import 'package:alura_flutter_curso_1/components/tasks.dart';
import 'package:alura_flutter_curso_1/data/task_inherited.dart';
import 'package:alura_flutter_curso_1/screens/form_screen.dart';
import 'package:flutter/material.dart';
class InitialScreen extends StatefulWidget {
const InitialScreen({Key? key}) : super(key: key);
@override
State<InitialScreen> createState() => _InitialScreenState();
}
class _InitialScreenState extends State<InitialScreen> {
double generalLevel = 0;
double generalProgress = 0;
double progressReference = 0;
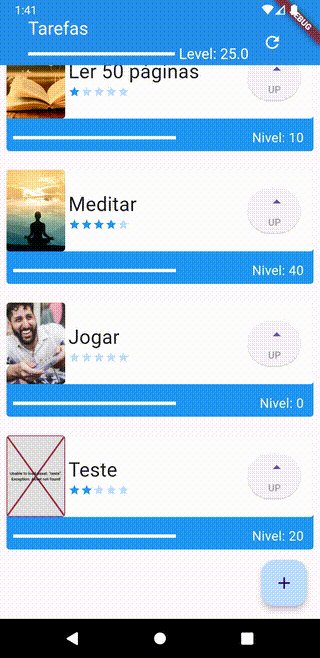
void updateGeneralLevel() {
generalLevel = 0;
progressReference = 0;
setState(() {
for (Task task in TaskInherited.of(context).taskList) {
generalLevel += (task.level * task.dificuldade) / 10;
}
for (Task task in TaskInherited.of(context).taskList) {
progressReference += 0.1 * task.dificuldade * 10 * task.dificuldade;
}
generalProgress = generalLevel / progressReference;
});
}
@override
Widget build(BuildContext context) {
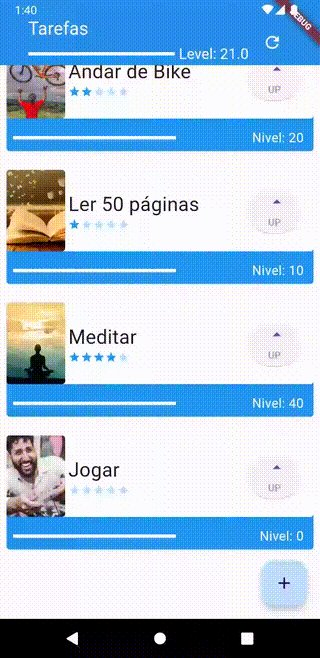
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue,
