
index:
<div class="container">
<div class="container__conteudo">
<div class="container__informacoes">
<div class="container__texto">
<h1></h1>
<p class="texto__paragrafo"></p>
</div>
<input type="number" min="1" max="10" class="container__input">
<div class="chute container__botoes">
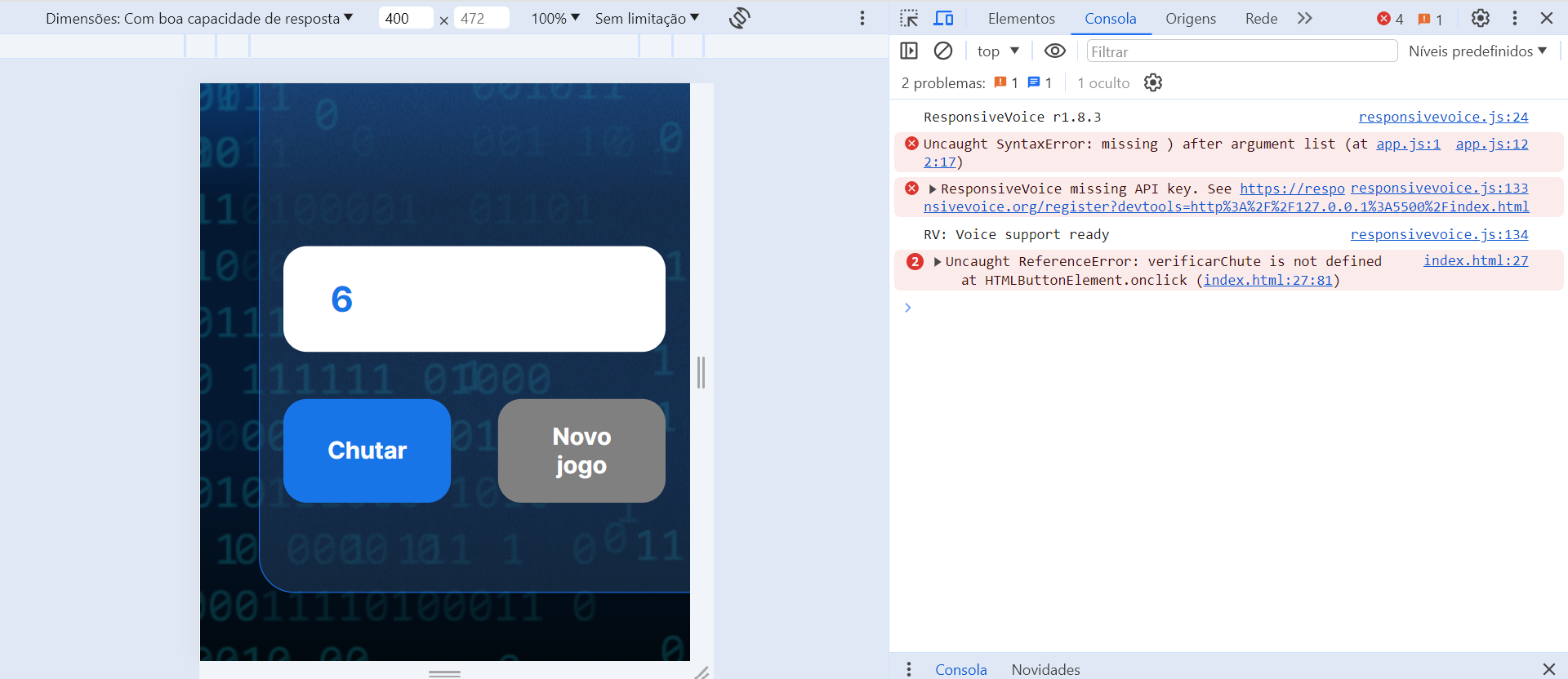
<button onclick="verificarChute()" class="container__botao">Chutar</button>
<button onclick="" id="reiniciar" class="container__botao" disabled>Novo jogo</button>
</div>
</div>
<img src="./img/ia.png" alt="Uma pessoa olhando para a esquerda" class="container__imagem-pessoa" />
</div>
</div>
apps:
let numeroSecreto = gerarNumeroAleatorio ();
function exibirTextoNaTela(tag, texto) {
let campo = document.querySelector(tag);
campo.innerHTML = texto;
}
exibirTextoNaTela('h1', 'Jogo do número secreto');
exibirTextoNaTela('p', 'Escolha um número entre 1 e 10');
function verificarChute() {
console.log(numeroSecreto!);
}
function gerarNumeroAleatorio() {
return parseInt(Math.random() * 10 + 1);
}




