

Olá, Flavio.
Tudo bem?
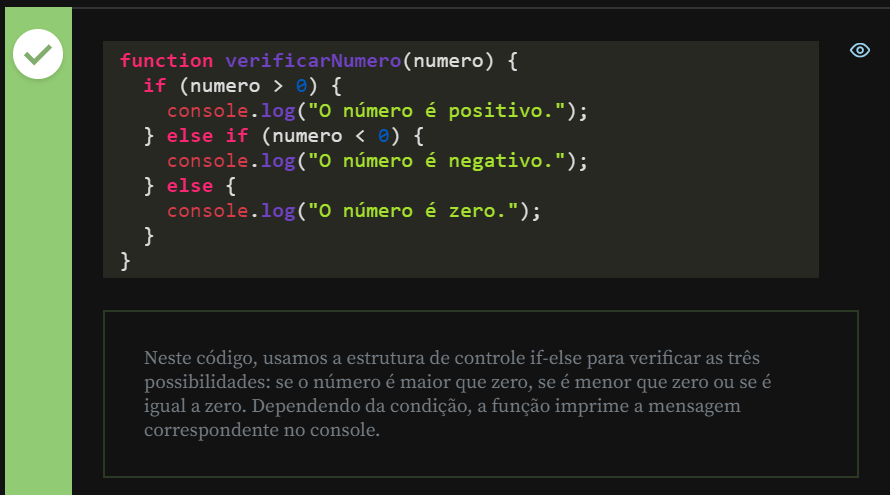
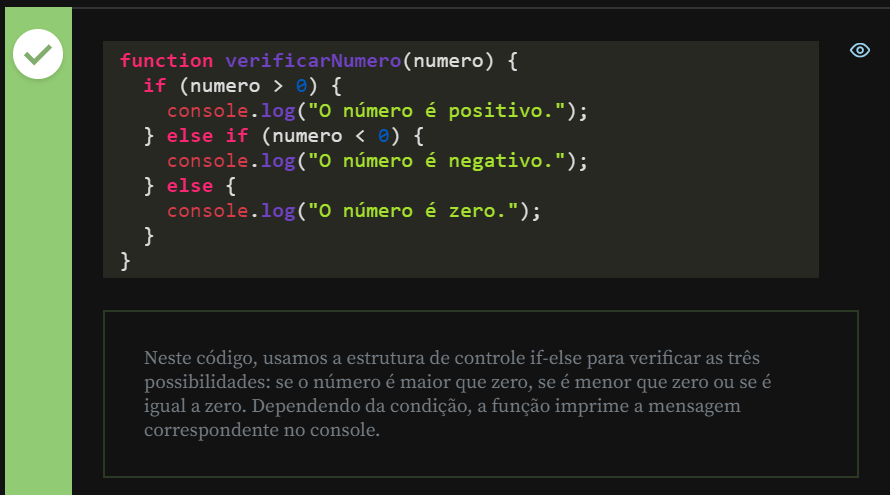
A imagem que você compartilhou mostra a implementação correta da função verificarNumero em JavaScript, que verifica se um número é positivo, negativo ou zero, e exibe a mensagem correspondente no console. A alternativa correta é a D, que está implementada da seguinte forma:
function verificarNumero(numero) {
if (numero > 0) {
console.log("O número é positivo.");
} else if (numero < 0) {
console.log("O número é negativo.");
} else {
console.log("O número é zero.");
}
}
Vamos analisar as outras alternativas para entender por que não estão corretas:
Alternativa A:
function verificarNumero(numero) {
if (numero < 0) {
console.log("O número é positivo.");
} else if (numero > 0) {
console.log("O número é negativo.");
} else {
console.log("O número é zero.");
}
}
Aqui, as mensagens estão trocadas. Quando o número é menor que zero, deveria exibir "O número é negativo." e quando maior que zero, deveria exibir "O número é positivo."
Alternativa B:
function verificarNumero(numero) {
if (numero > 0) {
console.log("O número é positivo.");
} else {
console.log("O número é zero.");
}
}
Esta alternativa não cobre a situação em que o número é negativo.
Alternativa C:
if (numero > 0) {
console.log("O número é positivo.");
} else if (numero < 0) {
console.log("O número é negativo.");
} else {
console.log("O número é zero.");
}
Embora o código esteja correto, ele não está dentro de uma função chamada verificarNumero, como solicitado.
Portanto, a alternativa D é a que atende a todos os requisitos do exercício.
Espero ter ajudado e bons estudos!
muito obrigado, Renan!!!
T
Obrigado Renan e Flavio pelos esclarecimentos, fui analisando linha a linha e vi a sutileza que uma informação trocada pode fazer em nossas cabeças. Obrigado pela análise das alternativas, Renan.