ainda nao entendi como fazer os desafios a parte das aulas, se puder mostrar um exemplo com imagens agradeço
ainda nao entendi como fazer os desafios a parte das aulas, se puder mostrar um exemplo com imagens agradeço
Oi, Wellington! Tudo bem?
Para realizarmos os desafios e visualizarmos as nossas respostas no navegador devemos inicialmente criar uma pasta no nosso computador, após isso podemos abrir essa pasta no VSCode da seguinte forma:

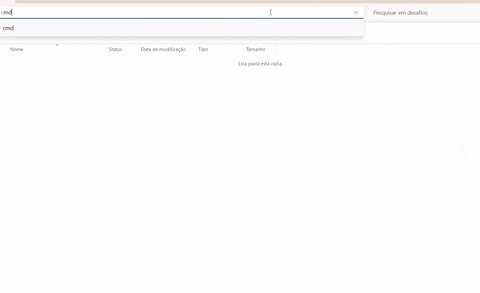
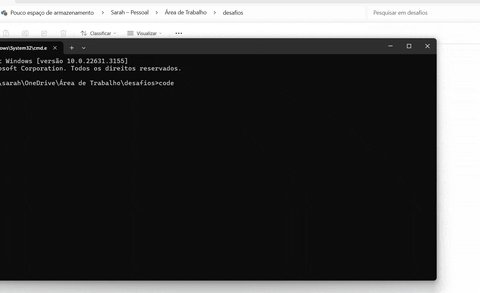
Aqui, abrimos a nossa pasta, clicamos no caminho da pasta, que fica localizado na sua parte superior e em seguida digitamos "cmd" e clicamos em enter, abrindo assim o nosso prompt de comando. No prompt basta, então, digitarmos "code ." e apertarmos a tecla enter para abrir a nossa pasta no VSCode.
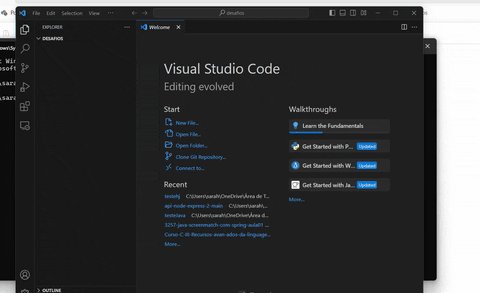
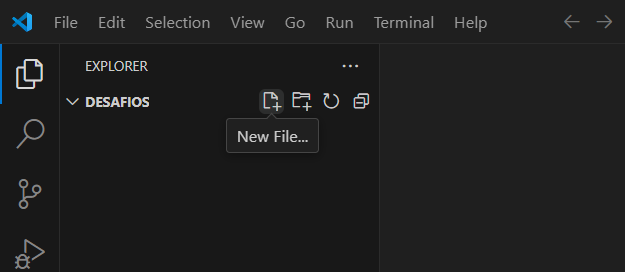
Após isso, precisamos criar uma pasta clicando no ícone de New File do VSCode, como podemos visualizar abaixo:

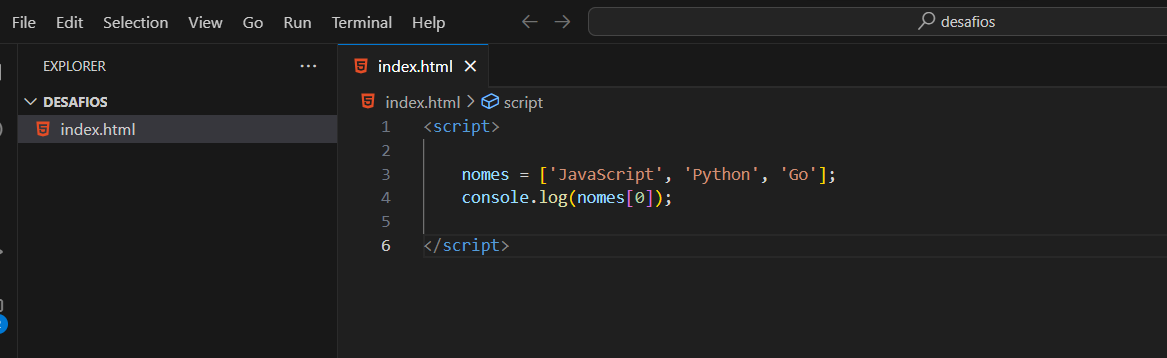
Dessa forma, devemos criar um arquivo html que podemos chamar de index.html. No corpo desse arquivo podemos, então, colocar nosso código entre as tags <script> e </script> e salvarmos nosso projeto clicando em CTRL + S, como podemos observar na imagem abaixo:

