Galera, estou usando o curso como base para fazer um sistema de gestão de moradores. Acontece que quando eu carrego a página onde seria o "index.html", os dados carregam com o código python sem problemas. Quando clico no link que direcionaria para a página http://localhost:8000/receita/4, o conteúdo não carrega. Estou colocando abaixo o código das 2 páginas, ,model, views e urls.
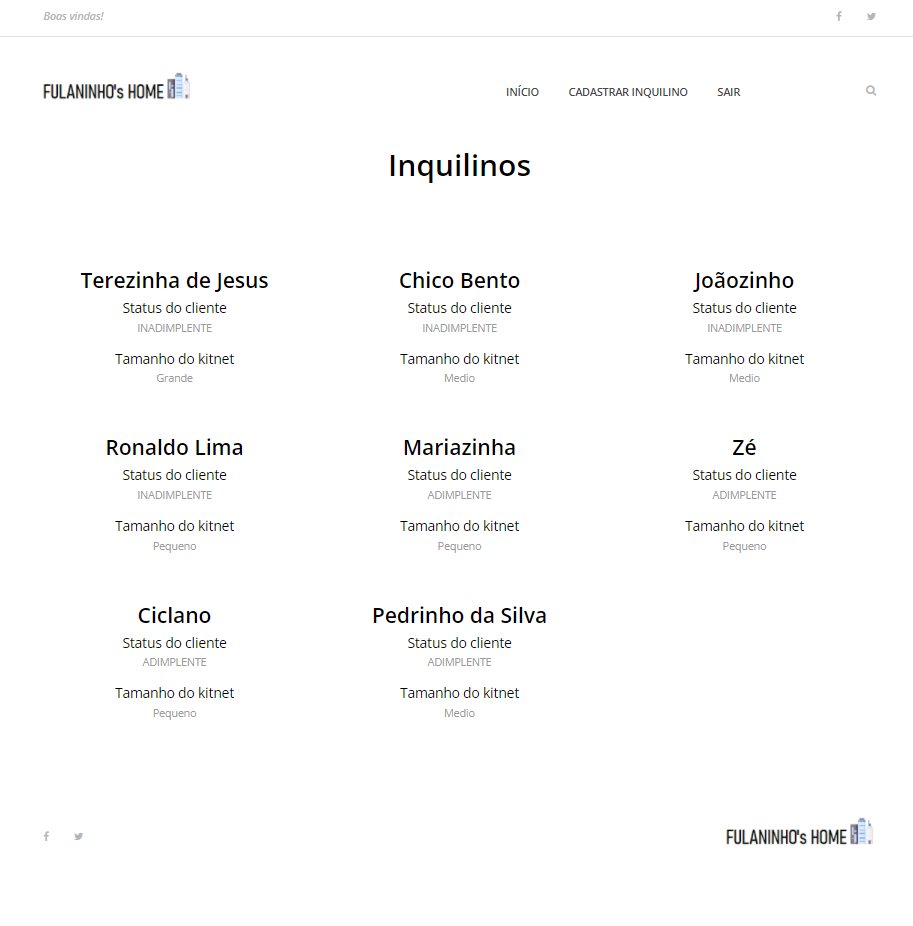
Página 1 (index)
{% extends 'base.html' %}
{% load static %}
{% block content %}
<!-- Preloader -->
<div id="preloader">
<i class="circle-preloader"></i>
<img src="{% static 'img/core-img/prediocor.png' %}" alt="">
</div>
{% include 'partials/_busca.html' %}
{% include 'partials/_menu.html' %}
<!-- ##### Best Receipe Area Start ##### -->
<section class="best-receipe-area">
<div class="container">
<div class="section-heading">
<h1>Inquilinos</h1>
</div>
<div class="row">
<!-- Processando dados da view -->
{% if inquilinos %}
{% for inquilino in inquilinos %}
<!-- Single Best Receipe Area -->
<div class="col-12 col-sm-6 col-lg-4">
<div class="single-best-receipe-area mb-30">
<div class="receipe-content">
<a href="{% url 'pageinquilino' inquilino.id %}">
<h3>{{ inquilino.nome }}</h3>
<h5>Status do cliente<p>{{ inquilino.status_de_pagamentos }}</p></h5>
<h5>Tamanho do kitnet <p>{{ inquilino.tamanho_do_kitnet }}</p></h5>
</a>
</div>
</div>
</div>
{% endfor %}
{% else %}
{% endif %}
</div>
</div>
</section>
<!-- ##### Best Receipe Area End ##### -->
{% include 'partials/_footer.html' %}
