Opa André, tudo bem contigo ?
- Gostaria de lhe parabenizar e agradecer também pela sua dedicação e empenho em fazer todos os exercícios das aulas e trazer o máximo que conhecimento que você encontra para compartilhar aqui no fórum, exatamente como você fez agora, mostrando de forma prática como a explicação da resposta correta do exercício é aplicada em um console em um editor dentro de um programa!
- Um conselho que eu te dou é que quando você estiver trabalhando com estruturas de HTML tente usar ao máximo ela da forma que você quer que ela apareça após ser estruturada!
Digo isso pois percebi que em seu programa você colocou os parágrafos em texto corrido, dessa forma:
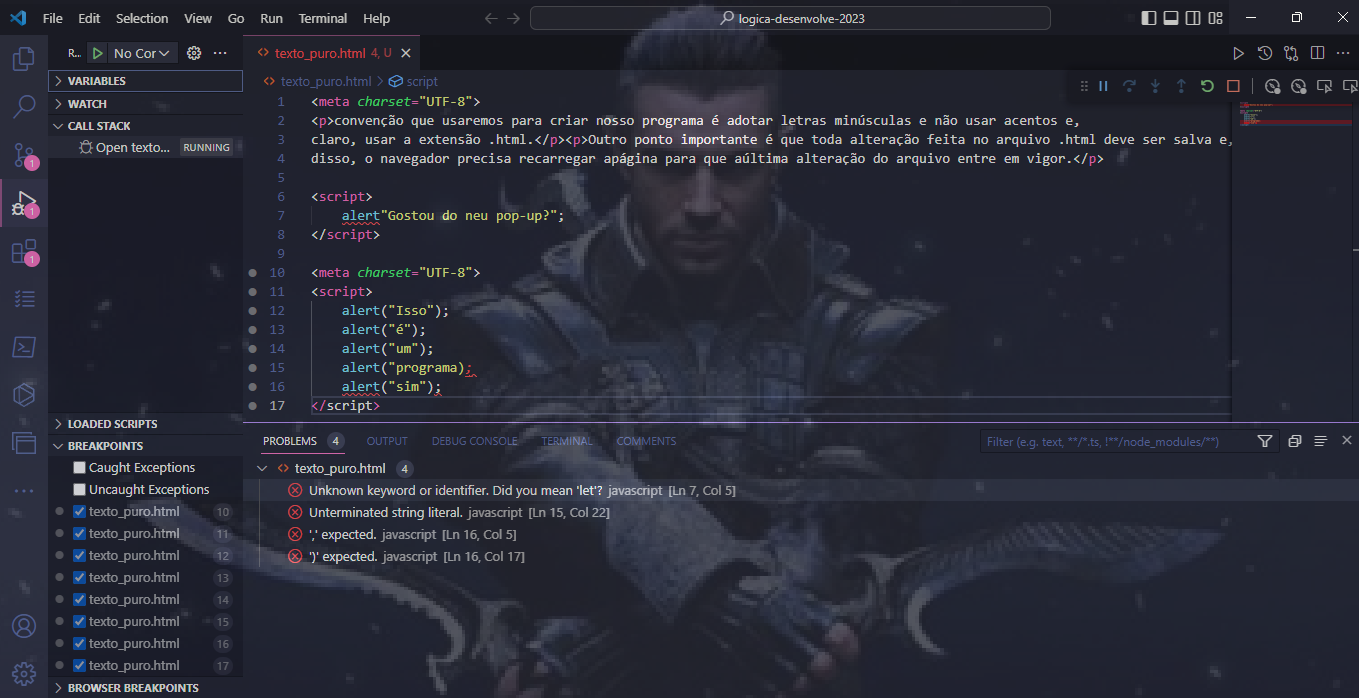
<p>convenção que usaremos para criar nosso programa é adotar letras minúsculas e não usar acentos e, claro, usar a extensão .html.</p><p>Outro ponto impostante é que toda a alteração feita no arquivo .html deve ser salva e, (....essa parte está fora do print) disso, o navegador precisa recarregar apágina para que aúltima alteração do arquivo entre em vigor.</p>
Então minha dica é que você escreva assim:
<p>A convenção que usaremos para criar nosso programa é adotar letras minúsculas e não usar acentos e, claro, usar a extensão .html.</p>
<p>Outro ponto impostante é que toda a alteração feita no arquivo .html deve ser salva e, (....essa parte está fora do print) disso, o navegador precisa recarregar a página para que a última alteração do arquivo entre em vigor.</p>
Vou deixar abaixo um artigo da Alura que fala sobre Clean Code, talvez ele te ajude à entender o porque disso:
Em geral era isso caso tenha dúvidas relacionadas ao conteúdo do curso conte com a ajuda do fórum!
Um grande abraço e bons estudos.
 Debugging is the process of identifying and fixing errors in your code.
Debugging is the process of identifying and fixing errors in your code.

