Depois de terminado, o meu projeto bugou e agora tem um zoom de 25% nele todo, o que só dá para resolver apertando 'Ctrl -' 3 vezes. Isso começou depois que eu criei um novo file para colocar a imagem de um dos meus certificados de curso para por na aba "Currículo" e linkar ela, mas depois que eu a abri, a qualidade do certificado estava muito alta, então tive que dar 'Ctrl -' 3 vezes para vê-lo inteiro na tela. Quando voltei pra tela "Currículo", tudo estava 25% maior. O código não mudou, e eu já apaguei tudo relacionado a essa aba do certificado, mas nada voltou ao normal. Socorro!!!!!!
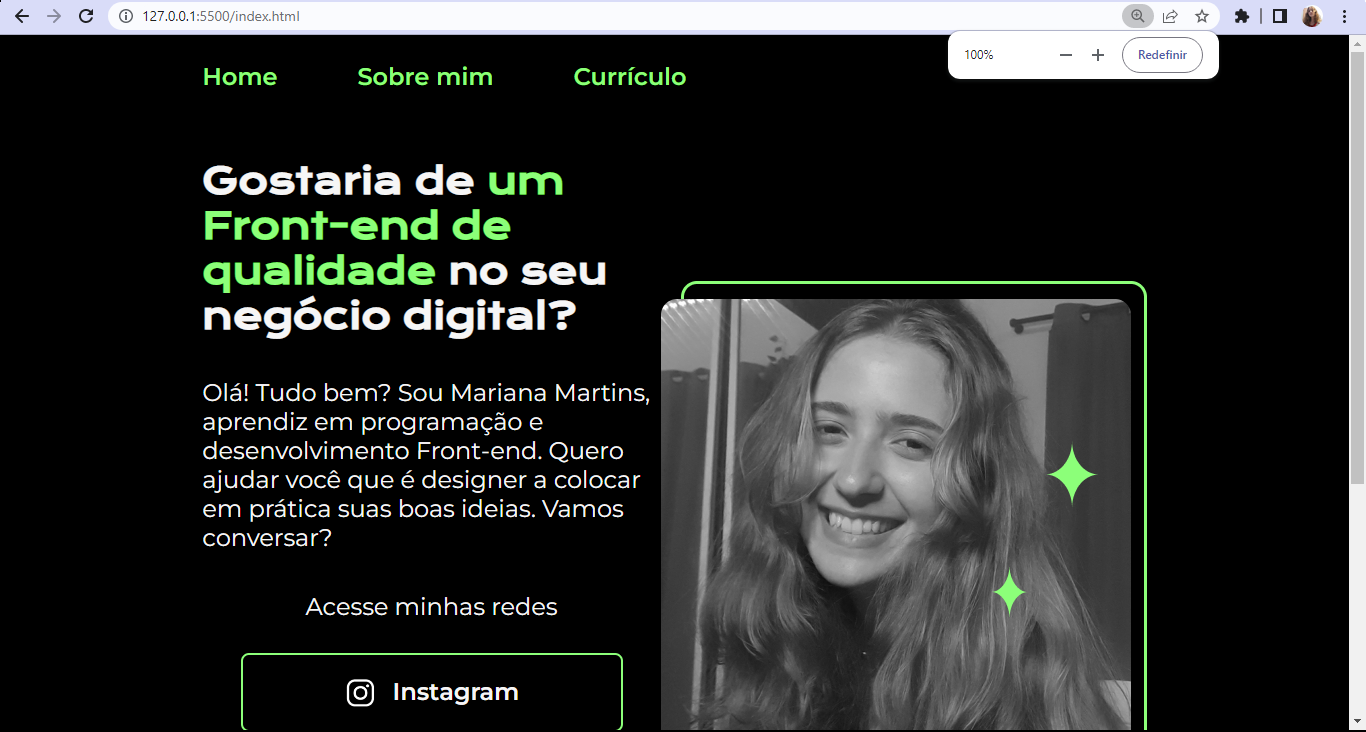
Como está:

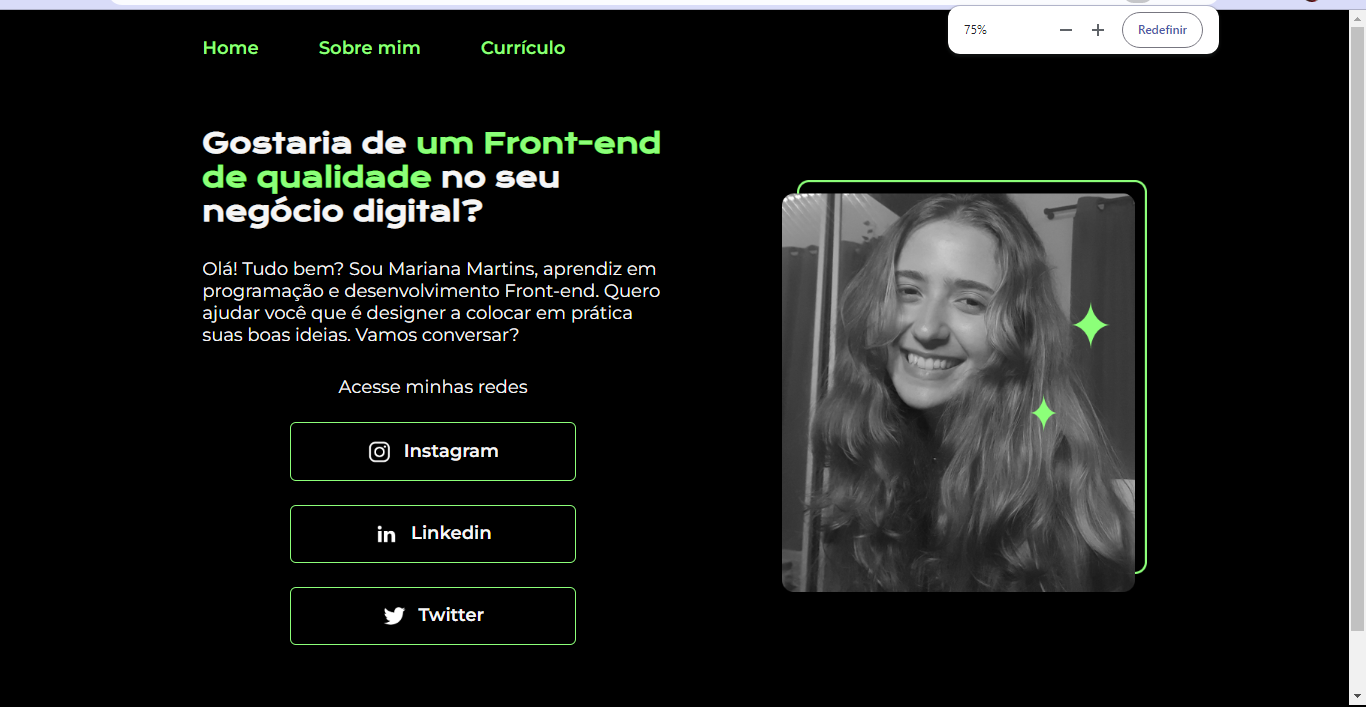
Como deveria ser:

Se quiserem conferir os códigos me avisem que eu coloco nos comentários.







 Então eu irei pedir que você tente exportar o projeto para o Github de outra forma, ou se o projeto já estiver lá eu peço que me libere o acesso.7
Então eu irei pedir que você tente exportar o projeto para o Github de outra forma, ou se o projeto já estiver lá eu peço que me libere o acesso.7