title: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Text('Tarefas', style: TextStyle(color: Colors.white)),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
SizedBox(
width: 180,
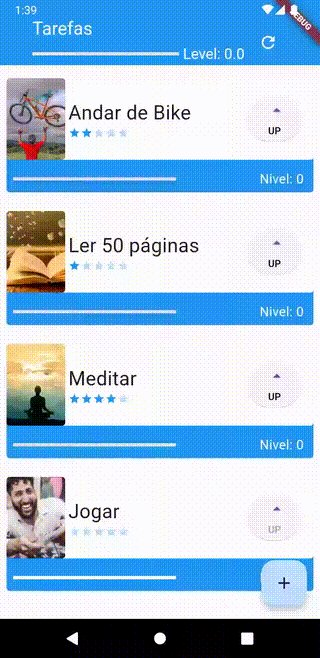
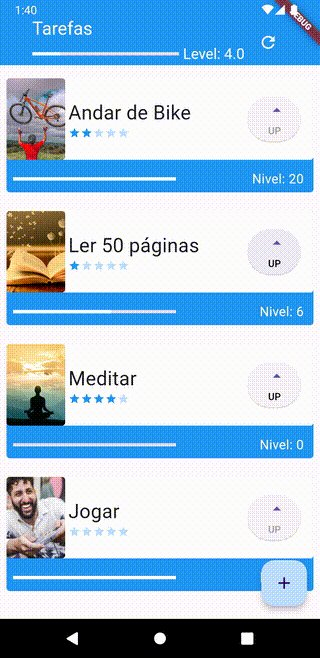
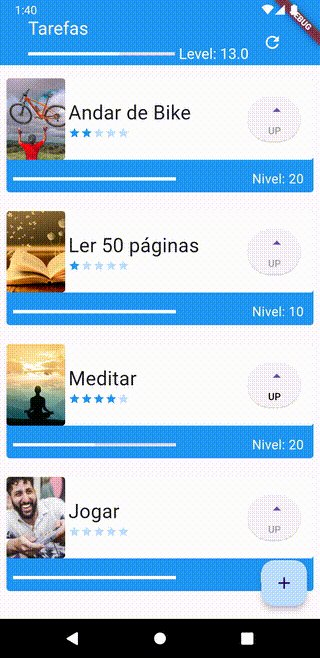
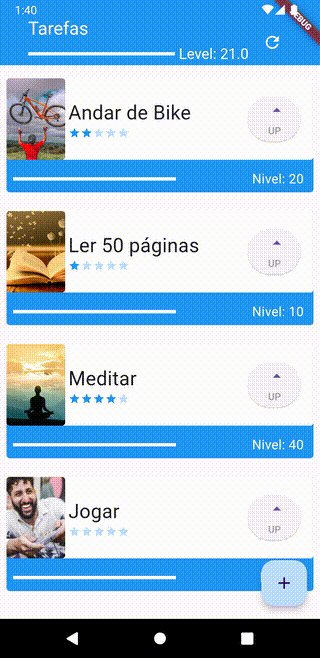
child: LinearProgressIndicator(
value: generalProgress,
color: Colors.white,
),
),
Padding(
padding: const EdgeInsets.all(5.0),
child: Text(
'Level: ${generalLevel.toStringAsFixed(1)}',
style: const TextStyle(fontSize: 18, color: Colors.white),
),
),
],
)
],
),
IconButton(
onPressed: () {
updateGeneralLevel();
},
icon: const Icon(
Icons.refresh,
color: Colors.white,
),
)
],
),
),
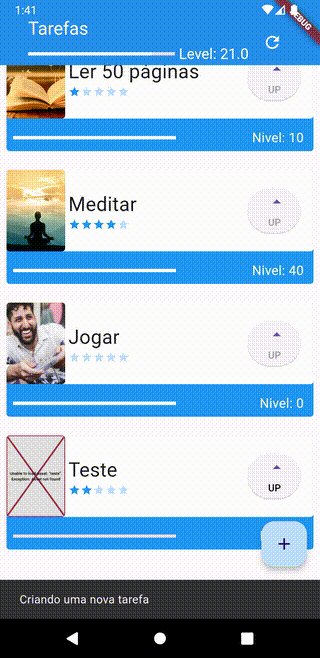
body: ListView(
padding: const EdgeInsets.only(top: 8, bottom: 70),
children: TaskInherited.of(context).taskList,
),
floatingActionButton: FloatingActionButton(
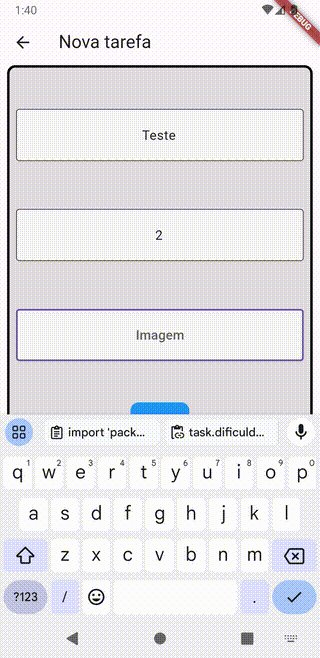
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (contextNew) => FormScreen(
taskContext: context,
),
),
);
},
backgroundColor: Colors.blue[100],
child: const Icon(Icons.add),
),
);
}
}