Código CSS:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
body {
margin: 0;
padding: 0;
}
body{
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
.titulo-destaque {
color: #22D4FD;
}
body {
box-sizing: border-box;
}
.apresentacao {
margin: 10% ;
display:flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.apresentacao__conteudo__texto {
font-family: "Montserrat", sans-serif;
font-size: 25px;
}
.apresentacao__links {
display: flex;
justify-content: space-between;
}
.apresentacao__links__link {
background-color: #22D4FD;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #000000;
font-family: 'Montserrat', sans-serif;
}
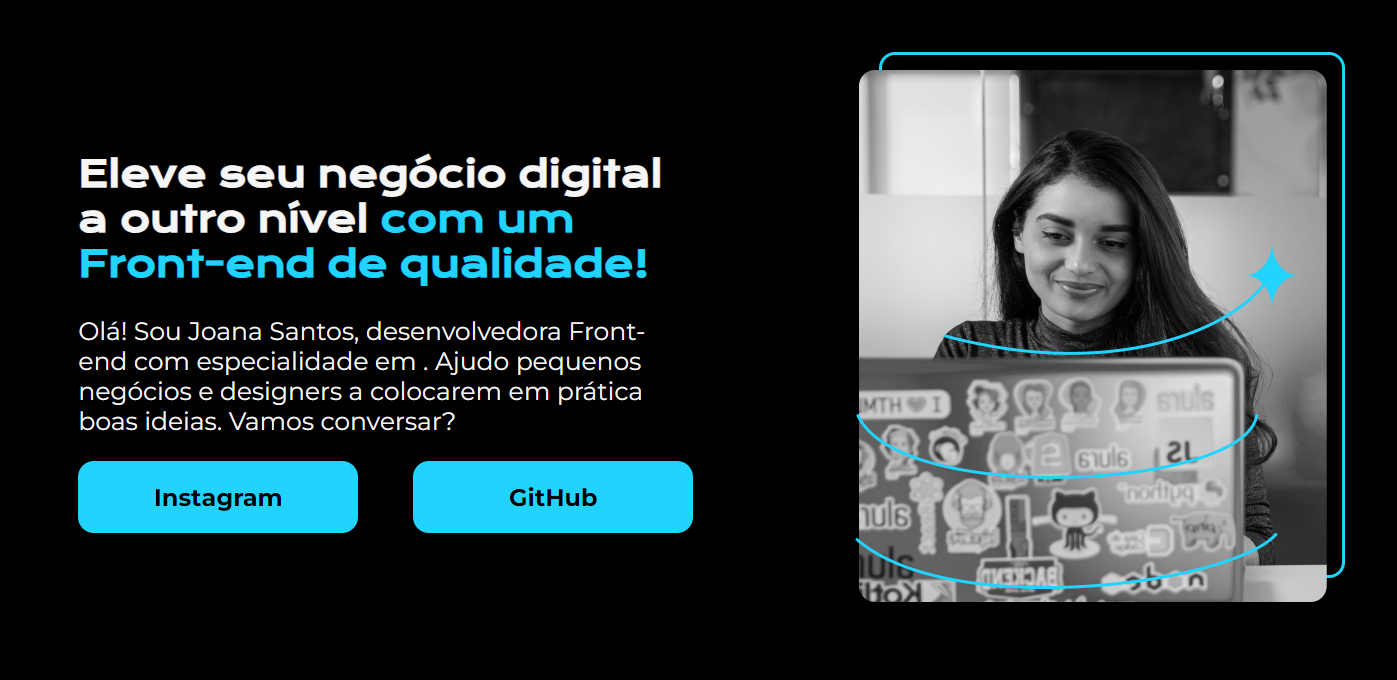
Resultado final: