Olá, Rafaele, tudo bem?
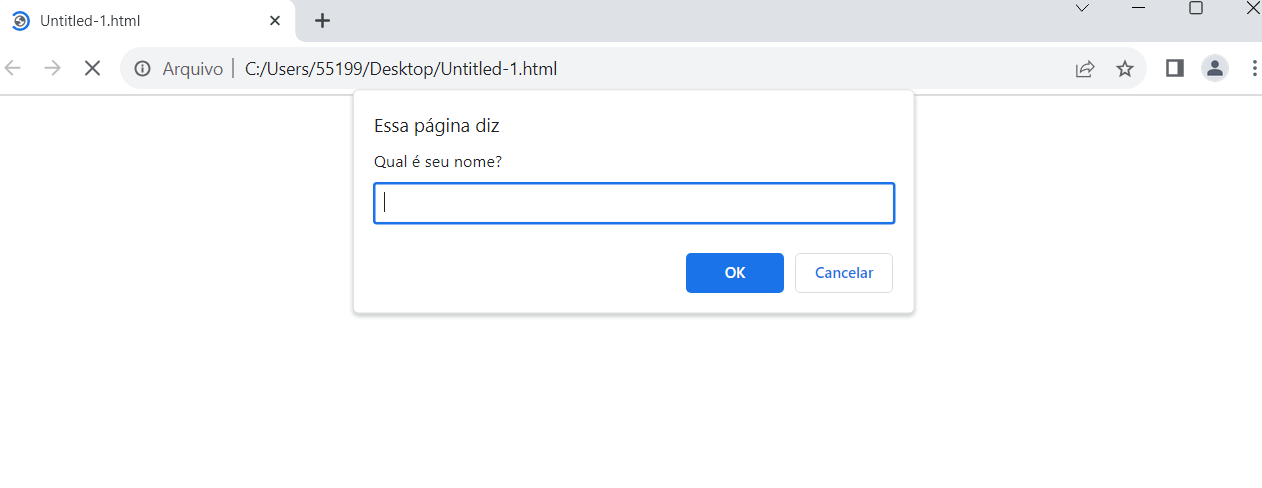
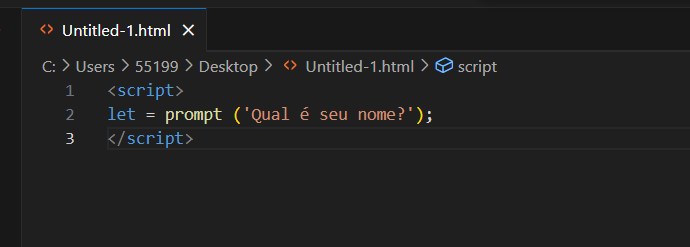
O erro ocorre devido à função "prompt()", que é parte integrante do ambiente JavaScript do navegador e não é suportada diretamente em ambientes, como o Visual Studio Code, fora do navegador. No VSCode, não há acesso aos recursos específicos do navegador, como "prompt()" e "alert()".
Uma solução é instalar o módulo 'prompt-sync', que é permite a utilização em ambientes Node.js, onde a função 'prompt()' não está disponível.
Para rodar o código diretamente no VSCode com o módulo 'prompt-sync' siga esses passos:
1 - Instale o módulo usando o seguinte comando no terminal:
npm install prompt-sync
2 - Após instalar, importe o módulo para o seu código com a função 'require()' juntamente com a lógica desenvolvida:
const prompt = require("prompt-sync")();
nome = prompt("Qual seu nome? ");
idade = prompt("Qual sua idade? ");
if (idade >= 18) {
console.log("Pode tirar a habilitação!");
} else {
console.log(
"Você não tem idade suficiente para tirar a carteira de habilitação"
);
}
Agora, você pode executar seu código diretamente de um arquivo JavaScript (.js) no VSCode, sem a necessidade de um arquivo HTML associado.




 )
)