Gostaria de alguma sugestão
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main>
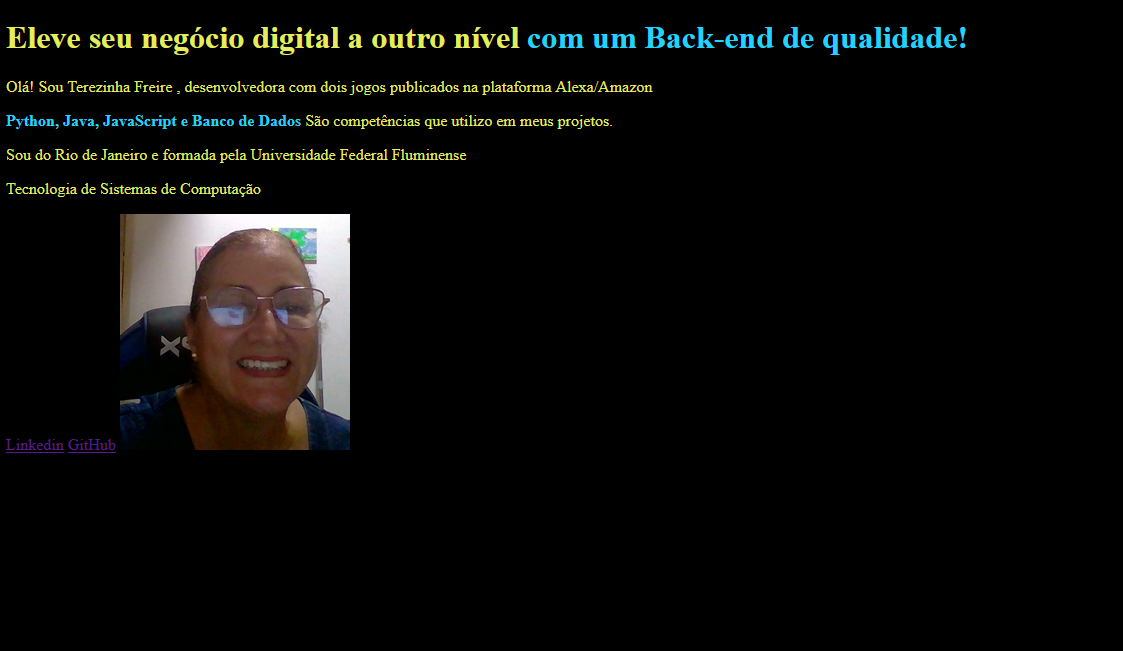
<h1>Eleve seu negócio digital a outro nível
<strong>com um Back-end de qualidade!
</strong>
</h1>
<p>Olá! Sou Terezinha Freire , desenvolvedora com dois jogos publicados na plataforma Alexa/Amazon </p>
<p ><strong> Python, Java, JavaScript e Banco de Dados</strong> São competências que utilizo em meus projetos.</p>
<p>Sou do Rio de Janeiro e formada pela Universidade Federal Fluminense</p>
<p>Tecnologia de Sistemas de Computação</p>
<a href= "https://www.linkedin.com/in/terezinhafcs">Linkedin</a>
<a href="https://github.com/terezafcsousa2">GitHub</a>
<img src="foto_portifolio.png" alt="Foto de Terezinha">
</main>
<footer></footer>
</body>
</html>
body{
background-color: black;
color: rgb(228, 238, 89);
}
strong {
color: #22D4FD;
}







 Após selecionar a opção abaixo irá mostrar uma estrutura da seguinte maneira:
Após selecionar a opção abaixo irá mostrar uma estrutura da seguinte maneira: