 Boa noite!
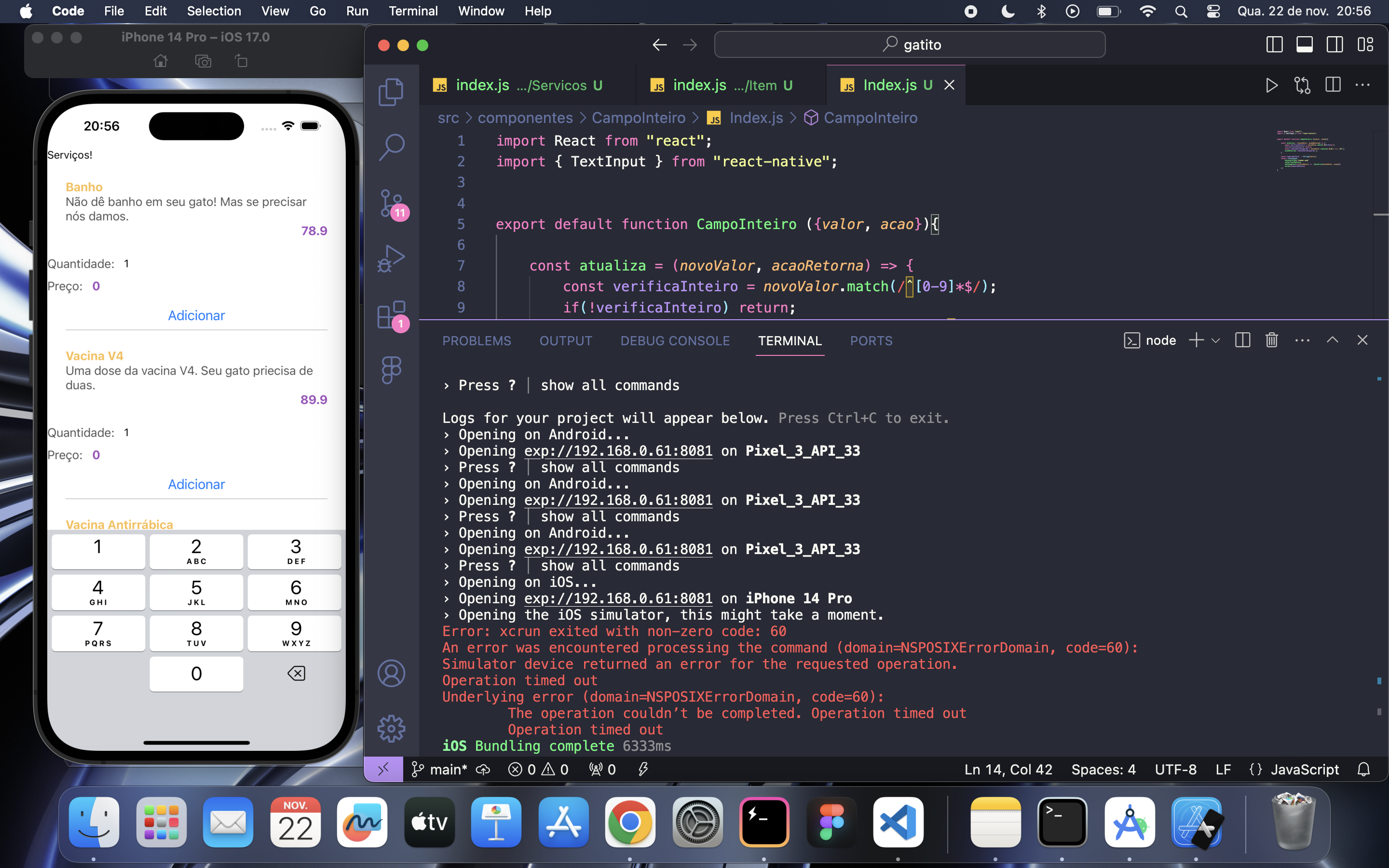
Apos criar o filtro para quantidade a ser digitada no teclado, ele não está me dando a opção para digiagar mais. O cursor fica piscado e limitado apena ao compro selecionado.
Segeu o códio passo a passo da aula.
Boa noite!
Apos criar o filtro para quantidade a ser digitada no teclado, ele não está me dando a opção para digiagar mais. O cursor fica piscado e limitado apena ao compro selecionado.
Segeu o códio passo a passo da aula.
export default function CampoInteiro ({valor, acao}){
const atualiza = (novoValor, acaoRetorna) => {
const verificaInteiro = novoValor.match(/ˆ[0-9]*$/);
if(!verificaInteiro) return;
const removeZeroEsquerda = novoValor.replace(/ˆ(0)(.+)/,'$2');
acaoRetorna( removeZeroEsquerda );
}
const numeroEmTexto = String(valor);
return <TextInput
keyboardType="number-pad"
selectTextOnFocus
onChangeText={(novoValor) => {atualiza(novoValor, acao)}}
value={numeroEmTexto}
/>
}





