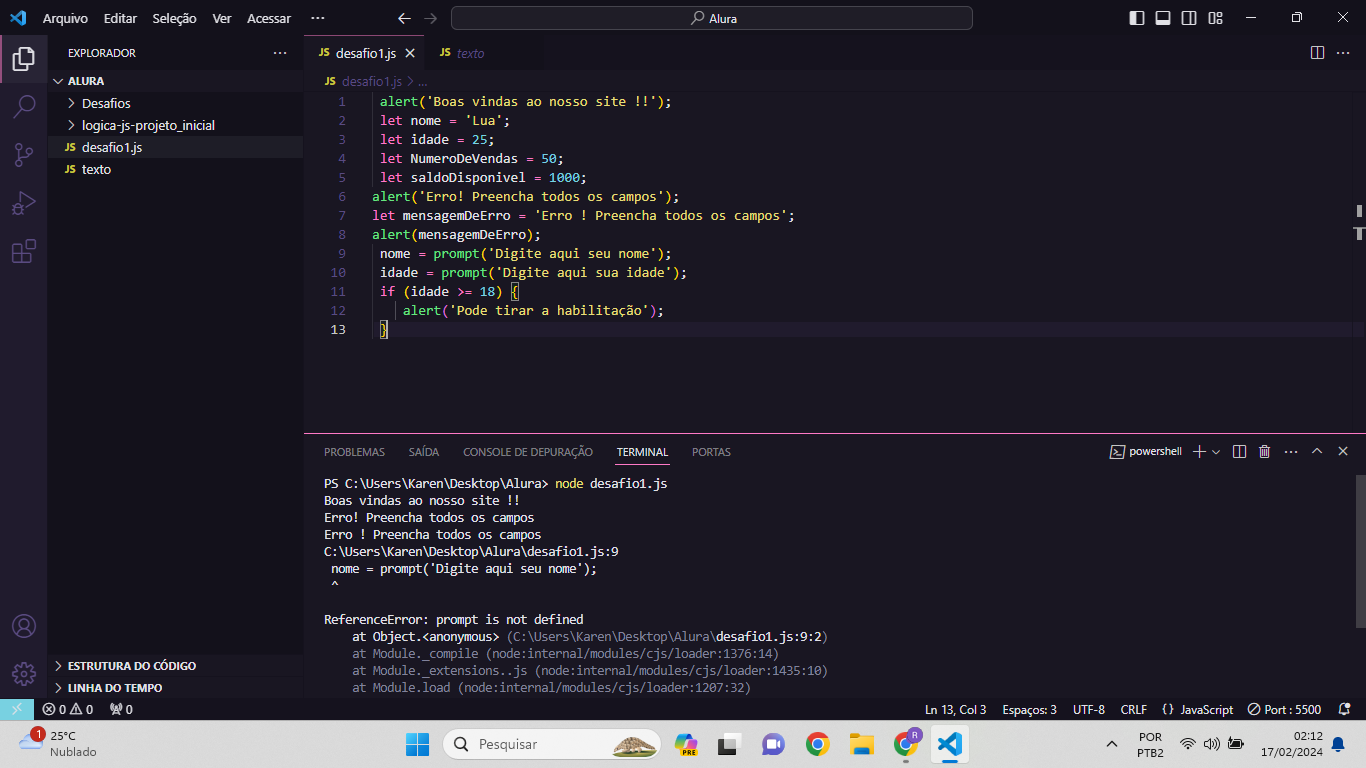
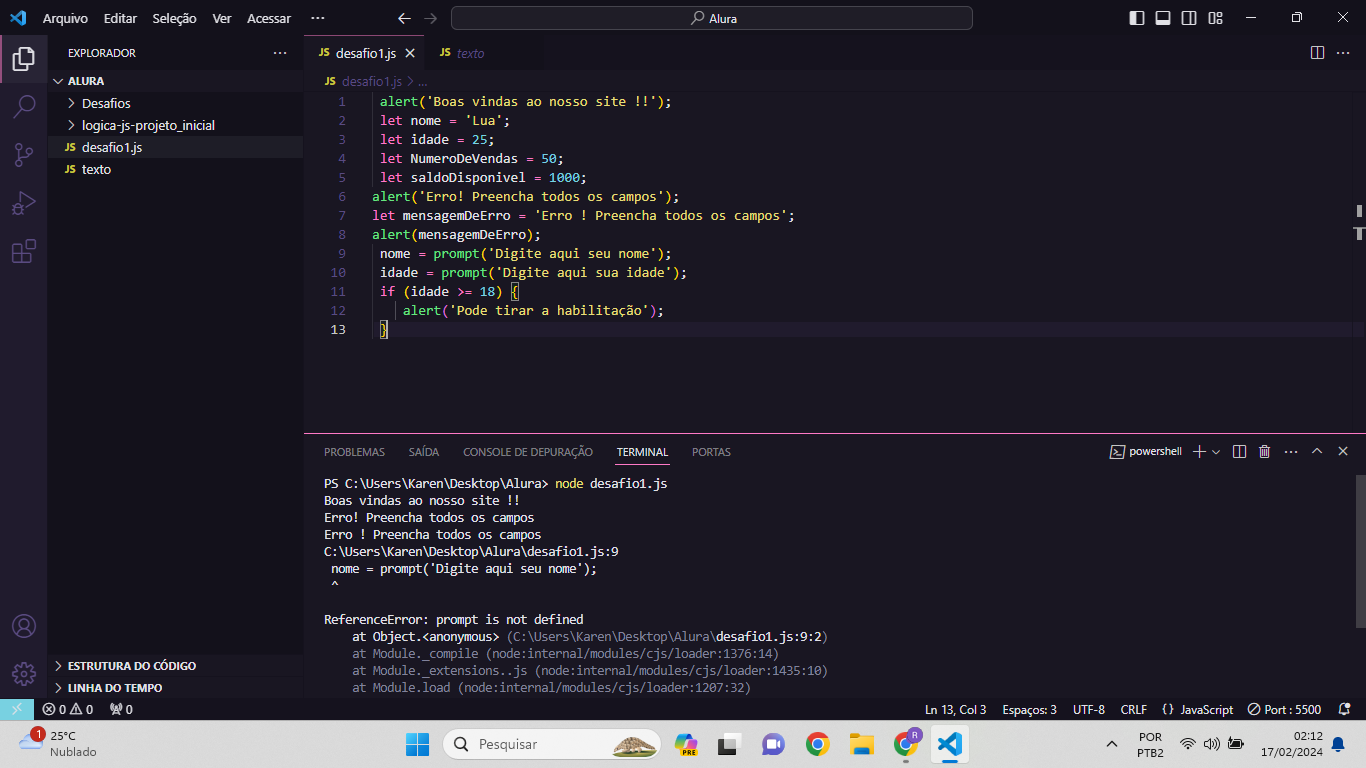
Olá gostaria de saber se alguém poderia me ajudar, estou tentando rodar o desafio 1 no vs code porém sempre que tento ele da esse erro, não sei se estou rondando no lugar errado ou se falta configurar algo, desde ja agradeço.

