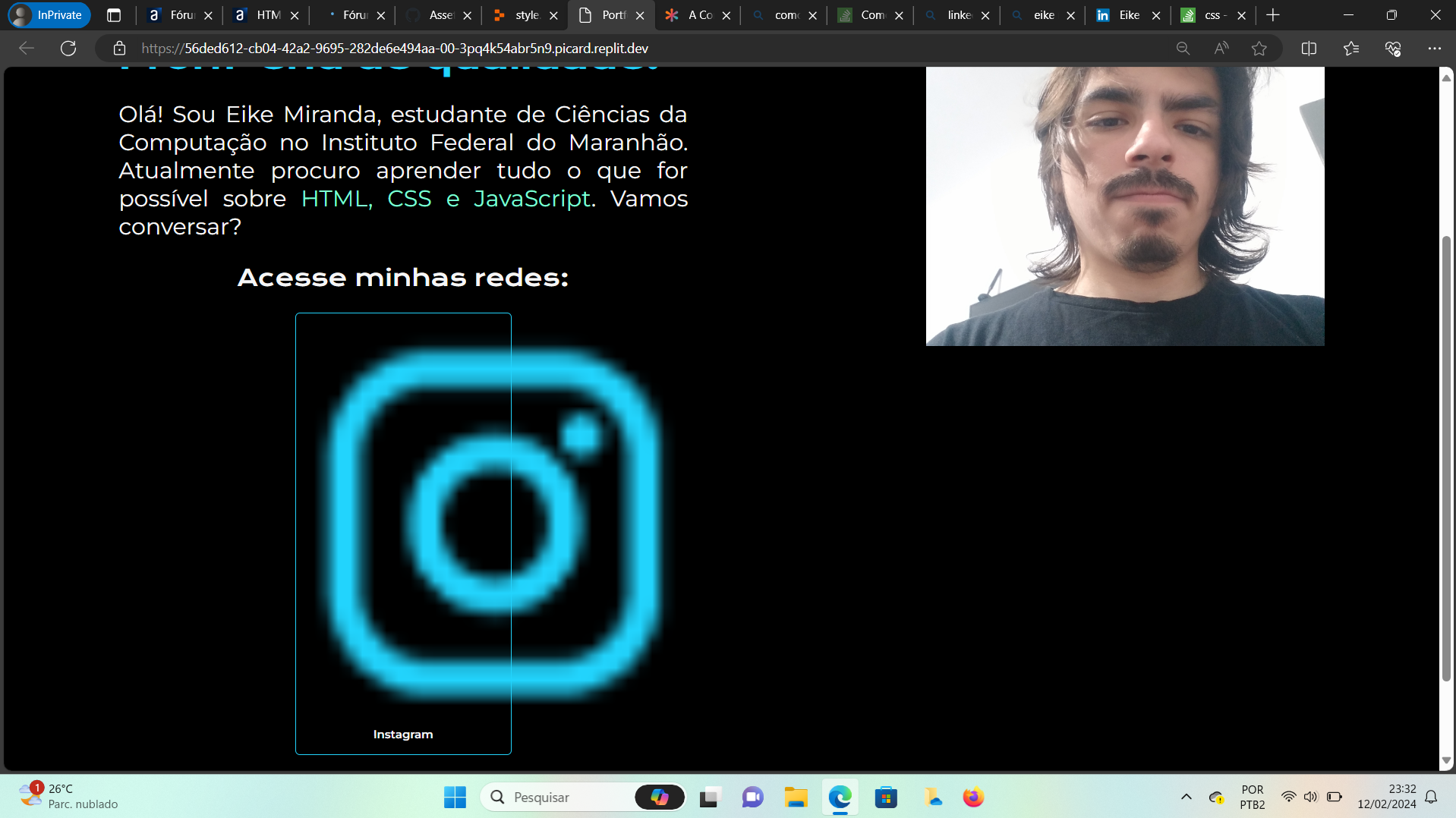
Olá amigos, tudo bem? Estou fazendo as aulas do curso e até agora o meu projeto está assim:
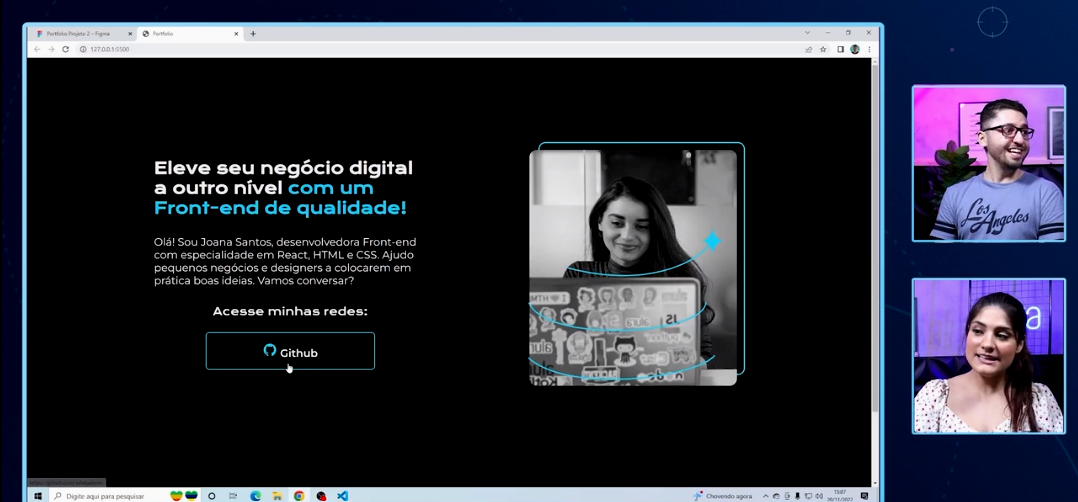
 Acontece que, como dá pra ver, o ícone do Instagram está muito desproporcional, aí gostaria de apenas deixar ele em um tamanho menor e colocá-lo ao lado esquerdo do nome Instagram, assim como foi mostrado no curso:
Acontece que, como dá pra ver, o ícone do Instagram está muito desproporcional, aí gostaria de apenas deixar ele em um tamanho menor e colocá-lo ao lado esquerdo do nome Instagram, assim como foi mostrado no curso:

Eu percebi que lá eles não tiveram que fazer nenhum tipo de ajuste, pois o ícone já foi diretamente assim, coisa que não aconteceu comigo. Enfim, se alguém puder me ajudar nesse probleminha ficarei muito grato!
Meu projeto: https://drive.google.com/file/d/1YcGmQ-gBPFZc9qO3X1X_GYnNmJPSgb7K/view?usp=drive_link



