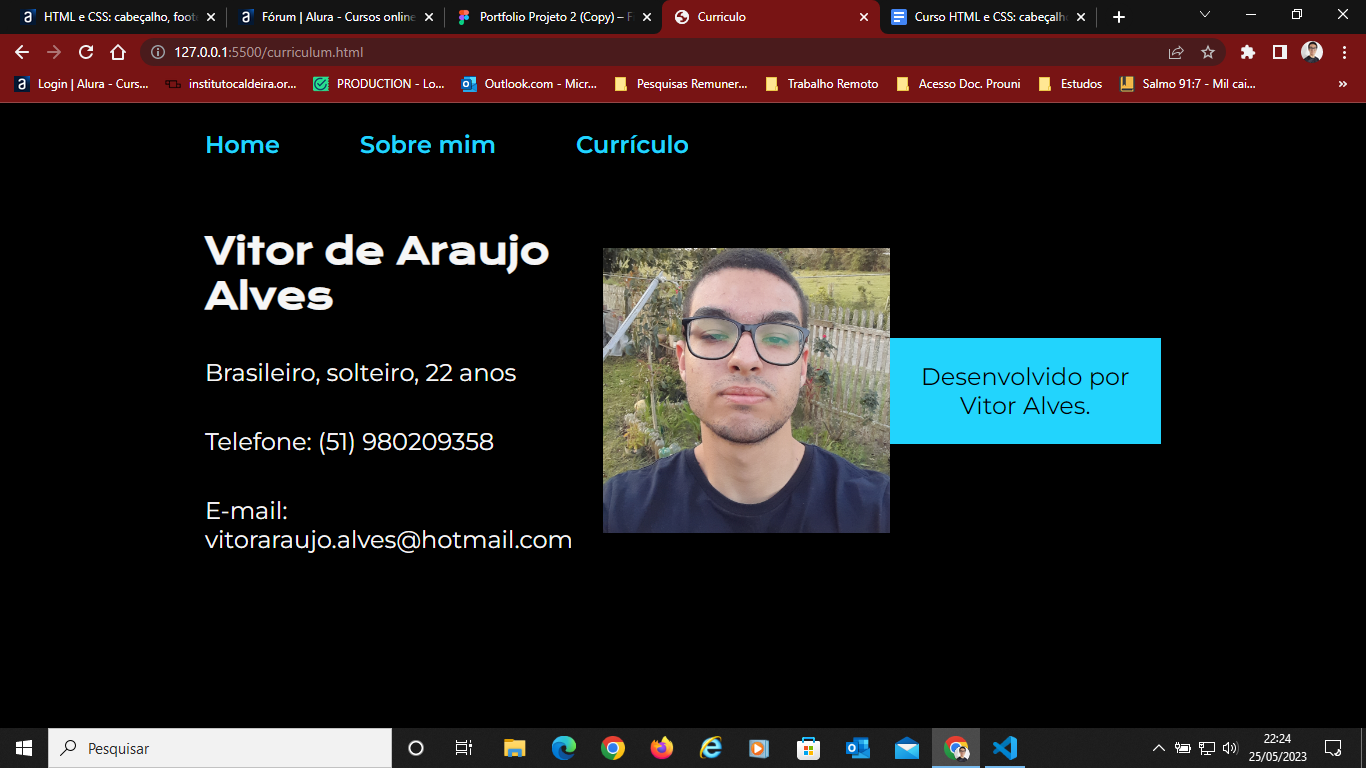
Alguém poderia me ajudar e me dizer porque o "Desenvolvido por Vitor Alves.", não fica no lugar que seria embaixo da página e sim ao lado da foto?

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Curriculo</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
<a class="cabecalho__menu__link" href="curriculum.html">Currículo</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo"><strong>Vitor de Araujo Alves</strong></h1>
<p class="apresentacao__conteudo__texto">Brasileiro, solteiro, 22 anos</p>
<p class="apresentacao__conteudo__texto">Telefone: (51) 980209358</p>
<p class="apresentacao__conteudo__texto">E-mail: vitoraraujo.alves@hotmail.com</p>
</section>
<img class="foto" src="./assets/eu.png" alt="Foto de rosto de Vitor Alves"
</main>
<footer class="rodape">
<p>Desenvolvido por Vitor Alves.</p>
</footer>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin: 0;
padding: 0;
}
body {
/* height: 100vh; */
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
.cabecalho {
padding: 2% 0 0 15%
}
.cabecalho__menu {
display: flex;
gap: 80px;
}
.cabecalho__menu__link {
font-family: 'Montserrat', sans-serif;
font-size: 24px;
font-weight: 600;
color:#22D4FD;
text-decoration: none;
}
.apresentacao {
padding: 5% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.titulo-destaque {
color: #22D4FD;
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__conteudo__texto:hover {
background-color: #22D4FD;
}
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo {
font-family: 'Krona One', sans-serif;
font-weight: 400;
font-size: 24px;
}
.apresentacao__links__link {
/* background-color: #22D4FD; */
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid #22D4FD;
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #F6F6F6;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links__link:hover {
background-color: #272727;
}
.rodape {
padding: 24px;
color: #000000;
background-color: #22D4FD;
text-align: center;
font-family: 'Montserrat', sans-serif;
font-size: 24px;
font-weight: 400;
}
.foto {
width: 30%;
}