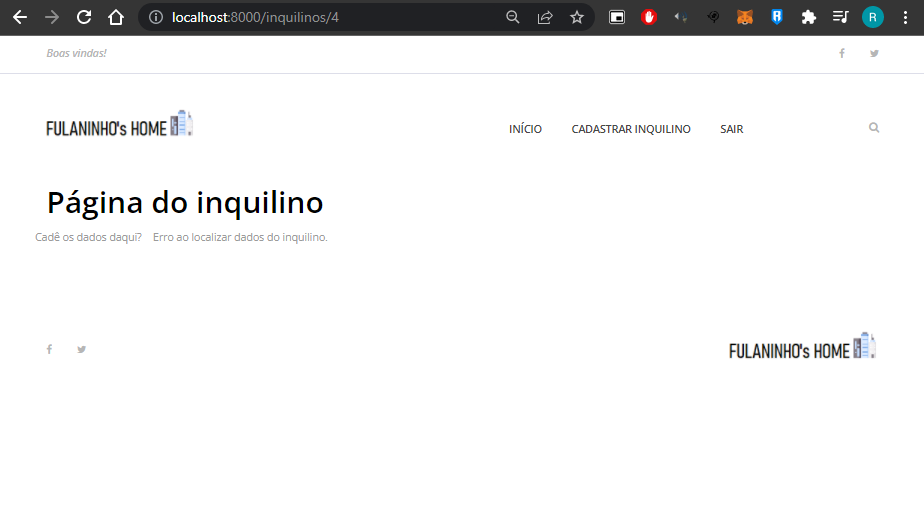
{% endblock %}Página 2 (seria a de receita/1, mas no meu caso se chama 'inquilinos/1
{% extends 'base.html' %}
{% load static %}
{% block content %}
<!-- Preloader -->
<div id="preloader">
<i class="circle-preloader"></i>
<img src="{% static 'img/core-img/prediocor.png' %}" alt="">
</div>
{% include 'partials/_busca.html' %}
{% include 'partials/_menu.html' %}
<!-- ##### Best Receipe Area Start ##### -->
<section class="best-receipe-area">
<div class="container">
<h1>Página do inquilino</h1>
<div class="row">
<p>Cadê os dados daqui?</p>
<!-- Processando dados da view -->
{% if pageinquilino %}
{% for inquilino in pageinquilino %}
<!-- Single Best Receipe Area -->
<div class="col-12 col-sm-6 col-lg-4">
<div class="single-best-receipe-area mb-30">
<div class="receipe-content">
<a href="{% url 'pageinquilino' inquilino.id %}">
<h3>{{ inquilino.nome }}</h3>
<h5>Status do cliente<p>{{ inquilino.status_de_pagamentos }}</p></h5>
<h5>Tamanho do kitnet <p>{{ inquilino.tamanho_do_kitnet }}</p></h5>
<h5>CPF <p>{{ inquilino.cpf }}</p></h5>
<h5>Valor do luguel <p>{{ inquilino.valor_do_aluguel }}</p></h5>
<h5>Ultimo Pagamento <p>{{ inquilino.ultimo_pagamento }}</p></h5>
</a>
</div>
</div>
</div>
{% endfor %}
{% else %}
<div class="col-12 col-sm-6 col-lg-4">
<p>Erro ao localizar dados do inquilino.</p>
{% endif %}
</div>
</div>
</section>
<!-- ##### Best Receipe Area End ##### -->
{% include 'partials/_footer.html' %}
{% endblock %}página index

pagina 'receitas/1'