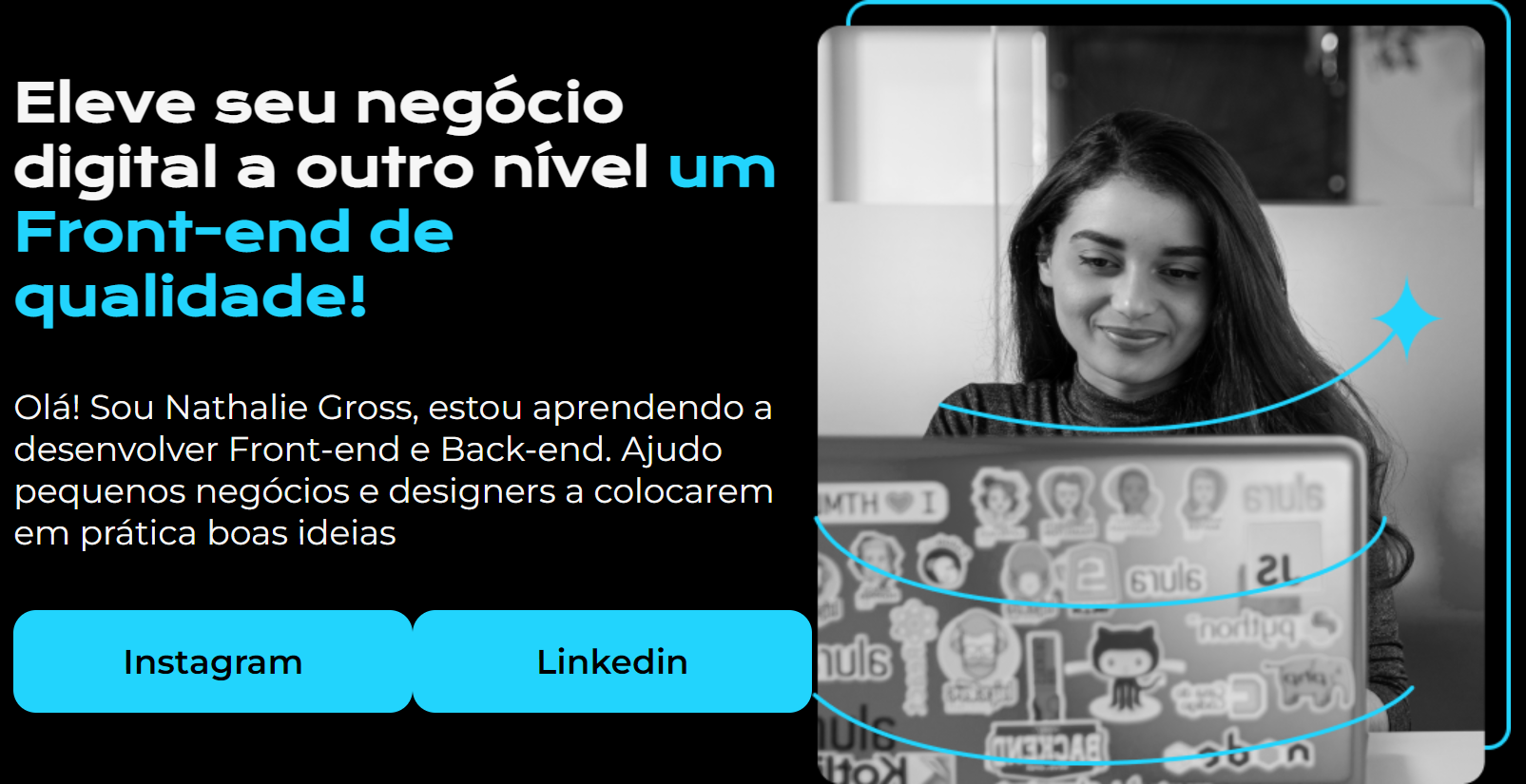
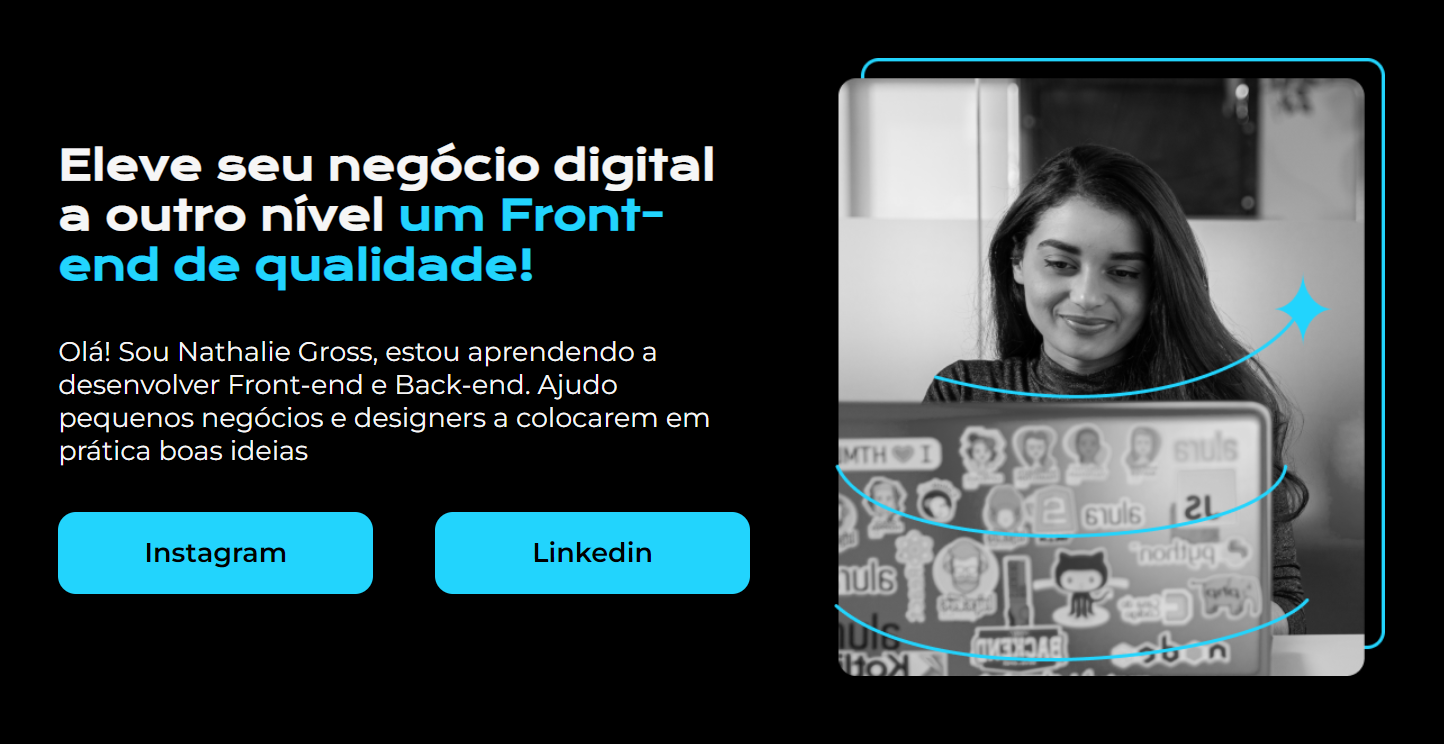
Olá bom dia, eu estava dando andamento no curso quando percebi que o espaçamento entre a imagem e os elementos de textos estava estranha, fiquei alterando o tamanho dela para ficar com o tamanho certo de espaçamento mas como consequência o tamanho da imagem ficava totalmente fora. Logo percebi que não era esse o problema (a princípio). Quando alterei o zoom da tela percebi que os elementos estavam agrupados, pois se movimentavam juntos e que isso também alterava o espaçamento.
Pelo o que eu entendi o viewport não deveria fazer o ajuste da tela? posso estar enganada, mas passei dessa etapa e só agora percebi esse erro e não estou conseguindo identificar o que fazer.