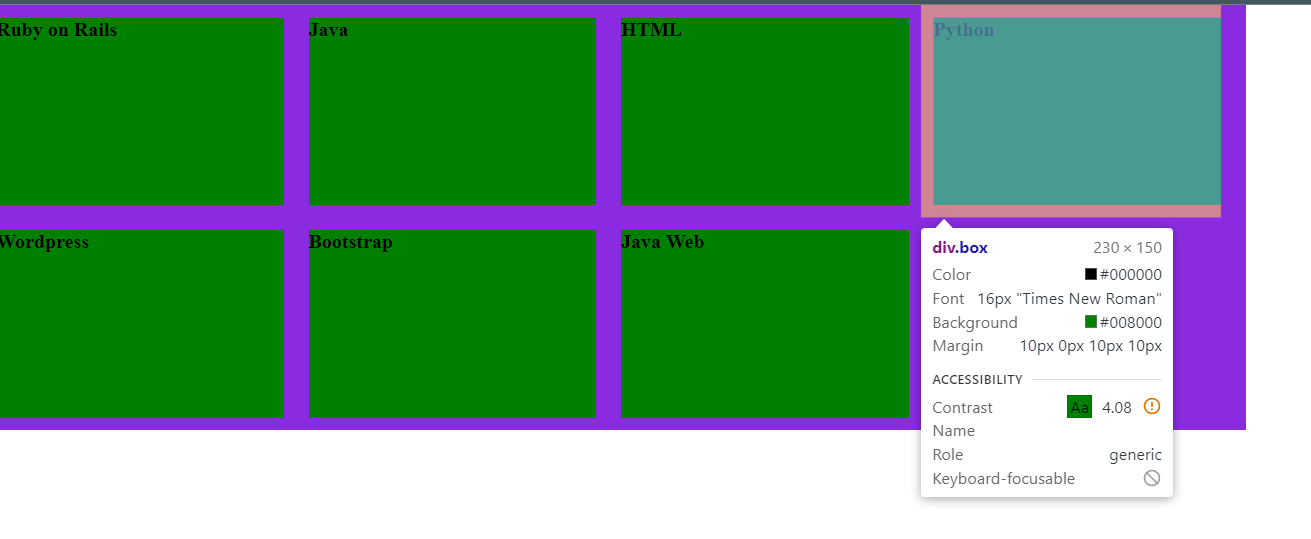
Configuramos o item para ter inicialmente 25%, porém foi necessário colocar uma margem de 1 %, então configuramos o box para ter 1%.
1% + 23% + 1% = 25% Porem ao zeramos as margens do 4 filho, o item inicial deixar de assumir 100% do pai! A Orienta na aula é essa mesmo, ou perdi algo?
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<style type="text/css">
.grid{
display: flex;
width: 1000px;
margin: auto;
flex-wrap: wrap;
background-color: blueviolet;
}
.box {
height: 150px;
width: 23%;
background-color: green;
margin: 1%;
}
</style>
</head>
<body>
<div class="grid">
<div class="box">Ruby on Rails</div>
<div class="box">Java</div>
<div class="box">HTML</div>
<div class="box">Python</div>
<div class="box">Wordpress</div>
<div class="box">Bootstrap</div>
<div class="box">Java Web</div>
</div>
</body>
</html>*{
margin: 0;
padding: 0;
}
.grid .box:nth-child(4n) {
margin-right: 0px;
}
.grid .box:nth-child(4n+1) {
margin-left: 0px;
}
.box{
font-weight: bold;
}




 )
)