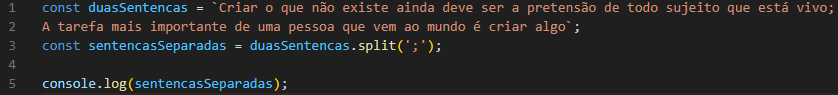
No desafio número 5, para não ficar um texto muito grande em uma linha só eu fiz assim:

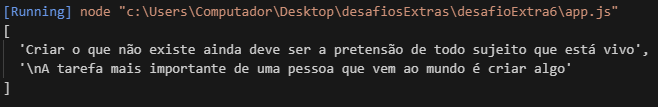
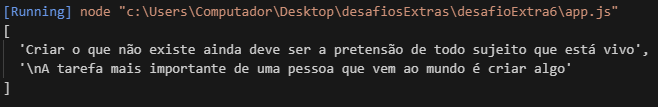
Mas na saída ficou aparecendo um "\n". Tem como remover isso?

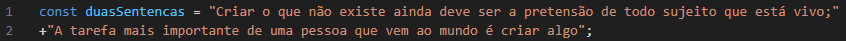
E se for com aspas duplas para quebrar linha pode fazer assim, está certo?:

No desafio número 5, para não ficar um texto muito grande em uma linha só eu fiz assim:

Mas na saída ficou aparecendo um "\n". Tem como remover isso?

E se for com aspas duplas para quebrar linha pode fazer assim, está certo?:

Boa noite!
Pra resolver o problema do \n aparecendo na saída do código, você pode usar a função replace() para remover a quebra de linha antes de exibir o texto. Por exemplo:
const duasSentencas = "Criar o que não existe ainda deve ser a pretensão de todo sujeito que está vivo;\nA tarefa mais importante de uma pessoa que vem ao mundo é criar algo";
const resultado = duasSentencas.replace(/\n/g, " ");
console.log(resultado);
Esse código substitui cada ocorrência de \n por um espaço em branco, assim o texto será exibido em uma única linha, sem o \n aparecendo na saída.
Sobre o uso de aspas duplas para quebrar linhas, em JavaScript você pode usar crases (`) para criar *template strings*, que permitem múltiplas linhas sem precisar adicionar \n` manualmente. Exemplo:
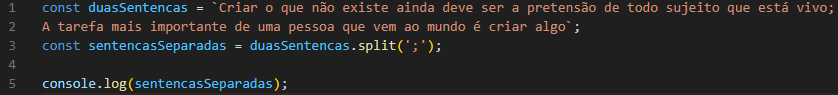
const duasSentencas = `Criar o que não existe ainda deve ser a pretensão de todo sujeito que está vivo;
A tarefa mais importante de uma pessoa que vem ao mundo é criar algo`;
console.log(duasSentencas);
Usando template strings, o texto será exibido exatamente como escrito, com quebras de linha, mas sem o \n explícito.
Com o template String está aparecendo o \n:


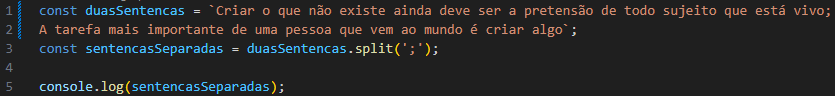
Então isso é algo do teu ambiente pq aqui não apareceu, veja: