



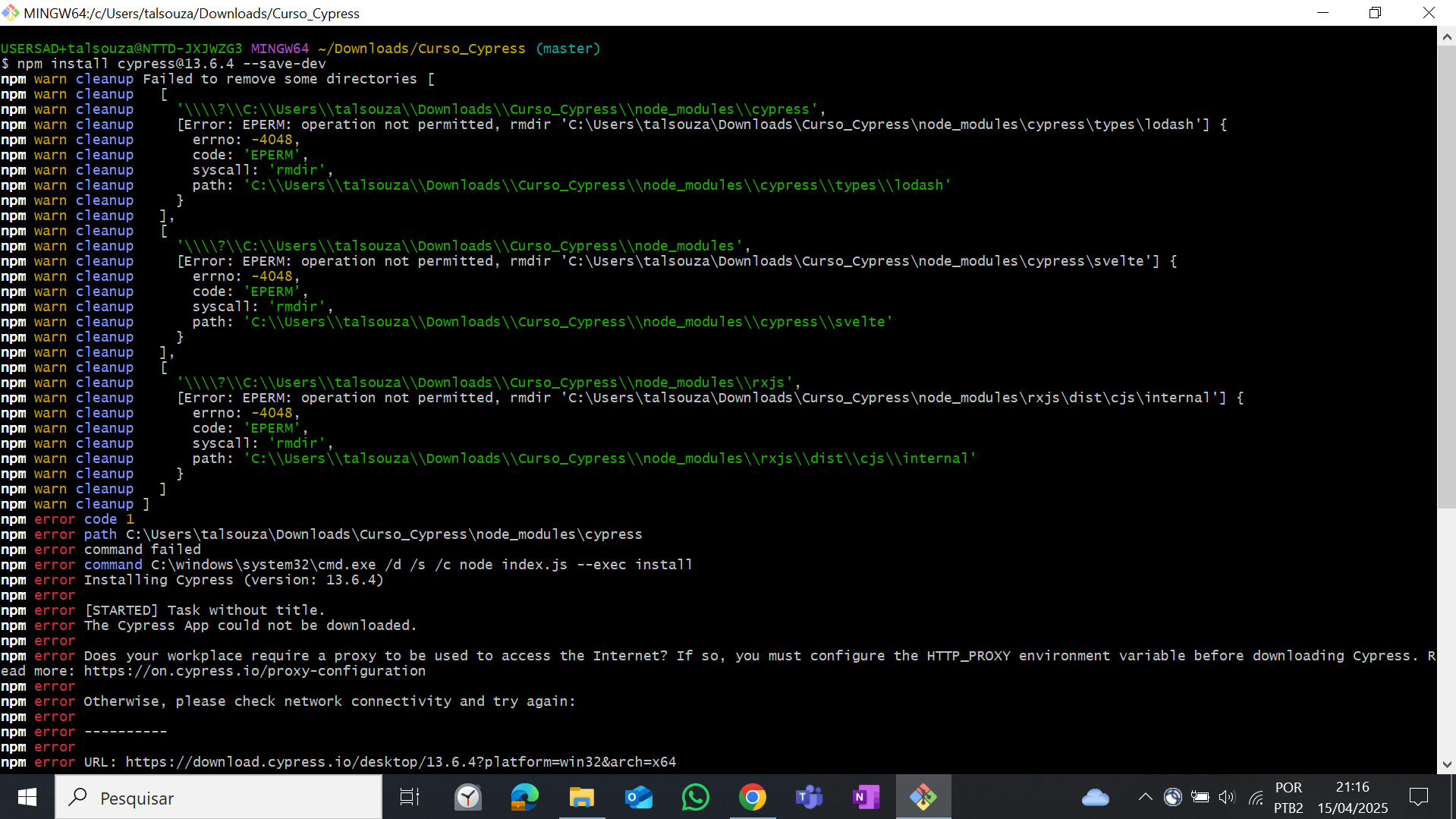
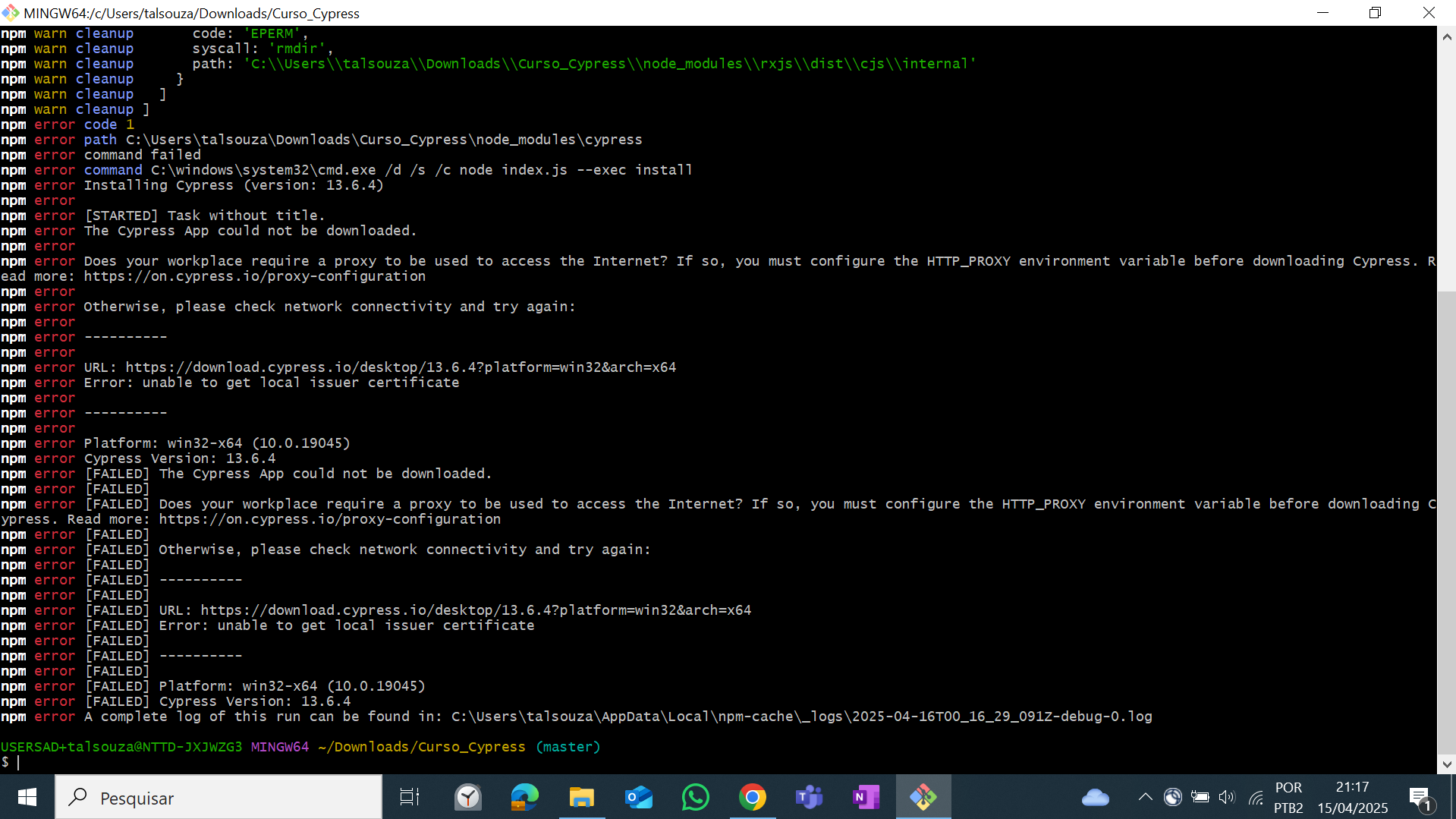
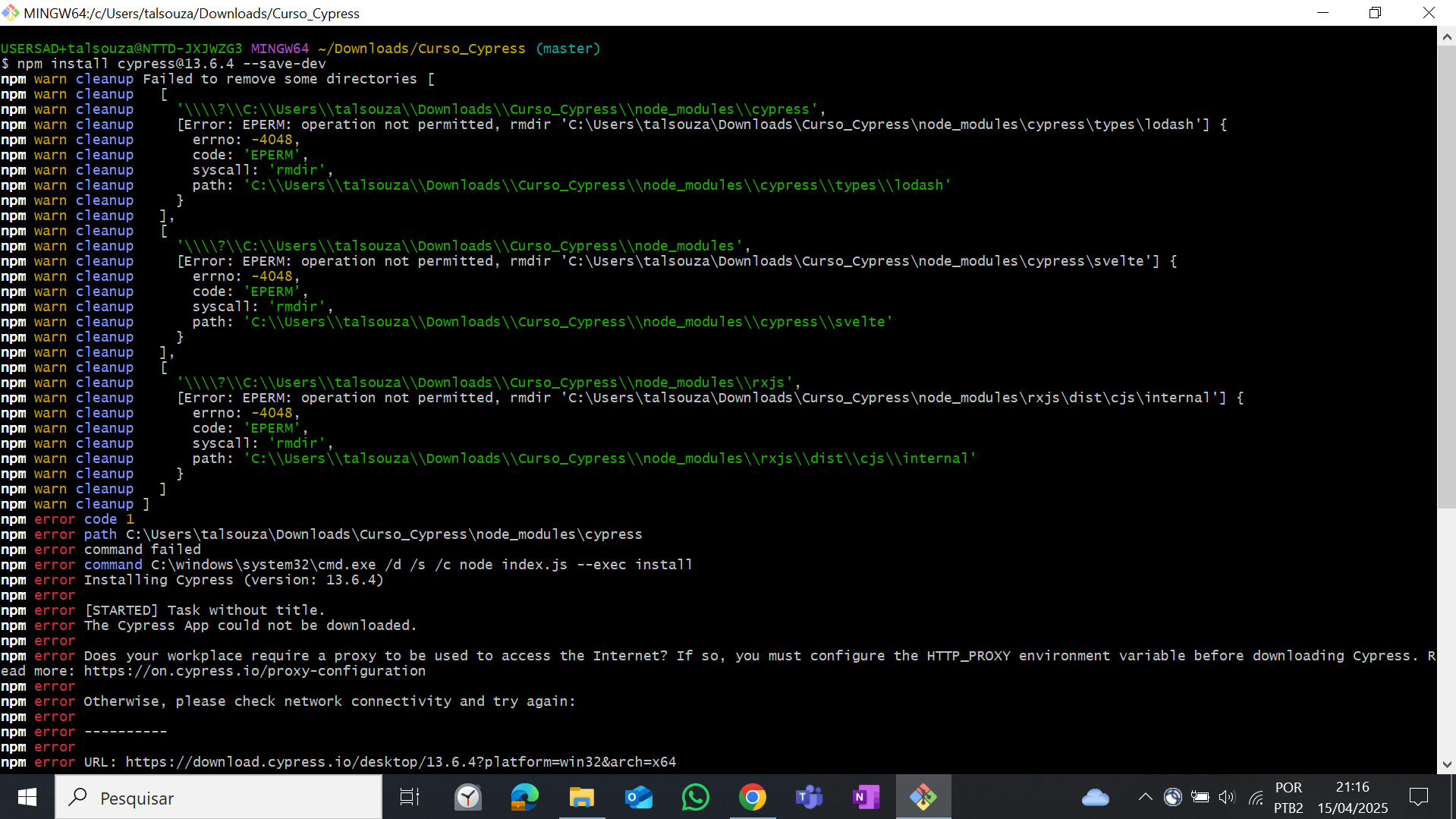
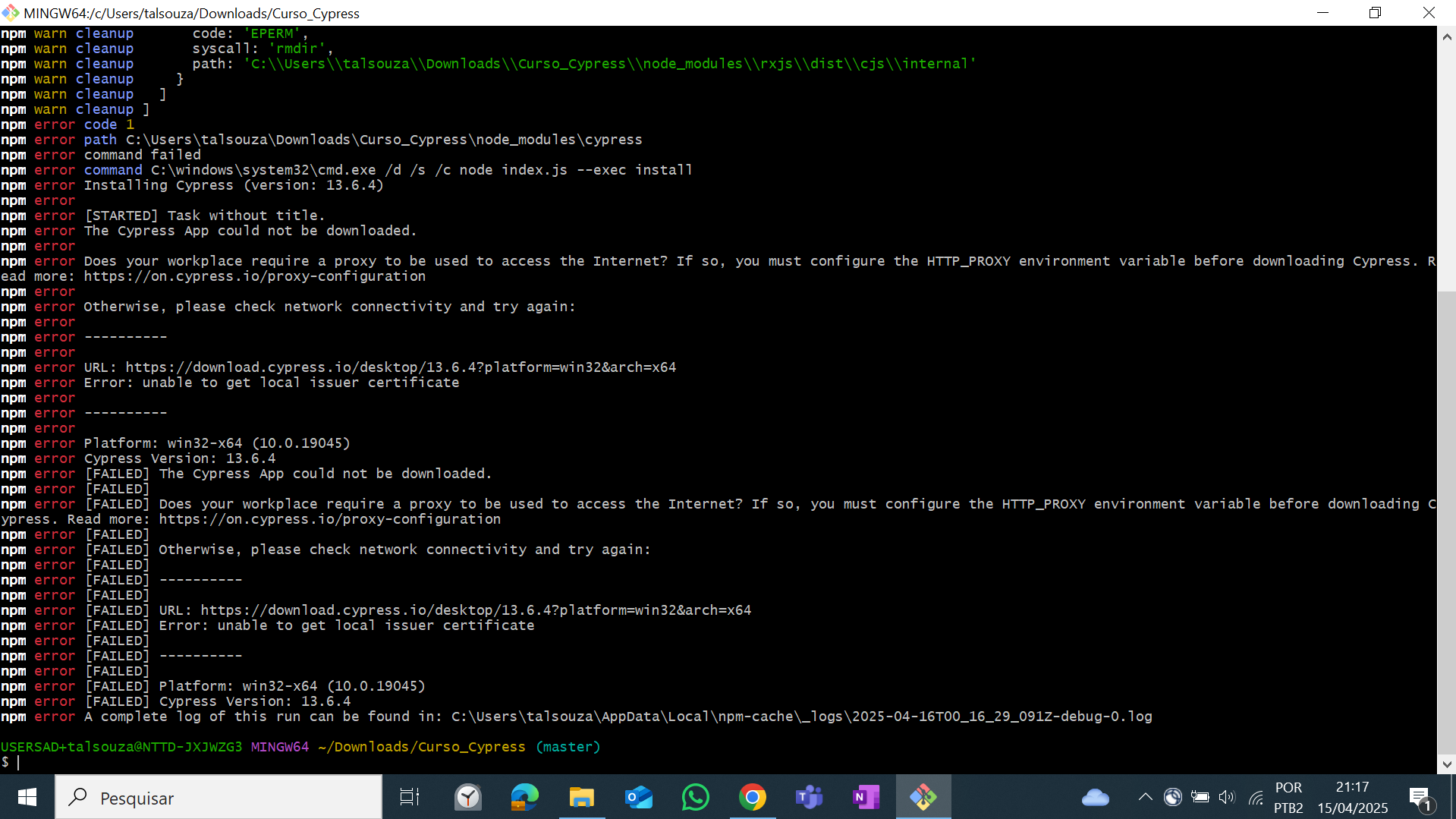
Tinha algum arquivo na sua pasta ./Downloads/Curso_Cypress?
Parece que ele esta tentando sobrescrever arquivos existentes do Node Modules e não conseguiu.
Se essa pasta não for compartilhada com nenhum outro projeto teu, então eu tentaria:
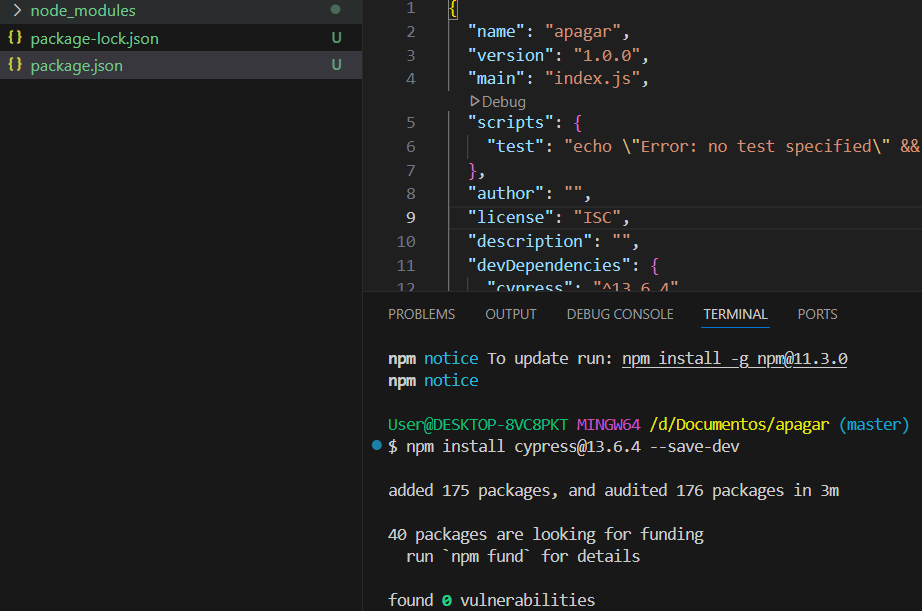
git init, npm init e npm install cypress@13.6.4 --save-dev.Se persistir, pode ser algum problema coma versão do npm. Você pode também tentar abrir o VS Code como admin para ver se muda alguma coisa.
