Oii George, tudo bem?
Agradeço por aguardar um retorno nosso.
Compreendo, e é muito frustrante quando estamos aprendendo algo e nos sentimos assim, mas fique tranquilo, conforme você for estudando e se familiarizando, tudo vai se tornando mais natural e além disso, comentários como o seu, nos ajudam a melhorar cada dia mais o nosso conteúdo, obrigada por expor.
Nesta aula, para fazer o download do arquivo collide2D, devemos baixar o arquivo. Clique no link abaixo:
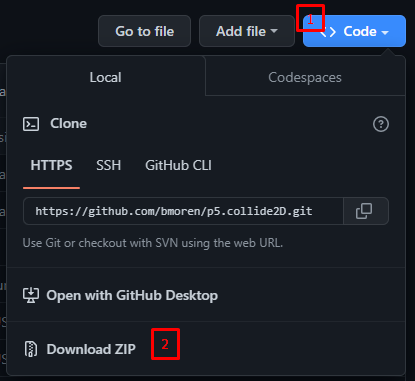
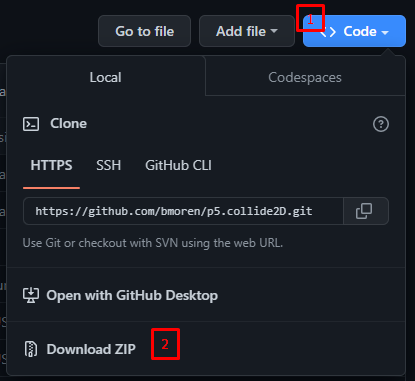
Pronto, agora que você já está na página do Github vamos baixar o código, clicando em “Code” e depois “Download Zip”. Veja na imagem abaixo o exemplo:

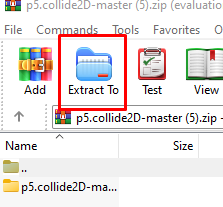
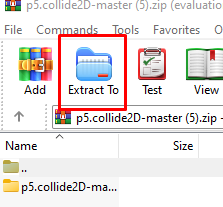
Acesse e abra a pasta que acabou de baixar, clique em “Extract to”, ou se estiver no português “Extrair para”, dessa forma, os arquivos que estão compactados dentro dessa pasta ficarão disponíveis para você utilizá-los em seu projeto. Na imagem abaixo você pode ver o exemplo:

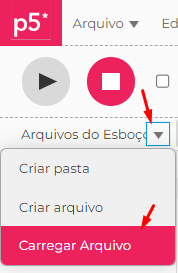
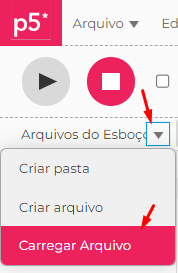
Hora de fazer o upload do arquivo. Abra o seu projeto que está no p5.js e certifique-se de estar logado em sua conta. No canto superior esquerdo do p5.js, clique na setinha para baixo e depois em “Carregar Arquivo”, como no exemplo abaixo:

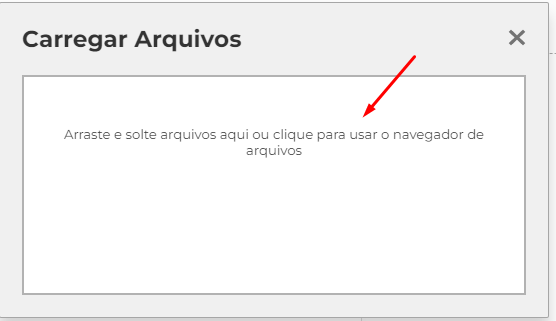
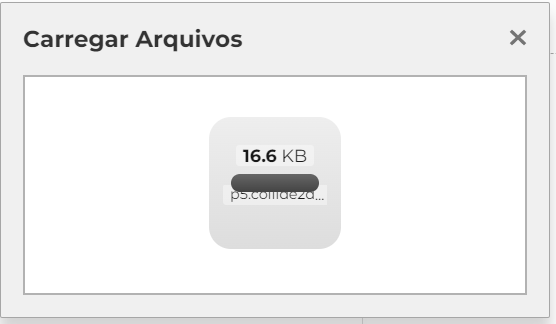
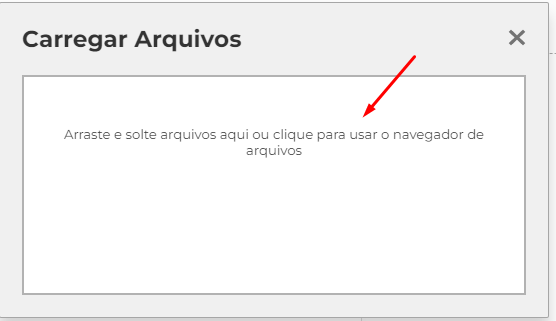
Aparecerá uma janela para carregar o arquivo. Quando clicamos nessa caixa que contém um espaço em branco, abrirá uma janela para escolhermos o arquivo que vamos anexar, então selecione o arquivo ‘p5.collide2d.js’ que baixamos e clique nele para que seja carregado.

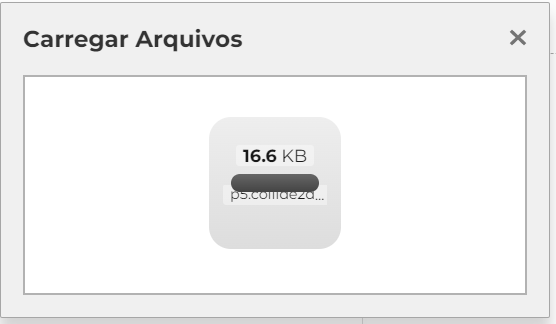
Ele começará a carregar o arquivo.

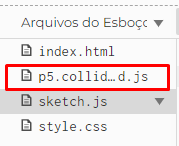
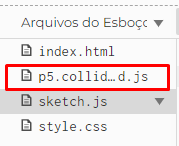
Quando o carregamento finalizar podemos conferir, no canto esquerdo do p5.js, o nosso arquivo upado. Veja o exemplo de como ficará:

Prontinho, agora você poderá dar continuidade às aulas. E George, qualquer dúvida que surgir peço que compartilhe conosco aqui no fórum, será uma honra te ajudar.
Espero que essas explicações tenham te ajudado!
Abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!