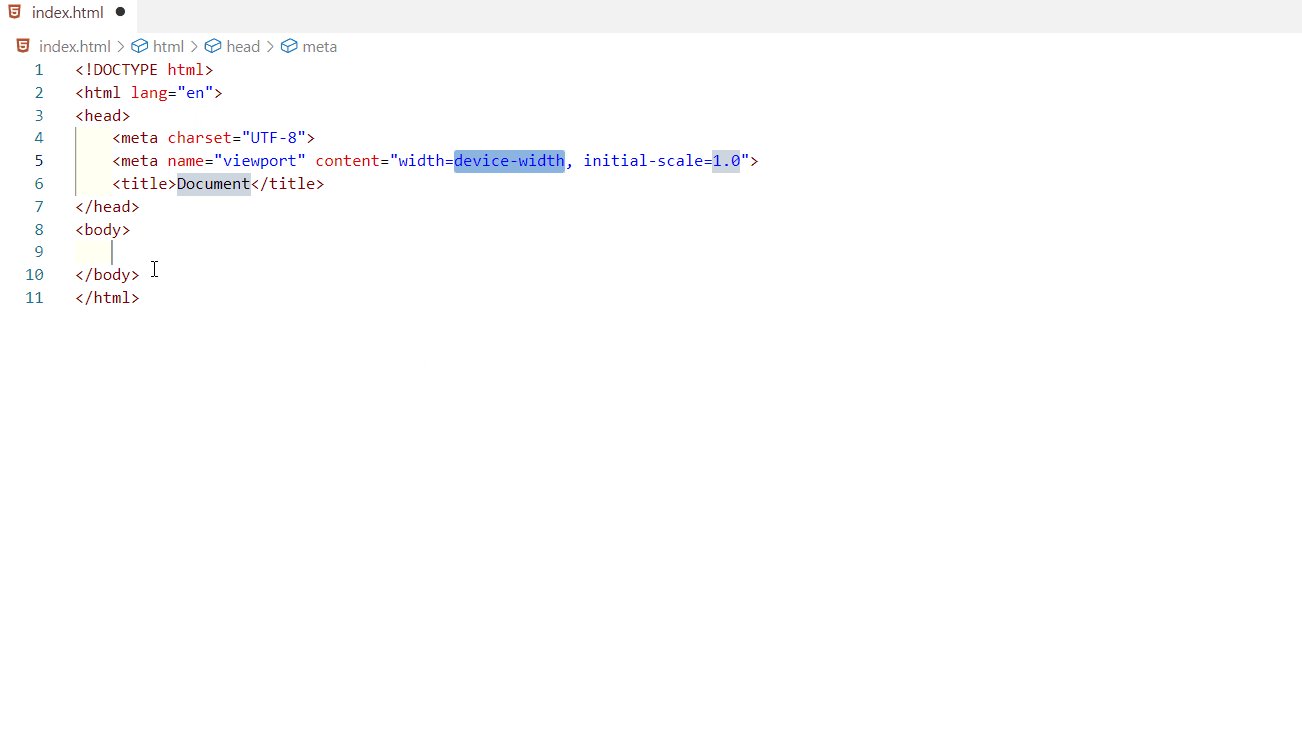
 quando eu crio o arquivo fora da pasta templates ele é criado como HTML normal porem quando passo para a pasta templates ele automaticamente muda para Dj e os atalhos como '!' param de funcionar
quando eu crio o arquivo fora da pasta templates ele é criado como HTML normal porem quando passo para a pasta templates ele automaticamente muda para Dj e os atalhos como '!' param de funcionar
 quando eu crio o arquivo fora da pasta templates ele é criado como HTML normal porem quando passo para a pasta templates ele automaticamente muda para Dj e os atalhos como '!' param de funcionar
quando eu crio o arquivo fora da pasta templates ele é criado como HTML normal porem quando passo para a pasta templates ele automaticamente muda para Dj e os atalhos como '!' param de funcionar
Olá, Eduardo! Tudo bem?
