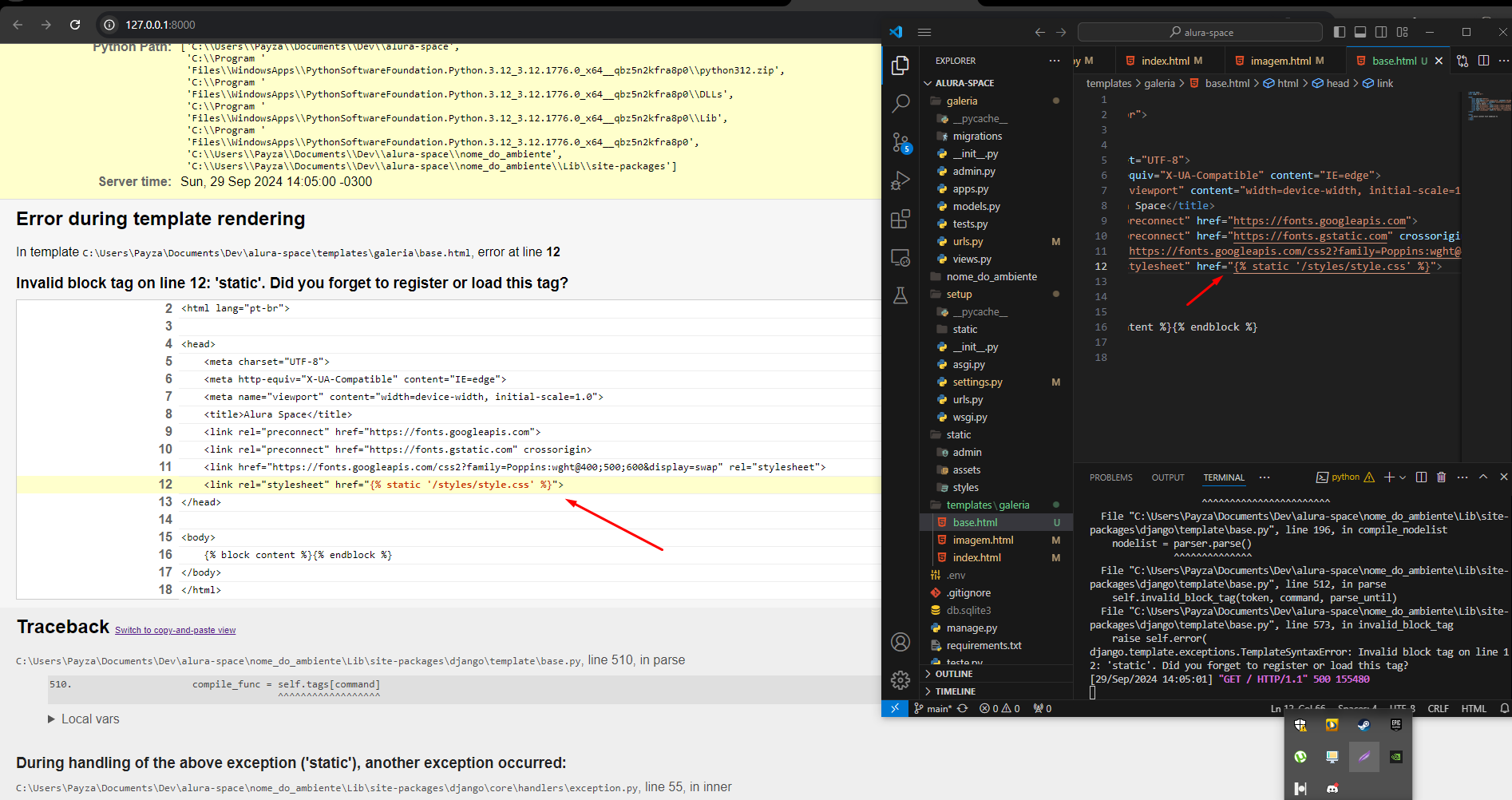
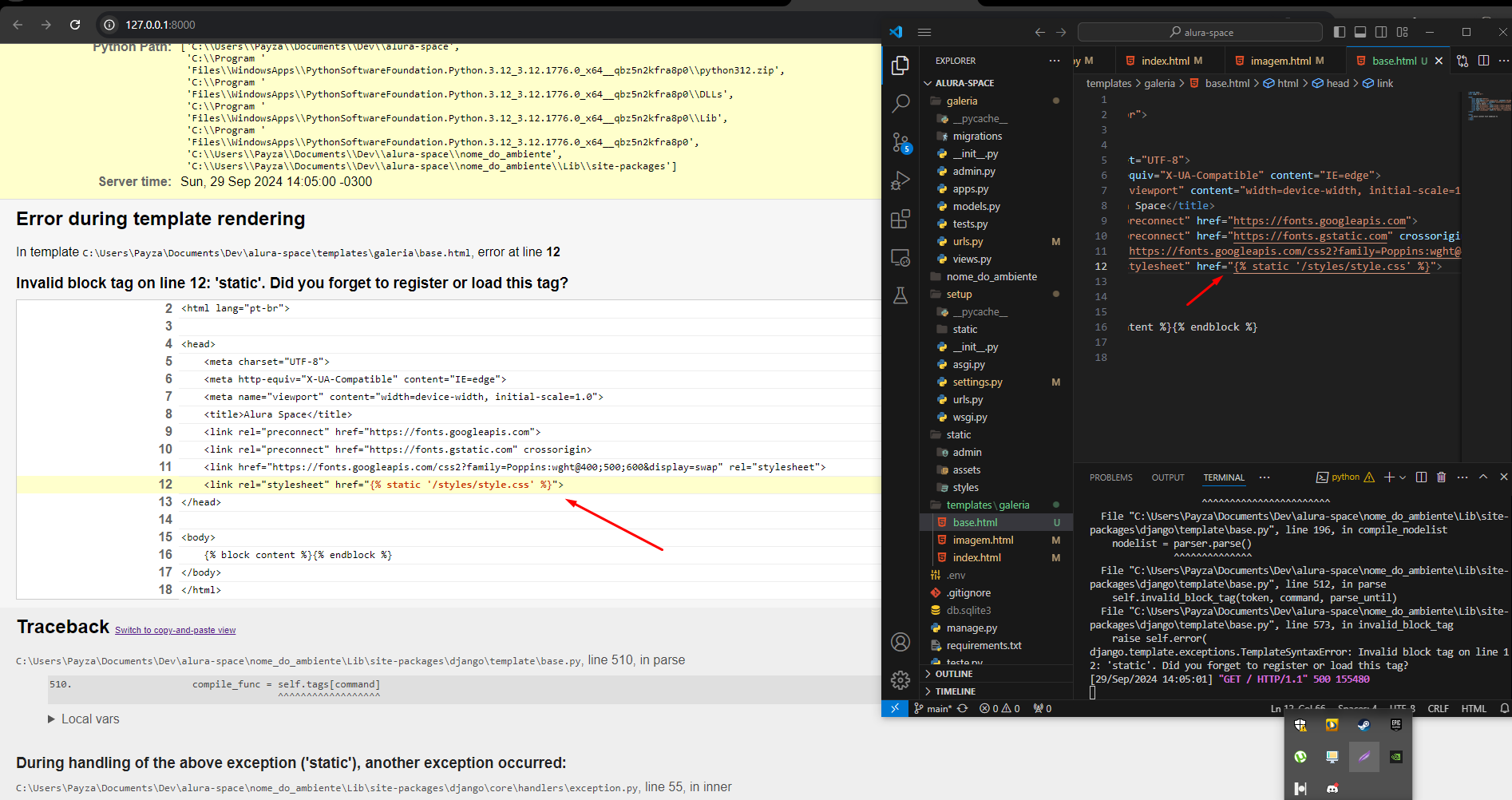
Ja tive um erro com essa linha antes que eu nem sei como eu resolvi apenas fiquei repetindo o processo até resolver la no começo do curso, agora na parte de dividir o html pelo base.html gerou erro de novo nessa linha

Ja tive um erro com essa linha antes que eu nem sei como eu resolvi apenas fiquei repetindo o processo até resolver la no começo do curso, agora na parte de dividir o html pelo base.html gerou erro de novo nessa linha

Olá Maicon! Tudo bem?
Isso geralmente acontece quando esquecemos de carregar os arquivos estáticos no template. No seu arquivo base.html, você precisa adicionar a linha {% load static %} no início do arquivo, antes de usar a tag {% static %}.
Aqui está como o seu base.html deve começar:
{% load static %}
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Space</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap" rel="stylesheet">
<link rel="stylesheet" href="{% static 'styles/style.css' %}">
</head>
<body>
{% block content %}{% endblock %}
</body>
</html>
Certifique-se de que o diretório static está corretamente configurado no seu projeto e que o arquivo style.css está no local correto.
Espero ter ajudado e bons estudos!