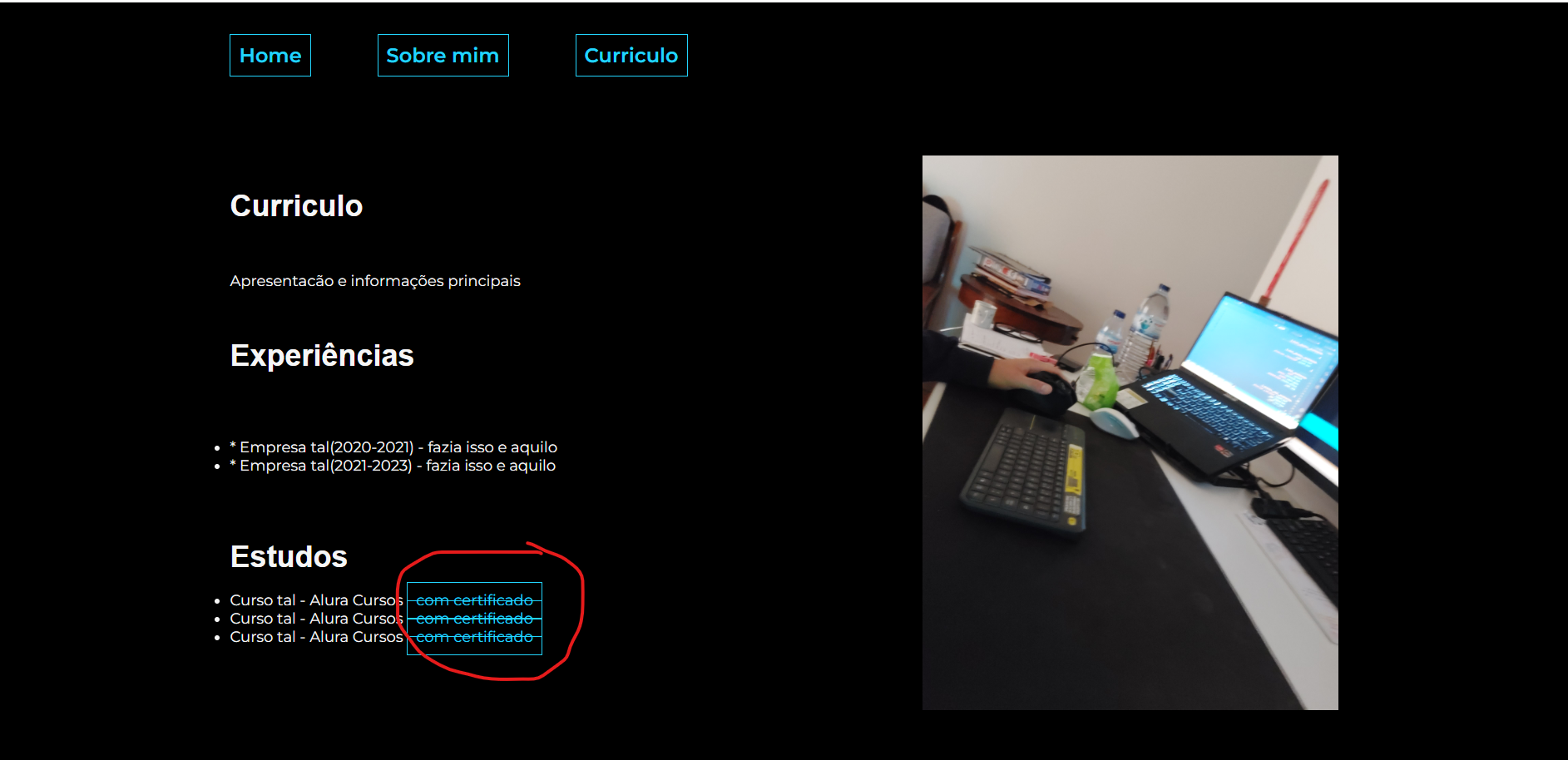
Boa tarde, fiz o desafio mas precisava da vossa ajuda para ver como apresentar uma foto na pagina Currículo como imagem de fundo, de forma a que o conteúdo sobreposto seja transparente para ver a imagem de fundo e também não estou a conseguir tirar a border solid onde tem com certificado.
Segue imagem em anexo.
Como posso partilhar o codigo com voçes de forma a que consigam ver e ajudarem me porque da outra vez partilhei por aqui mas ficou incompleto e ninguém respondeu até agora também - pagina curriculo ,.
- pagina curriculo ,.




 Aguardo seu retorno, abraços!
Aguardo seu retorno, abraços!