Pessoal,
As propriedades, como cor de fundo, não se mantiveram na segunda sessão, ale´m disso, o problema da div que deixei aqui na minha duvida anterior se manteve, pelnsei que ao colocar as demais funcionalidades do css, elas fossem normalizar. Aminha segunda sessão não ficou nada como a da orientação do video. Gostaria de saber o porque.

CSS
* {
margin: 0;
padding: 0;
}
:root {
--cor-primaria: #ffffff;
--cor-secundaria: #c0c0c0;
--cor-botão: #167bf7;
--cor-fundo: #00030C;
--fonte-principal: 'inter';
}
body {
background-color: var(--cor-fundo);
color: var(--cor-primaria);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
.principal {
background-image: url("img/Background.png");
background-repeat: no-repeat; /*retira a repetição da imagem de fundo das demais telas no mesmo body, caso exita.*/
background-size: contain;
align-items: center;
text-align: center;
}
.container {
height: 100vh; /*expandiu o espaço da lateral*/
display: grid;
grid-template-columns: 50% 50%; /*o grid separa por blocos os elementos da tela por padrão ficando por linha, com columns, separa por colunas. Nesse caso, tem 2 blocos de 50%*/
}
.container__botao {
background-color: var(--cor-botão);
border-radius: 6px;
padding: 1em; /*coloca espaço dentro do botão*/
color: var(--cor-primaria);
display: block; /*expande a cor de fundo de ponta a ponta da tela*/
text-decoration: none;
margin-bottom: 1em;
}
.botao__segundo {
background-color: transparent;
border: 2px solid var(--cor-primaria);
text-decoration: none;
}
.container__aviso {
font-size: 10px;
color: var(--cor-secundaria);
}
.container__titulo {
font-size: 28px;
font-weight: 700;
}
.container__imagem {
margin: 1em 0 2em 0;
}
.container__caixa {
margin: 0 6em;
}
.container__imagem2 {
padding: 2em;
}
/*entender o problema da div antes dessas pripriedades abaixo*/
.secundario__imagem {
width: 80%;
}
.secundario {
align-items: center;
margin: 0 6em;
}
.descricao__titulo {
font-weight: 700;
font-size: 48px;
color: var(--cor-primaria);
margin-bottom: 0.1em;
}
.descricao__texto {
color: var(--cor-secundaria);
}
HTML
<!DOCTYPE html>
<html lang="br-pt">
<head><!-- metadados enviando dados codificados para proetar na tela -->
<meta charset="UTF-8"> <!-- codificação de caracteres -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- identifica o tamanho da tela usada pelo usuario-->
<title>Tech Streaming</title>
<link rel="stylesheet" href="styles.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap" rel="stylesheet">
</head>
<body>
<section class="container principal">
<div class="container__caixa"> <!-- colocada apos o display: grid na class container, fazendo os elementos ficarem na parte superior -->
<img class="container__imagem2" src="./img/techplus.png" alt="tech+">
<h1 class="container__titulo">Filmes sobre tecnologia que são indispensáveis para quem gosta da era digital!</h1>
<img class="container__imagem" src="./img/chamada.png" alt="assista agora">
<a href="endereçodosite" class="container__botao">Assine a partir de R$11,90/mês</a>
<a href="https://github.com/thaistech" class="container__botao botao__segundo">Conheça o criador do tech plus</a>
<a class="container__aviso">*O preço pode variar de acordo o plano.</a>
</div>
</section class="container secundario">
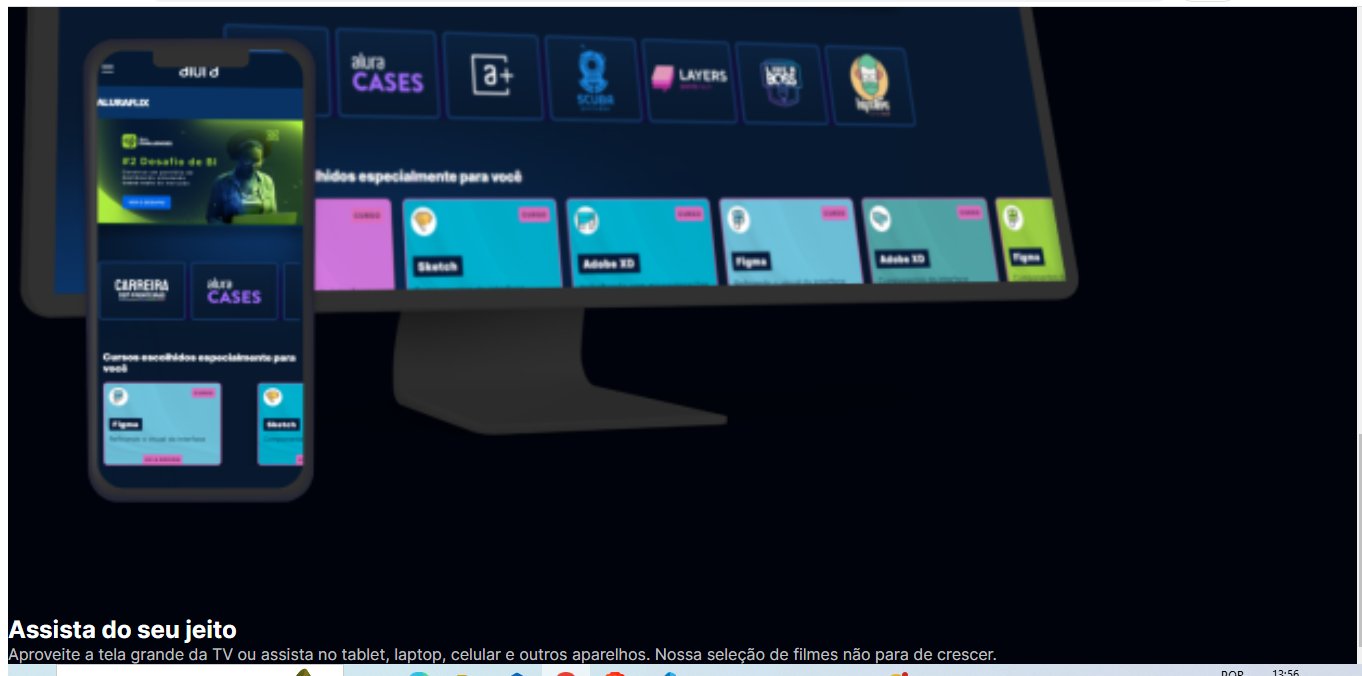
<img class="secundario__imagem" src="./img/Plataformas.png" alt="monitor e celular com o tech plus aberto">
<div class="container__descricao">
<h2 class="descricao__tirulo">Assista do seu jeito</h2>
<P class="descricao__texto">Aproveite a tela grande da TV ou assista no tablet, laptop, celular e outros aparelhos. Nossa seleção de filmes não para de crescer.</P>
</div>
<section>
</section>
</body>
</html>