Pessoal,
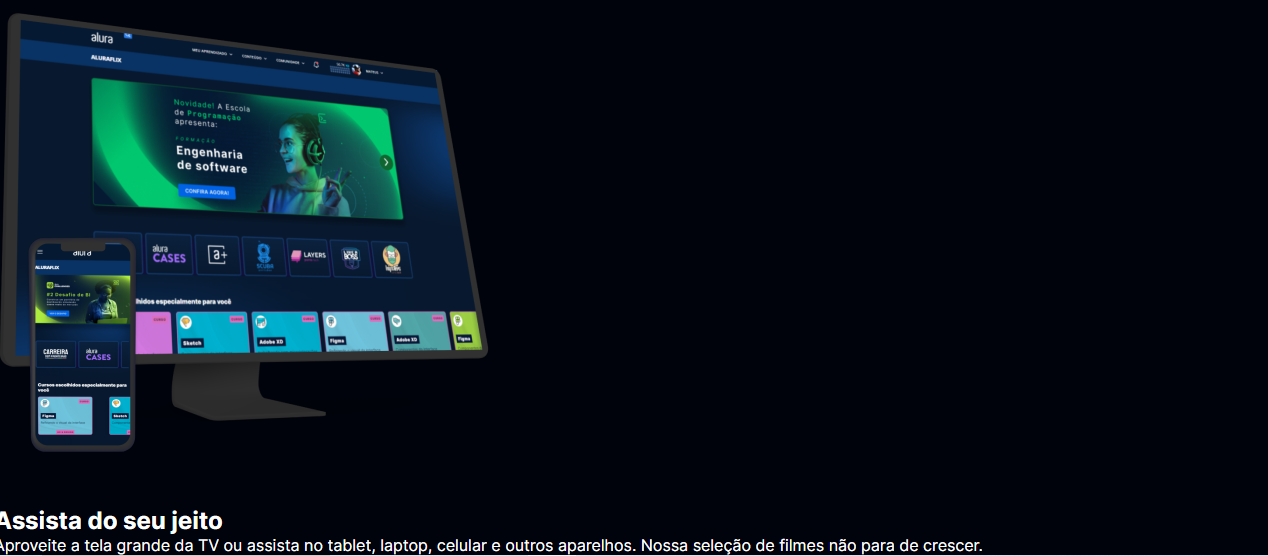
A duvida não está no CSS, aqui estou postando apenas a orientação inicial do vídeo da segunda sessão, onde ela explica que a div foi usada para separar um lado para o img e um lado para o div, porém, conforme minha imagem, ambos ficaram na mesma sequência.
Quero entender o motivo disso, já que com ela as posições mudaram após o uso da div. Reitero, não fiz nenhum uso do css, pois ela não tinha ido para o css nesse ponto do video.
Desde já, Obrigada!
</section class="container secudario">
<img class="secundario__imagem" src="./img/Plataformas.png" alt="monitor e celular com o tech plus aberto">
<div class="container__descricao">
<h2 class="descricao__tirulo">Assista do seu jeito</h2>
<P class="descricao__tirulo">Aproveite a tela grande da TV ou assista no tablet, laptop, celular e outros aparelhos. Nossa seleção de filmes não para de crescer.</P>
</div>
<section>