Olá gostaria de saber se alguém poderia me ajudar, estou tentando rodar o desafio 1 no vs code porém sempre que tento ele da esse erro, não sei se estou rondando no lugar errado ou se falta configurar algo, desde ja agradeço.

Olá Richard, tudo bem?
Para rodar códigos JavaScript no Visual Studio Code, você pode usar uma extensão chamada “Code Runner”. Essa extensão permite que você execute trechos de código ou arquivos de código de várias linguagens de programação, incluindo JavaScript. Você pode instalar essa extensão diretamente do marketplace do Visual Studio Code.
Além disso, você pode executar seu código pressionando F5 ou escolhendo “Depurar > Iniciar com Depuração” no menu do Visual Studio.
No entanto, se você estiver tentando rodar um desafio específico de um curso, pode ser que o código do desafio tenha sido projetado para ser executado dentro da plataforma do curso, e não no Visual Studio Code.
Espero que isso ajude! Se você tiver mais perguntas, fique à vontade para perguntar.
Bom dia. Tentei seguir a dica, mas meu código também não roda. Sou bem leigo mesmo e estou começando agora, mas pensei que ele iria rodar igual o das primeiras aulas, abrindo no navegador, mas isso não aconteceu.
Eu baixei o "Code Runner" porem na hora de rodar ele da o mesmo problema, eu ainda não consigo rodar o desafio, tmabém não sei se era pra rodar no Vs Code mesmo ou em outro lugar, talvez por isso não está dando certo ????
Lembra que na aula eles pedem pra baixar um projeto e abri-lo no VSC? Dentro desse projeto existem os arquivos "index.html" e "app.js", o jeito mais fácil de você executar os desafios desse curso pra iniciante é fazendo algo semelhante. Criar uma pasta como um novo projeto apenas para os desafios.
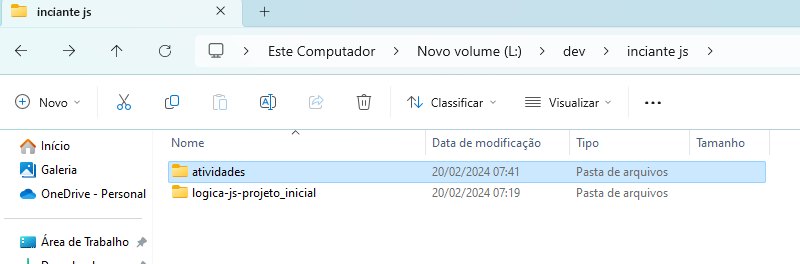
Primeiro crie uma pasta no explorador de arquivos mesmo:

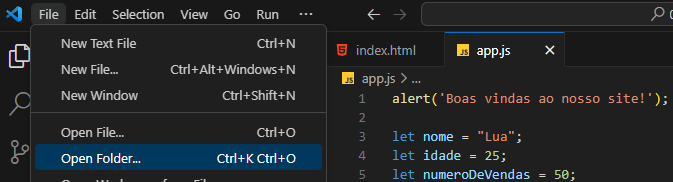
Depois disso abra a pasta no VSC. Basta ir em "File", depois em "Open Folder" e selecionar a pasta que você criou para o desafio.

Depois que abrir a pasta no VSC, basta criar 2 arquivos pelo VSC mesmo. O arquivo "index.html" e o arquivo "app.js" que nem tinha no projeto inicial que baixaram. Para criar os arquivos basta ir em "File" -> "New File..." e digitar o nome de cada arquivo.
O arquivo "index.html" é o arquivo que vai rodar no seu navegador(Arquivos .html em geral) e esse arquivo deve referenciar o arquivo "app.js". Então no arquivo "index.html" digite ou copie exatamente o codigo:
<html>
<body>
<script src="app.js" defer></script>
</body>
</html>
Assim voce poderá fazer o desafio editando apenas o arquivo "app.js" e executar ele abrindo o arquivo "index.html" pelo navegador.