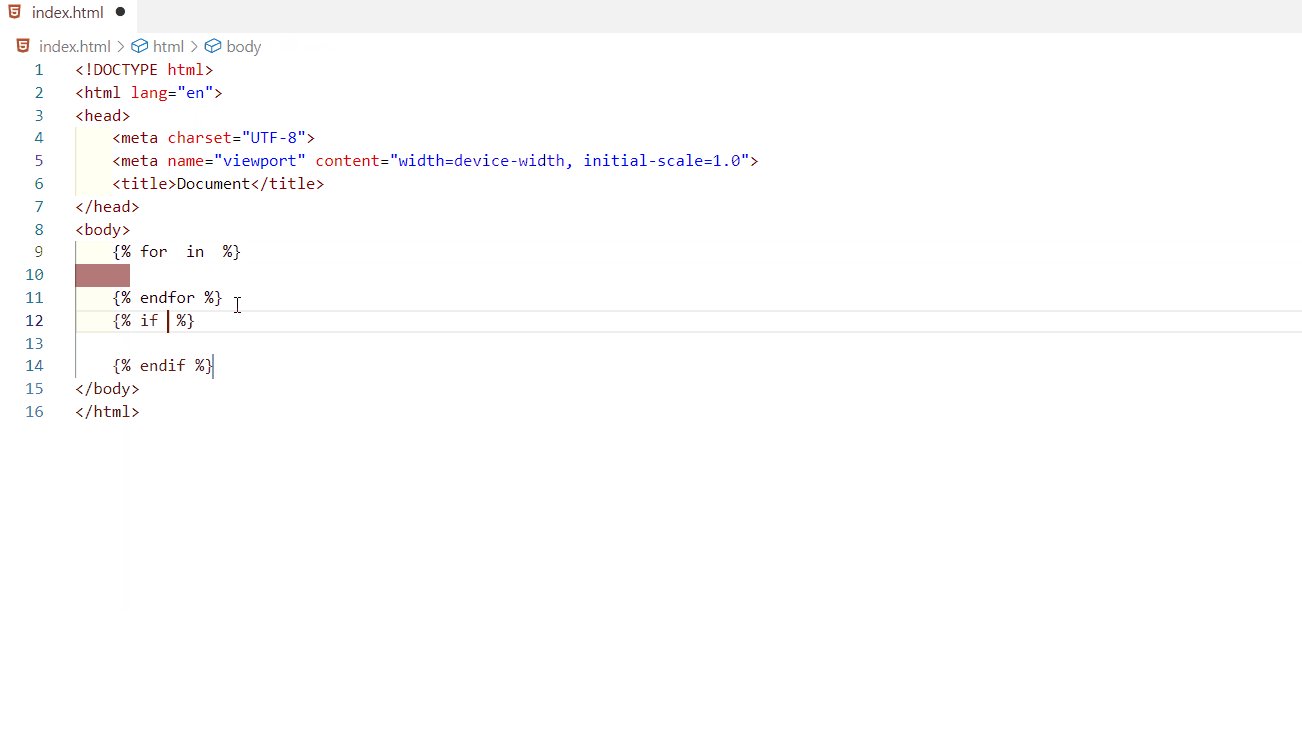
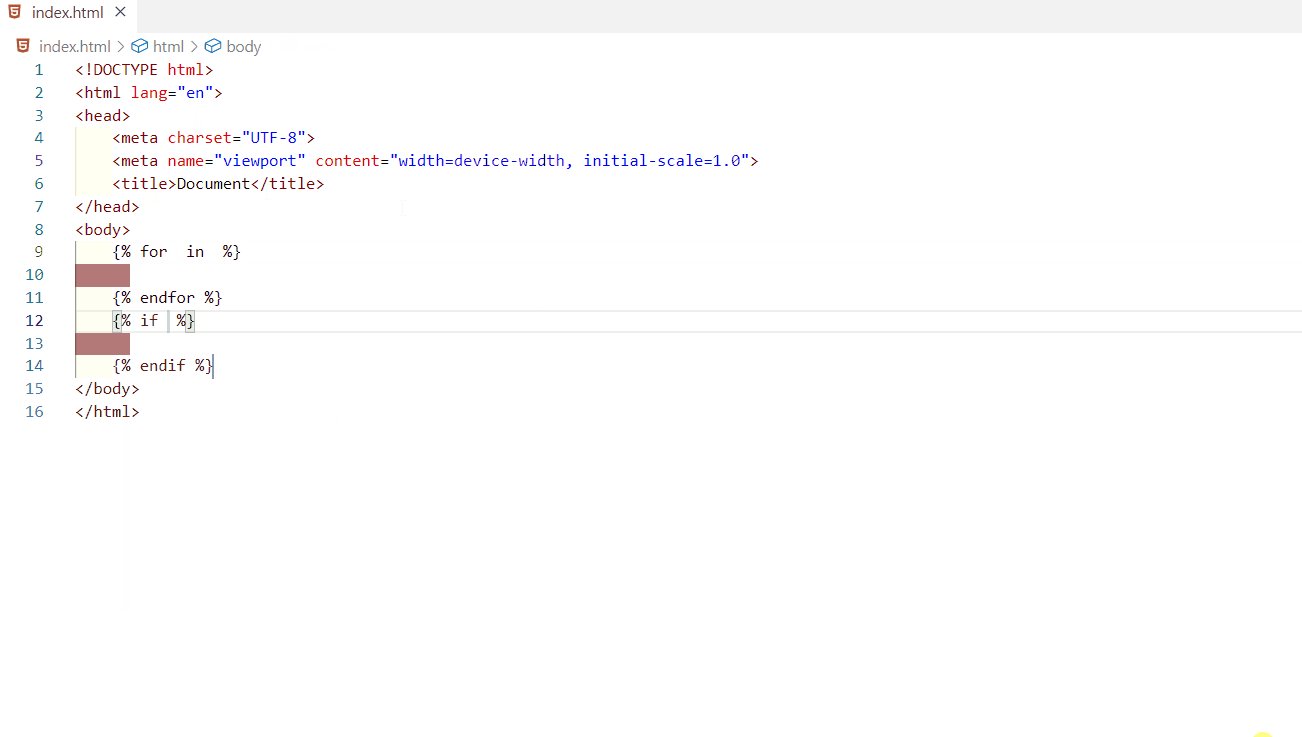
No caso, o arquivo não muda para dj, ele ainda é um arquivo HTML, mas o VS Code começou a identificar ele como sendo um template Django logo os atalhos HTML não vão funcionar.
Mas podemos aplicar algumas configurações para que os atalhos do HTML possam ser utilizados:
Abra o settings.json do vscode, clicando CONTROL + SHIFT + P e digitando "Open User Settings (JSON)"
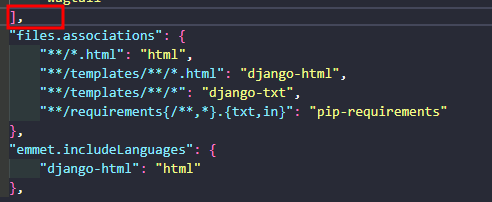
No arquivo que se abrir, digitar:
"files.associations": {
"**/*.html": "html",
"**/templates/**/*.html": "django-html",
"**/templates/**/*": "django-txt",
"**/requirements{/**,*}.{txt,in}": "pip-requirements"
},
"emmet.includeLanguages": {
"django-html": "html"
},
Pode acadar acontecendo um erro se você simplesmente colar isso no final do arquivo, provavelmente vai ser devido à falta de uma vírgula dividindo as configurações.

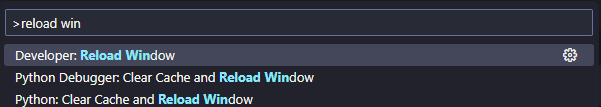
Por fim recarrega o Vs code, clicando CONTROL + SHIFT + P e selecionando reload window:

Por fim, para criar o HTML, basta usar o ponto de exclamação. As abreviações do Django continuarão a funcionar:

Espero ter ajudado e bons estudos!