Eu testei os comandos da aula no windows e funcionou. Tive que instalar o Git, nvm e node antes de usar os comandos do link: git init, npm init e npm install cypress@13.6.4 --save-dev.
Usei as versões nvm v1.2.2 do node v22.14.0.

Como você instalou o NVM?
Eu baixei o nvm-setup.exe nesse link: https://github.com/coreybutler/nvm-windows/releases Mas, se você já tem o Node instalado na versão desejada, então eu não preocuparia em instalar um administrador de versões. Qual é a versão do Node que você está usando? :)
Você baixou essa v20.10.0.? A minha não é a mesma do curso é a v22.14.0
Eu usei o Node v 22.14.0. E versão 20.10.0 é Long Term Support (LTS), então deve funcionar bem. Talvez o problema não seja a versão do Node.
Tentou apagar os arquivos e fazer de novo?
Sim, continua com o mesmo problema...
Realmente, não faço ideia por que isso acontece. Não encontrei nada definitivo sobre esse erro -4048. Vamos esperar algum instrutor do Alura elucidar sobre essa situação.
Enquanto aguarda, se eu puder der mais uma sugestão seria fugir do Windows kkkk. Recomendo instalar o Window Subsystem for Linux (WSL) ou usar um IDE na nuvem, tipo o Codespace do GitHub, codesandbox.io ou replit.
O Codespace é tudo de bom e muito fácil de usar.
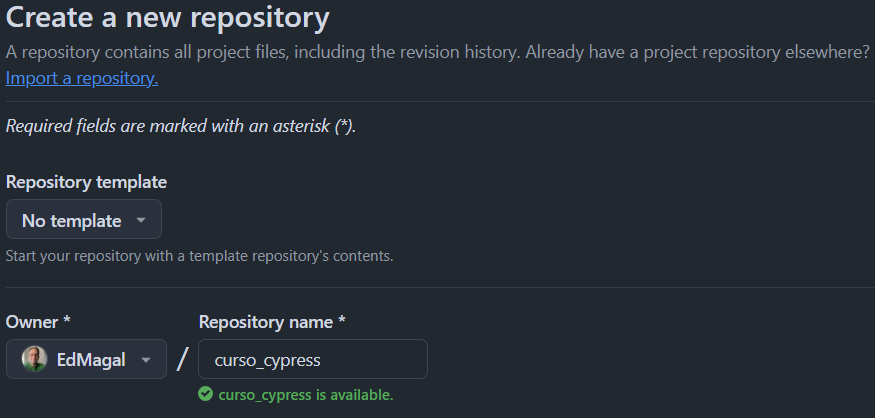
É só criar um repositório novo no GitHub:

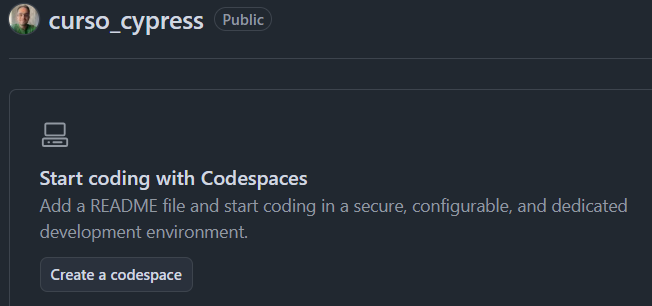
clicar no "Create Codespace"

Aí vai abrir uma instância do VS Code no navegador, ambiente Linux, com várias dependências já instaladas:
@EdMagal ➜ /workspaces/curso_cypress (main) $ node -v
v20.19.0
@EdMagal ➜ /workspaces/curso_cypress (main) $ npm -v
10.8.2
@EdMagal ➜ /workspaces/curso_cypress (main) $ git -v
git version 2.49.0
Consegue abrir em qualquer lugar com acesso a internet. https://docs.github.com/pt/codespaces/about-codespaces/what-are-codespaces
Eu instalei o WSL, mas obrigada pela ajuda.