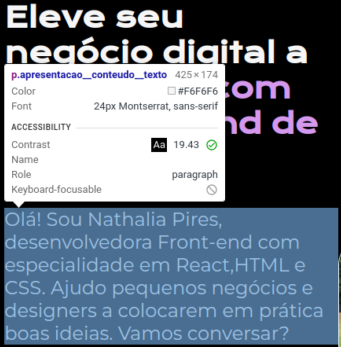
Oii gente!! Eu fiz a "Home" e criei um documento CSS para estilizar ela, depois quis fazer mais 2 páginas e navegar entre elas estilizando com o mesmo documento CSS usando as mesmas classes, mas parece que essas outras duas páginas ficaram com a letra maior.
Teria como eu fazer uma alteração do tamanho da font alterando apenas naquelas duas paginas e mantendo na Home? Ou realmente só fazendo documentos de CSS separados?