Codei uma forma de verificar qual é a origem da unimed de origem que consulta na unimed, entretanto ele não chama a função quando clico e não segue o fluxo que codei. Se alguem puder ver o que eu errei, agradeço.
Codei uma forma de verificar qual é a origem da unimed de origem que consulta na unimed, entretanto ele não chama a função quando clico e não segue o fluxo que codei. Se alguem puder ver o que eu errei, agradeço.
Oi Mateus
Para enviar um código aqui você precisa utilizar a opção de inserir bloco de código </> e inserir o código entre as crases.
<meta charset="UTF-8" />
<h1>Escreva os quatro primeiro digito da matricula</h1>
<input />
<button>Verificar</button>
<script>
var valeDosSinos = [0055]
var nacional = [0865, 0002]
var estadual = [0048, 0020]
var input = document.querySelector('input')
input.focus()
var proximo = 0
input.value = ''
input.focus()
var achou = true
function verValeDosSinos() {
for (var posicao = 0; posicao < valeDosSinos.length; posicao++) {
if (input.value == valeDosSinos[posicao]) {
alert('Vale dos sinos')
achou = true
proximo = 0
return proximo || achou
break
} else {
proximo = 1
achou = false
return proximo || achou
}
}
}
function verEstadual(achou, proximo) {
for (var posicao = 0; posicao < estadual.length; posicao++) {
if (input.value == estadual[posicao]) {
alert('Intercambio estadual')
achou = true
proximo = 0
return proximo || achou
break
} else {
proximo = 2
achou = false
return proximo || achou
}
}
}
function verNacional(achou, proximo) {
for (var posicao = 0; posicao < nacional.length; posicao++) {
if (input.value == nacional[posicao]) {
alert('Intercambio nacional')
achou = true
proximo = 0
return proximo || achou
break
} else {
achou = false
proximo = 0
return proximo || achou
}
}
}
function verifica(achou, proximo) {
if (achou == true || proximo == 0) {
verValeDosSinos()
}
if (achou == false || proximo == 1) {
verEstadual()
}
if (achou == false || proximo == 2) {
verNacional()
}
if (achou == false || proximo == 0) {
alert('Matricula inexiste no banco de dados!')
}
}
var button = document.querySelector('button')
button.onclick = verifica
</script>
Obrigado! Não tinha visto!
Mateus o que seria o achou e o proximo na função verifica?
O seu código está executando a função verifica, porem quando você chama ela clicando no botão você não passa nada para os parâmetros achou e proximo, assim não irá entrar em nenhum IF.
Eu achei que ele usava a variavel original, como façõ para colocar? coloco na função e retiro o parametro ou na função onclick passo esse parametro?
Quando o click chama a função verifica ele passa um parâmetro chamado Event com informações do elemento que foi clicado, então o primeiro parâmetro fica como essas informações e o segundo fica undefined, com isso você sobrescreve dentro da função o que estava lá fora (achou e proximo).
Se você retirar os parâmetros do verifica o seu código irá funcionar como espera.
valeu !!! Agora só quebrar a cabeça aqui hehehehe To nisso a manha inteira, isso que nem fui pra parte de front ainda!
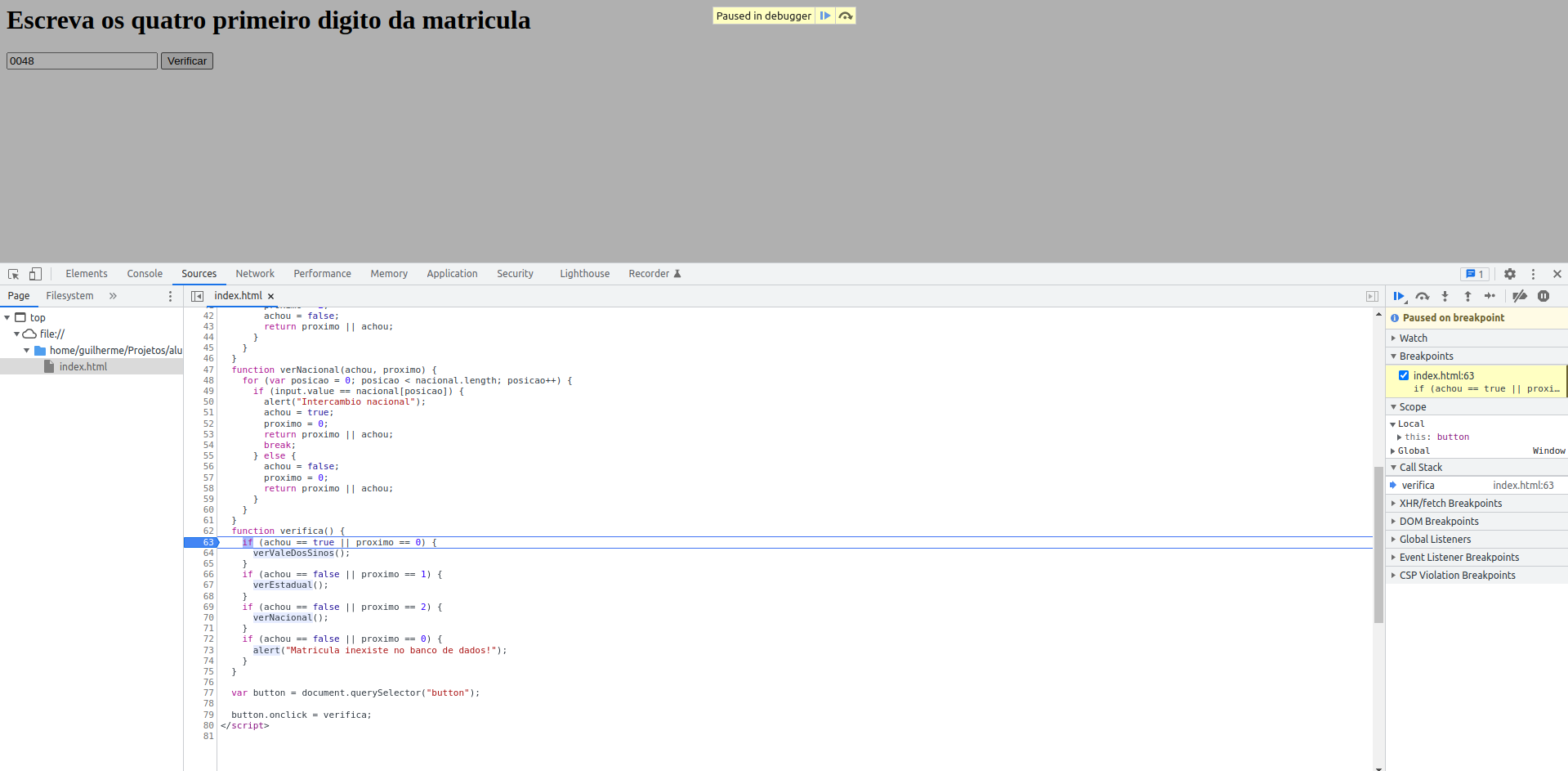
Você já utilizou a ferramenta de debug do browser?