Porque sempre que executo algum comando para mostrar no meu console.log aparecem erros como este:

Porque sempre que executo algum comando para mostrar no meu console.log aparecem erros como este:

Olá Paulo! Tudo bem?
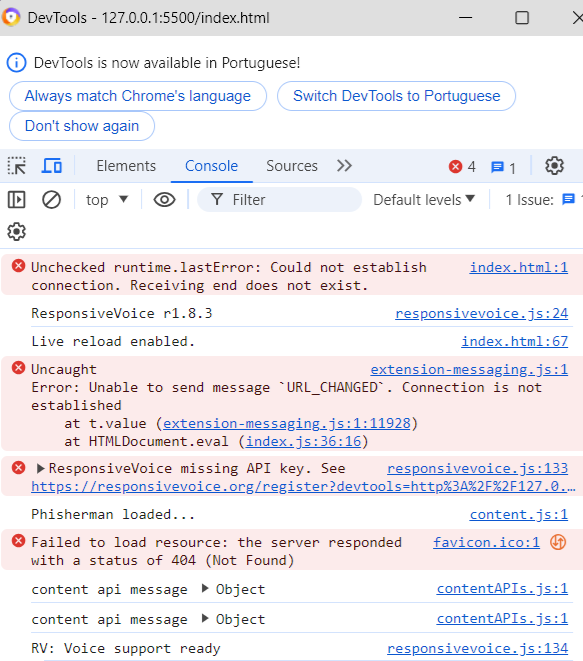
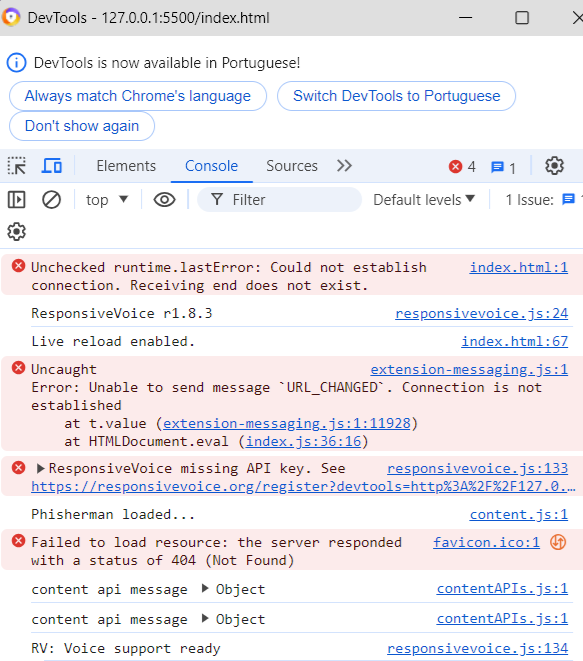
A imagem que você compartilhou mostra várias mensagens de erro e avisos no console do DevTools. Vamos entender cada um deles:
Unchecked runtime.lastError: Could not establish connection. Receiving end does not exist.
ResponsiveVoice r1.8.3
Live reload enabled.
Uncaught Error: Unable to send message URL_CHANGED. Connection is not established
ResponsiveVoice missing API key.
Failed to load resource: the server responded with a status of 404 (Not Found)
favicon.ico) não pôde ser carregado porque o servidor respondeu com um status 404 (não encontrado). Verifique se o caminho para o recurso está correto e se o arquivo realmente existe no servidor.Para resolver esses problemas, você pode:
favicon.ico ou adicionar o arquivo ao servidor.Espero ter ajudado e bons estudos!