Por fim, basta abrirmos o nosso documento html no navegador, para isso podemos apenas entrar na pasta em que ele está salvo no nosso computador e clicar no arquivo duas vezes.
Espero ter ajudado! Caso tenha ficado alguma dúvida, sinta-se à vontade em comunicar, estou à disposição!
Um forte abraço e bons estudos!
Essa parte eu entendi, minha duvda e como verificar se meu codigo funciona na pagina do navegador, ja que aparece a pagina em branco, exemplo o codigo abaixo:
function validarNumero(numero) {
if (numero > 0) {
return "Positivo";
} else if (numero < 0) {
return "Negativo";
} else {
return "Zero";
}
}
console.log(validarNumero(-1))
onde eu vou digitar o numero pra função verificar ele
Oi, Wellington!
Estava com a mesma dúvida que você e resolvi da seguinte forma:
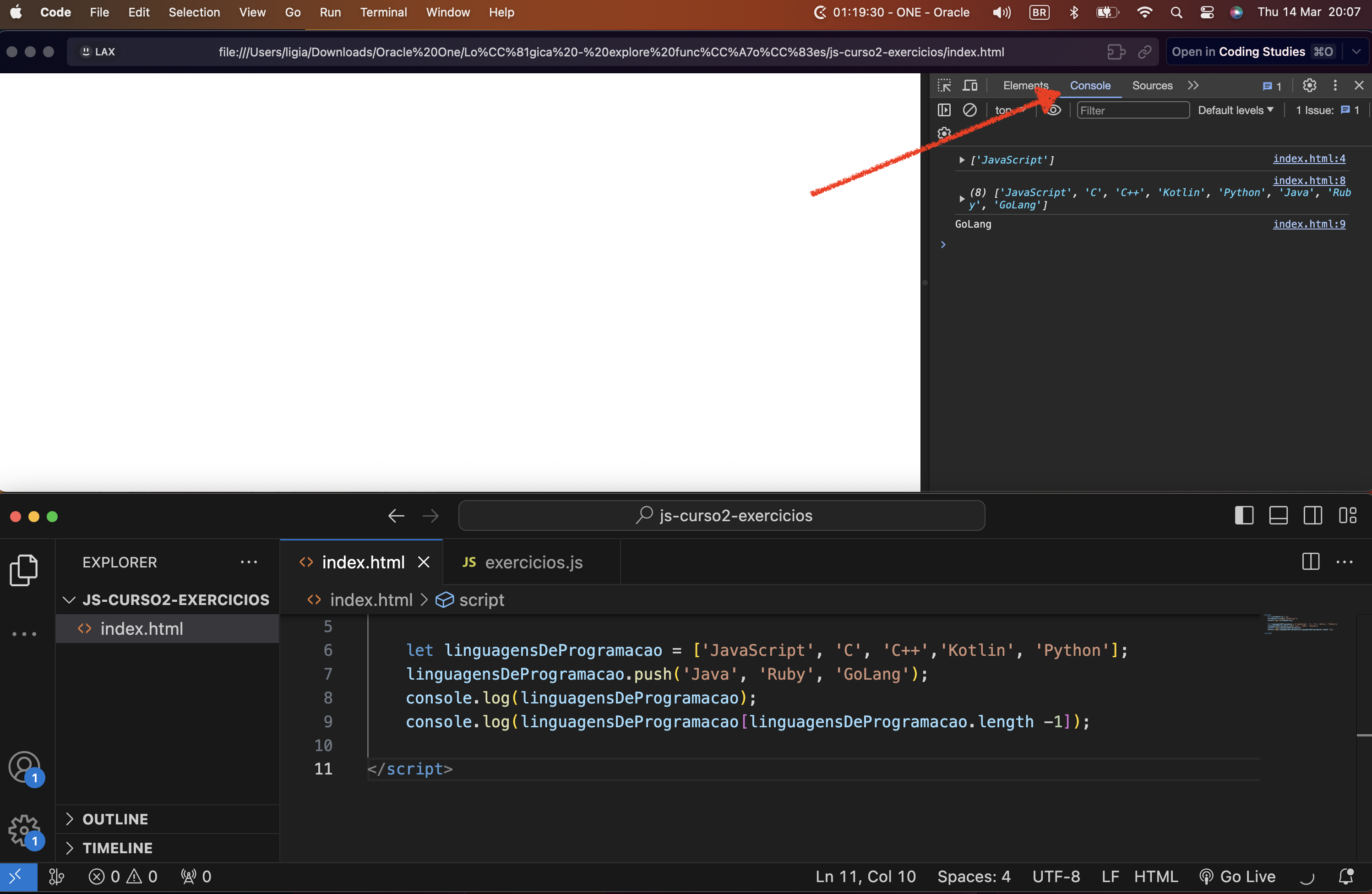
Segui os passos da Sarah, abri o arquivo index.html no navegador e, sim a página fica em branco. É só você clicar com o botão direito e ir em Inspetor e, depois em console, é lá que você verá se seu código está funcionando. Abaixo um exemplo dos exercícios de lista (a tela esta dividida com o navegador na primeira metade e o VS Code na metade de baixo):

Espero ter te ajudado! ;)