

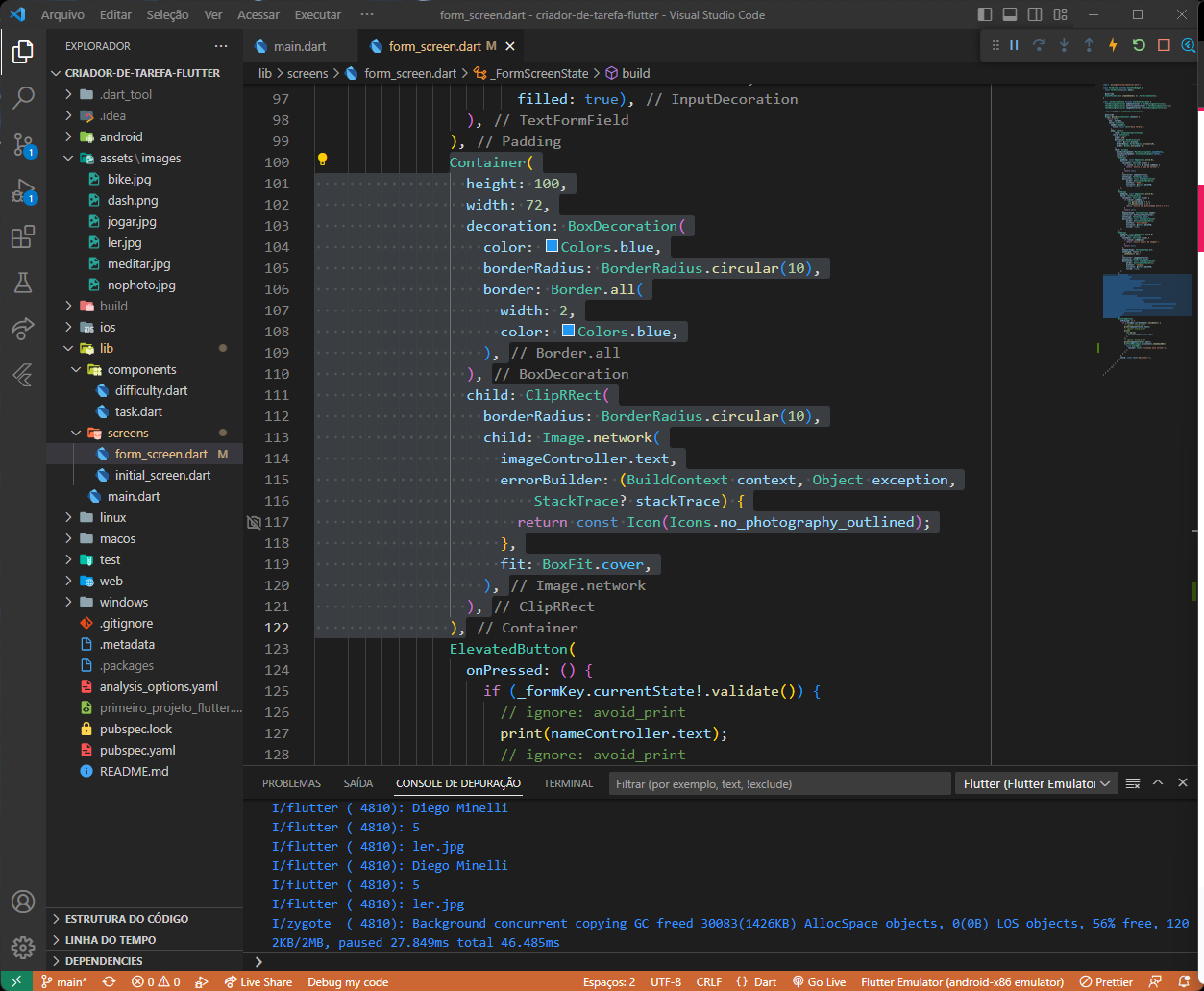
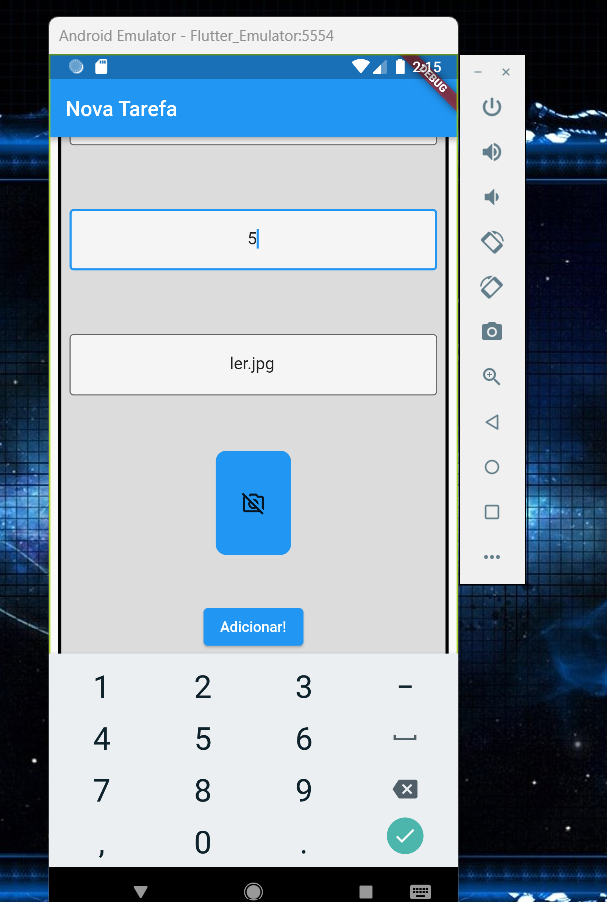
Estou fazendo o preencimento do formulário quando clico em adicionar está aparecendo o snackBar mas no espaço azul a imagem não está carregando Não consigo preencher o campo imagem com a urla da iamgem que aparece um erro
Container(
height: 100,
width: 72,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(10),
border: Border.all(
width: 2,
color: Colors.blue,
),
),
child: ClipRRect(
borderRadius: BorderRadius.circular(10),
child: Image.network(
imageController.text,
errorBuilder: (BuildContext context, Object exception,
StackTrace? stackTrace) {
return const Icon(Icons.no_photography_outlined);
},
fit: BoxFit.cover,
),
),
), 
