


<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cruzeiro Esporte Clube</title>
<body>
<h1> Instagram oficial do Cruzeiro</h1>
<p>Siga o Instagram oficial do Cruzeiro e acompanhe as novidades, bastidores, treinos, jogos e muito mais!</p>
<a href="https://www.instagram.com/cruzeiro/"> INSTAGRAM OFICIAL</a>
<a href="https://github.com/JoaoVitor3079/Projetos-">GITHUB JOÃO VITOR</a>
<br>
<img src="Cruzeiro.png" alt="Imagem Cruzeiro">
<header></header>
<main></main>
<footer></footer>
</body>
</html>
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fortnite</title>
</head>
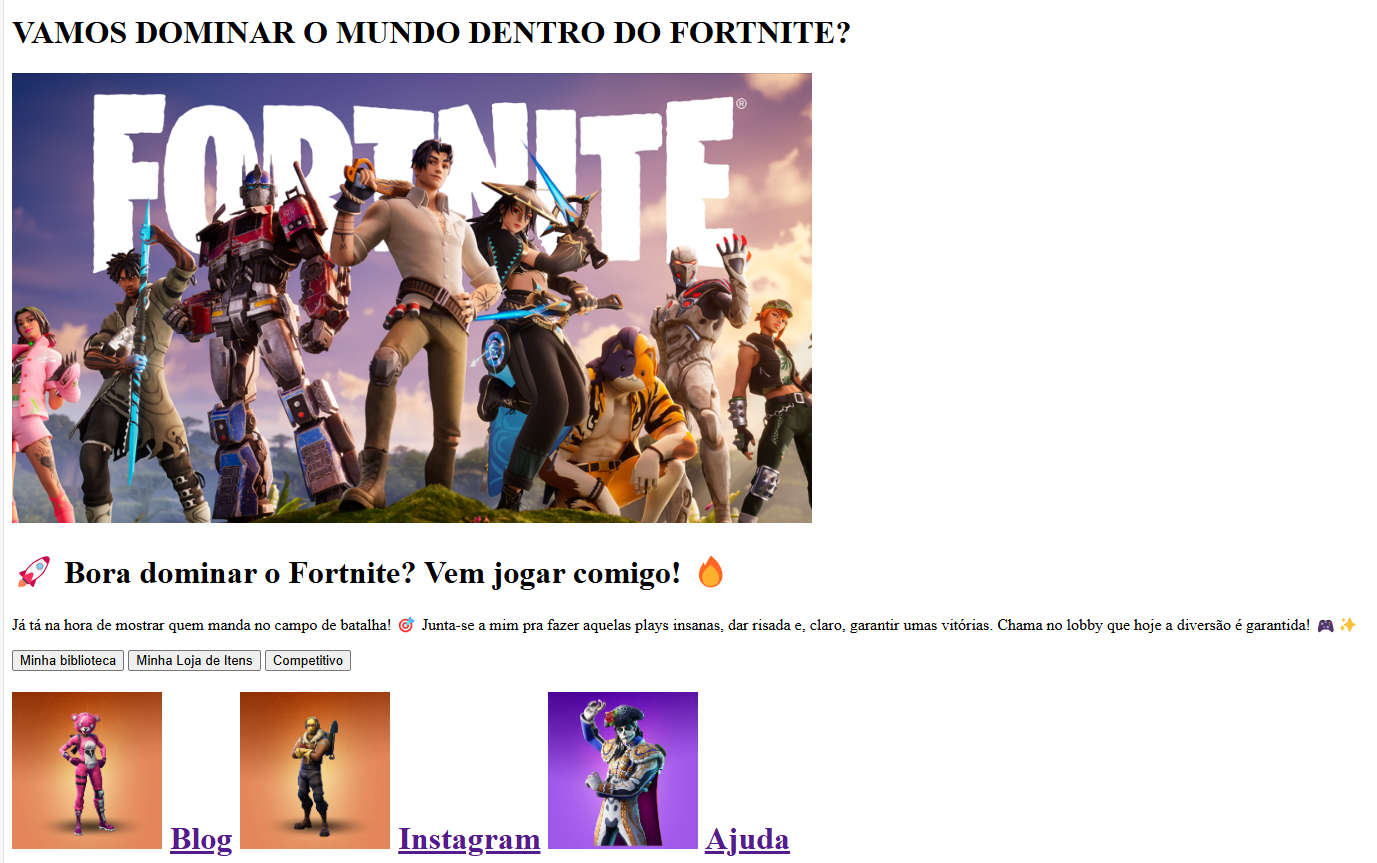
<h1> <strong>VAMOS DOMINAR O MUNDO DENTRO DO FORTNITE?</strong></h1>
<body>
<head>
<img src="Fortnite.jpg" alt="ImagemFortnite" width="800" height="">
</head>
<main>
<h1> Bora dominar o Fortnite? Vem jogar comigo! </h1>
<p>Já tá na hora de mostrar quem manda no campo de batalha! Junta-se a mim pra fazer aquelas plays insanas,
dar risada e, claro, garantir umas vitórias. Chama no lobby que hoje a diversão é garantida! </p>
<a href="https://www.fortnite.com/my-library?lang=pt-BR"> <button> Minha biblioteca</button></a>
<a href="https://www.fortnite.com/item-shop?lang=pt-BR"> <button> Minha Loja de Itens</button></a>
<a href="https://www.fortnite.com/competitive/?lang=pt-BR"> <button>Competitivo</button></a>
</main>
<footer>
<h1>
<img src="BlogFortnite.webp" alt="BlogFortinite" width="150" height="">
<a href="https://www.fortnite.com/news" target="_blank">Blog</a>
<img src="InstagramFortinite.webp" alt="InstagramFortinite" width="150">
<a href="https://www.instagram.com/Fortnite/" target="_blank">Instagram</a>
<img src="AjudaFortinite.webp" alt="AjudaFortinite" width="150">
<a href="https://www.fortnite.com/help-center" target="_blank">Ajuda</a>
</h1>
</footer>
</body>
</html>
Olá, João, como vai?
Você estruturou muito bem a maior parte do exercício, mas há alguns pontos que podem ser melhorados para seguir corretamente as boas práticas do HTML. Primeiro, reparei que você colocou uma <head> dentro do <body>, o que não é permitido. A <head> deve aparecer apenas uma vez, no início do seu documento, antes da abertura da <body>. Além disso, dentro do <footer>, você utilizou uma <h1> para agrupar imagens e links, mas semanticamente o <h1> é para títulos principais, e não para agrupar elementos visuais. Uma alternativa melhor seria utilizar uma <div> para organizar essas imagens e links.
No geral, você está aplicando muito bem os conceitos propostos no desafio. Continue praticando e compartilhando suas evoluções aqui no fórum.
Qualquer dúvida, o fórum está à disposição.